Изменение CheckBox BackColor без PostBack, как AJAX
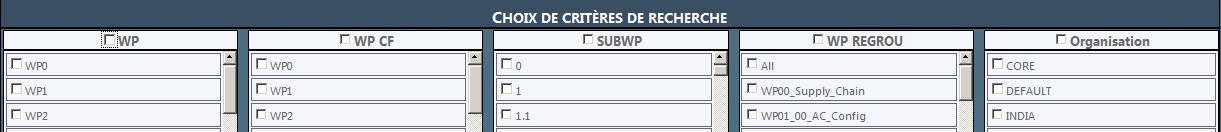
Веб-сайт NET Intranet. Со страницей Site.Master и страницами.aspx обычные веб-формы asp. У меня есть эти флажки, как вы можете видеть на картинке. Я использую JavaScript, чтобы изменить цвет фона на зеленый после того, как вы щелкнете по нему без необходимости делать обратную передачу, как AJAX.

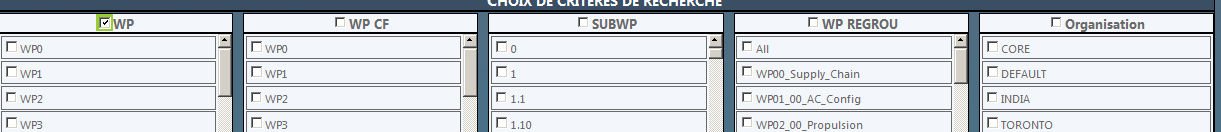
С Моим кодом, это работает единственная проблема, мой код затрагивает только поле вокруг чека. Как вы можете видеть здесь.

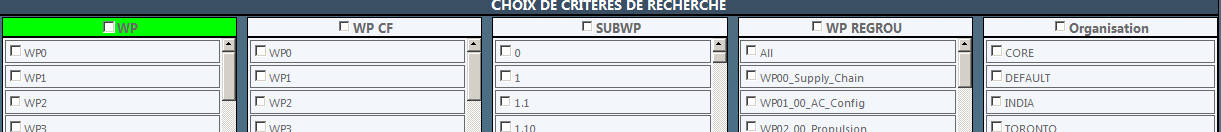
Но допустим, что я добавляю свойство BackColor="Lime" на страницу aspx... все идеально, как это так, но, конечно, скрипт не работает.

Мой код asp:
<asp:Table CssClass="GroupKPI" runat="server" GridLines="Horizontal">
<asp:TableRow runat="server">
<asp:TableCell runat="server">
<%-- Critère de recherche WP--%>
<asp:CheckBox ID="labelList_WP" runat="server" Text="WP" CssClass="labelTitle" AutoPostBack="False" BackColor="Lime" />
<asp:Panel ID="Panel1" runat="server" CssClass="Panel">
<asp:CheckBoxList ID="List_WP" runat="server" CssClass="CBList">
</asp:CheckBoxList>
</asp:Panel>
</asp:TableCell>
<asp:TableCell ID="TableCell13" runat="server" CssClass="CellSeparator" Width="5px"></asp:TableCell>
<asp:TableCell ID="TableCell5" runat="server">
<%-- Critère de recherche WP CF--%>
<asp:CheckBox ID="labelList_WP_CF" runat="server" Text="WP CF" CssClass="labelTitle"
OnCheckedChanged="Check_Clicked" AutoPostBack="False" />
<asp:Panel ID="Panel2" runat="server" CssClass="Panel">
<asp:CheckBoxList ID="List_WP_CF" runat="server" CssClass="CBList">
</asp:CheckBoxList>
</asp:Panel>
</asp:TableCell>
<asp:TableCell ID="TableCell14" runat="server" CssClass="CellSeparator" Width="5px"></asp:TableCell>
<asp:TableCell ID="TableCell6" runat="server">
<%-- Critère de recherche SUBWP--%>
<asp:CheckBox ID="labelList_SUBWP" runat="server" Text="SUBWP" CssClass="labelTitle"
OnCheckedChanged="Check_Clicked" AutoPostBack="False" />
<asp:Panel ID="Panel3" runat="server" CssClass="Panel">
<asp:CheckBoxList ID="List_SUBWP" runat="server" CssClass="CBList">
</asp:CheckBoxList>
</asp:Panel>
</asp:TableCell>
<asp:TableCell ID="TableCell15" runat="server" CssClass="CellSeparator" Width="5px"></asp:TableCell>
<asp:TableCell ID="TableCell7" runat="server">
<%-- Critère de recherche WP REGROUPEMENT--%>
<asp:CheckBox ID="labelList_WP_REGROU" runat="server" Text="WP REGROU" CssClass="labelTitle"
OnCheckedChanged="Check_Clicked" AutoPostBack="False" />
<asp:Panel ID="Panel4" runat="server" CssClass="Panel">
<asp:CheckBoxList ID="List_WP_REGROU" runat="server" CssClass="CBList">
</asp:CheckBoxList>
</asp:Panel>
</asp:TableCell>
<asp:TableCell ID="TableCell16" runat="server" CssClass="CellSeparator" Width="5px"></asp:TableCell>
<asp:TableCell ID="TableCell8" runat="server">
<%-- Critère de recherche ORGANISATION--%>
<asp:CheckBox ID="labelList_ORGANISATION" runat="server" Text="Organisation" CssClass="labelTitle"
OnCheckedChanged="Check_Clicked" AutoPostBack="False" />
<asp:Panel ID="Panel5" runat="server" CssClass="Panel">
<asp:CheckBoxList ID="List_ORGANISATION" runat="server" CssClass="CBList">
</asp:CheckBoxList>
</asp:Panel>
</asp:TableCell>
</asp:TableRow>
</asp:Table>
<%-- Fin de la table KPI RANGÉ 1--%>
И мой VB позади кода, размещенного в Page Load:
labelList_WP.Attributes.Add("onclick", "var checkbox=document.getElementById('" & Me.labelList_WP.ClientID & "'); if (checkbox.checked) {checkbox.style.background = '#9ACD32'; } else {checkbox.style.background = '#F3F6FA';} ")
Обратите внимание, что я пробовал checkbox.style.background, checkbox.style.backgroundColor, checkbox.style.background-color, checkbox.style.BackColor безуспешно.
Также обратите внимание, что я также попытался использовать что-то подобное безуспешно в своем флажке.
labelList_WP.Attributes.Add("onlick", "if ($(""#labelList_WP"").hasClass(""labelTitleChecked"")==true) { $(""#labelList_WP"").removeClass(""labelTitleChecked""); } else {$(""#labelList_WP"").addClass(""labelTitleChecked"");}")
Любая помощь будет принята с благодарностью, я потерял весь свой день на этом.. Также отладчик команд; ни в одной из моих попыток не появляется режим отладки.
1 ответ
Попробуй это:
labelList_WP.Attributes.Add("onclick", "$(""#labelList_WP"").parent().toggleClass(""labelTitleChecked"");")
или в исходном коде вместо настройки checkbox.style.background задавать checkbox.parentElement.style.background,