Веб-парсинг Cheerio ul> атрибут li
Я хочу очистить "цену данных" с этого URL-адреса, но он возвращается неопределенным. Есть идеи?
async function variant() {
const response = await axios("https://extrabutterny.com/collections/release-draws/products/nike-sb-dunk-low-pro-blue-fury-bq6817-400?variant=31800767021104");
console.log("response: ", response);
const html = await response.data;
const $ = cheerio.load(html);
const id = $(".DrawApp-SizeChartList > li").attr("data-price");
console.log(id);
}
3 ответа
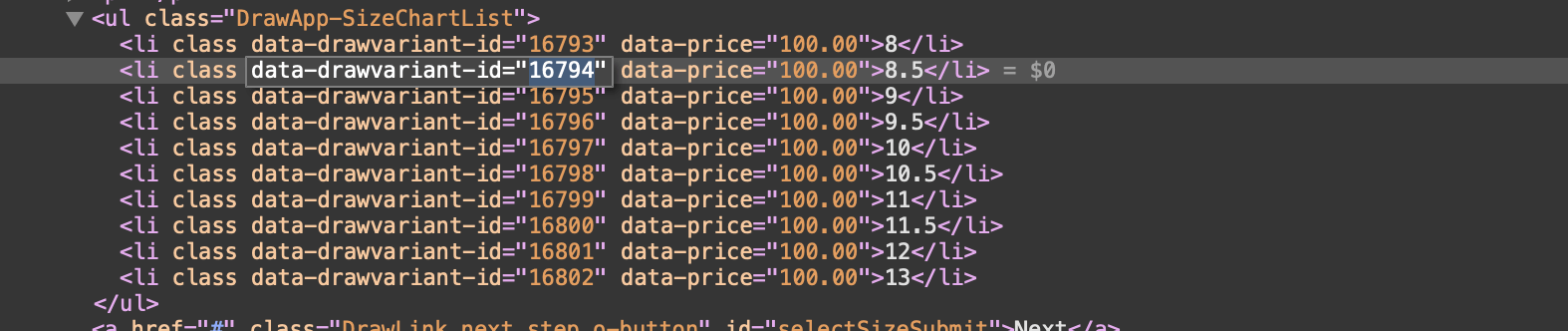
Когда серверная часть возвращает HTML-код, в классе, который вы ищете, нет элемента списка. Вот как это выглядит:
<ul class="DrawApp-SizeChartList">
</ul>
Нет пункта списка. Вот почемуid является undefined. JavaScript запускается в браузере и заполняет список.
Хорошо, что вам не нужно запускать браузер / кукловод, чтобы узнать цену. Веб-сайт делает запрос к бэкэнду, чтобы получить подробную информацию о продукте.
Вот URL: https://eb-draw.herokuapp.com/draws/4482352611376
Вы увидите цену здесь:
"variants": [
{
"id": 16793,
"draw_id": 1764,
"variant_id": "31800767021104",
"variant_label": "8",
"variant_price": "100.00",
"winner_count": 3,
"winners_left": 3,
"current_entries": 0,
"created_at": "2020-03-27 21:19:14",
"updated_at": "2020-03-27 21:19:14"
},
...
]
Но где взять идентификатор продукта? Это здесь:
$(".js-price-preview").attr("data-product-id")
// "4482352611376"
Надеюсь это поможет!
Я знаю, что вы уже приняли ответ, но если вы используете https://github.com/whatsdis/web-scraping-language
тогда вы можете написать WSL, который также может отображать страницы javascript, и вы можете использовать Xpath:
GOTO https://extrabutterny.com/collections/release-draws/products/nike-sb-dunk-low-pro-blue-fury-bq6817-400?variant=31800767021104
EXTRACT {'price':'*[@class="DrawApp-SizeChartList"]/li/@data-price'}
Когда вы делаете запрос, веб-сайт возвращает код, который обрабатывается вашим браузером. Некоторые веб-сайты возвращают код javascript, который будет строить страницу. Это твое дело. Веб-сайт возвращает некоторый код, которому нужен браузер для обработки java-скрипта, а затем создания HTML.
Я не знаю, может ли Axios это сделать, но вам нужен безголовый браузер. Предлагаю тебе Кукловод.
Хороший учебник здесь.