Масштабирование веб-просмотра на весь экран в Android
Я пытаюсь масштабировать веб-просмотр до размера экрана, но у меня ничего не получилось.. Я перепробовал множество комбинаций, но ни одна из них не сработала для меня. Что мне не хватает в этом коде? Любая помощь с благодарностью.
package com.example.images;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webview_compontent);
String r="<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0,target-densityDpi=device-dpi\">";
String s="<html><head>"+"<style>body{margin:0; }</style>" +r+"</head>" +"<body>"+
"<IMG src="+ "\"http://46.20.150.55/member/Resimler/kampanya/195/314/blackmakas1.jpg\">" +
"<DIV style=\"Z-INDEX: 1; POSITION: absolute; TEXT-ALIGN: center; BACKGROUND-COLOR: white;" +
"WIDTH: 80px; TOP: 137px; LEFT: 121px\">564524</DIV>"+"</body><html>";
webView.setBackgroundColor(0);
webView.setBackgroundResource(R.drawable.android);
webView.loadData(s, "text/html","UTF-8");
//doesn't work
/*webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setUseWideViewPort(true);
try {
// load the url
webView.loadData(s, "text/html","UTF-8");
} catch (Exception e) {
e.printStackTrace();
} */
//doesn't work
/* webView.setInitialScale(1);
webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setUseWideViewPort(true);
webView.getSettings().setJavaScriptEnabled(true);
*/
//doesn't work
/* String p="<html><head>"+"<style>body{margin:0; }</style>" +r+"</head>" +"<body>"+
"<IMG src="+ "\"http://46.20.150.55/member/Resimler/kampanya/195/314/blackmakas1.jpg\">" +
"<DIV style=\"Z-INDEX: 1; POSITION: absolute; TEXT-ALIGN: center; BACKGROUND-COLOR: white;" +
"WIDTH: 80px; TOP: 137px; LEFT: 121px\">564524</DIV>"+"</body><html>";
webView.loadData(p, "text/html","UTF-8");
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setLoadWithOverviewMode(true);
webView.getSettings().setUseWideViewPort(true);
webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
webView.setScrollbarFadingEnabled(false); */
} }
Вот main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView
android:id="@+id/webview_compontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
А вот манифест файл
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.images"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
(Editted)
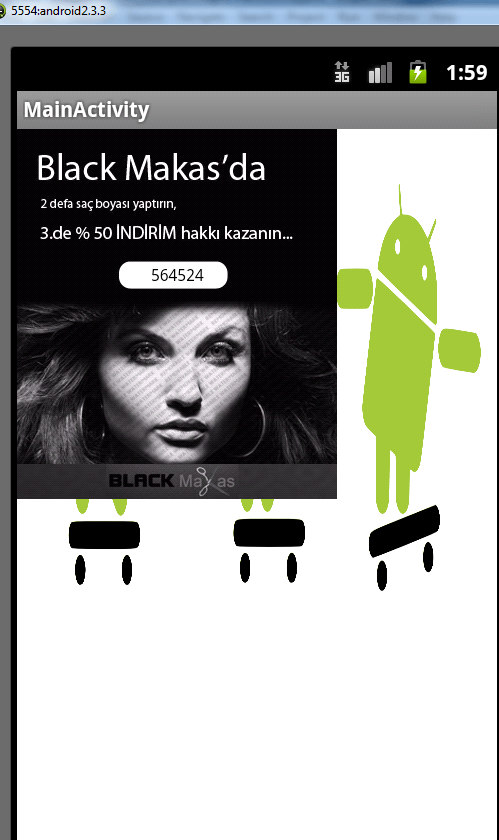
Веб-страница, которую я получаю:
Это страница, которую я получаю. Я хочу, чтобы это рекламное изображение помещалось на весь экран.

2 ответа
Проблема в том, что ваш веб-сайт полноэкранный, а блэкмаки - нет. webView.setBackgroundResource(R.drawable.android); эта строка показывает, что у вас полноэкранный режим. Проблема в вашем HTML.
Я думаю, что вам нужно использовать WEbViewClient для загрузки URL в полноэкранное изображение, потому что проблема, с которой вы сталкиваетесь, заключается в том, что вы пытаетесь загрузить веб-представление с шириной и высотой до того, как представление фактически будет установлено.
Попробуйте следующие учебные руководства здесь: http://www.technotalkative.com/android-webviewclient-example/ а этот: http://www.chrisdanielson.com/tag/webviewclient/