Подсказка ползунка jQuery не движется синхронно с ручкой ползунка
У меня есть ползунок jQuery, который я настраиваю из учебника Торика Фирдауса в приложении на Python Django. Главной особенностью, которую я искал, была всплывающая подсказка, которая обновлялась при перемещении ручки ползунка и которая, в свою очередь, двигалась вместе с ручкой ползунка, и то и другое.
Однако диапазон и размер оригинального слайдера были слишком малы. Я требую min: -100 а также max: +100, Я достаточно легко обновил JS и CSS для слайдера до нужного размера. Однако подсказка больше не соответствует или не поспевает за ручкой ползунка. Когда я проверяю элемент с помощью Firebug, я вижу, что всплывающая подсказка находится в центре слева от ползунка, и я считаю, что она движется только в пределах -100px и +100px. (См. Изображения ниже)
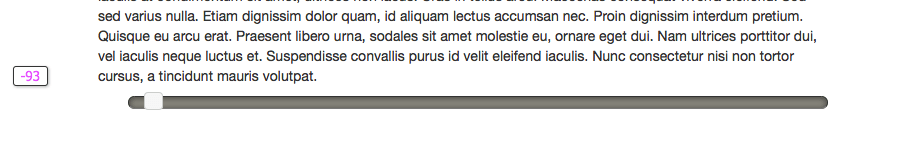
Всплывающая подсказка рядом с максимумом слева:
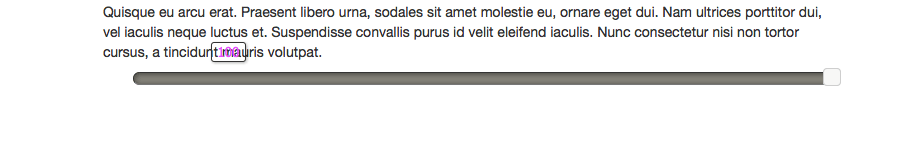
Всплывающая подсказка в правом верхнем углу:
Я пробовал несколько решений, включая настройку min: а также max: диапазон для всплывающей подсказки в JS (никогда не работал) и изменение CSS, чтобы попытаться отцентрировать его и заставить его двигаться встроенным, но я, кажется, не могу его получить.
Кто-нибудь знает, как получить всплывающую подсказку, чтобы повторить движение ручки ползунка, это то, что я должен изменить в JS или CSS?
Я также попытался повторить проблему в JSFiddle, но ползунок ползунка не появляется.
Мой HTML
<section>
<span class="tooltip"></span>
<div id="slider"></div>
</section>
Мой CSS
#slider{
border-width: 1px;
border-style: solid;
border-color: #333 #333 #777 #333;
border-radius: 25px;
width: 700px;
position: absolute;
height: 13px;
background-color: #8e8d8d;
background: #85837A;
box-shadow: inset 0 1px 5px 0px rgba(0, 0, 0, .5),
0 1px 0 0px rgba(250, 250, 250, .5);
left: 20px;
}
.tooltip {
position: absolute;
bottom: 10px;
display: block;
z-index: 1031;
width: 35px;
height: 20px;
color: #E456ff;
bgcolor: #E456ff;
text-align: center;
font: 10pt Tahoma, Arial, sans-serif ;
border-radius: 3px;
border: 1px solid #333;
box-shadow: 1px 1px 2px 0px rgba(0, 0, 0, .3);
box-sizing: border-box;
background: linear-gradient(top, rgba(69,72,77,0.5) 0%,rgba(0,0,0,0.5) 100%);
opacity: 1;
filter: alpha(opacity=1);
}
Мой JS
$(function() {
//Store frequently elements in variables
var slider = $('#slider'),
tooltip = $('.tooltip');
//Hide the tooltip at first
tooltip.hide();
//Call the Slider
slider.slider({
//Config
//range: "min",
min: -100,
max: +100,
value: 0,
start: function(event,ui) {
tooltip.fadeIn('fast');
},
//Slider Event
slide: function(event, ui) { //When the slider is sliding
var value = slider.slider('value'),
volume = $('.volume');
tooltip.css('left', value).text(ui.value); //Adjust the tooltip accordingly
},
stop: function(event,ui) {
tooltip.fadeOut('slow');
},
});
});
1 ответ
проверить это сейчас.. Я думаю, что это сделано.
изменена:
init values acc to width %
РЕДАКТИРОВАТЬ: Для потомства в случае исчезновения JSFiddle
Приведенный ниже код представляет собой решение JSFiddle, предоставленное nsthethunderbolt, которое я здесь изложил.
HTML
<section> <span class="tooltip"></span>
<div id="slider"></div>
<div id="slider"></div>
</section>
CSS
section {
width: 700px;
height: auto;
margin: 0px auto 0;
position: relative;
}
#slider {
border-width: 1px;
border-style: solid;
border-color: #333 #333 #777 #333;
border-radius: 25px;
width: 400px;
position: absolute;
height: 13px;
background-color: #8e8d8d;
background: #85837A;
box-shadow: inset 0 1px 5px 0px rgba(0, 0, 0, .5), 0 1px 0 0px rgba(250, 250, 250, .5);
left: 20px;
}
.tooltip {
border: 1px solid #333;
border-radius: 3px;
top:20px;
position:absolute;
box-shadow: 1px 1px 2px 0 rgba(0, 0, 0, 0.3);
color: #e456ff;
display: block;
font: 10pt Tahoma, Arial, sans-serif;
height: 20px;
opacity: 1;
text-align: center;
width: 35px;
z-index: 1031;
}
JS
$(function () {
var initX=0,minX=50,width=400;
//Store frequently elements in variables
var slider = $('#slider'),
tooltip = $('.tooltip');
//Hide the tooltip at first
//tooltip.hide();
//Call the Slider
slider.slider({
//Config
//range: "min",
min: -50,
max: +50,
value: 0,
start: function (event, ui) {
tooltip.fadeIn('fast');
},
//Slider Event
slide: function (event, ui) { //When the slider is sliding
var value = slider.slider('value'),
volume = $('.volume');
tooltip.css('left', initX+(value*width)/100).text(ui.value); //Adjust the tooltip accordingly
},
stop: function (event, ui) {
// tooltip.fadeOut('slow');
},
});
initX=slider.slider("value");
var txt=initX;
initX+=(minX*width)/100;
tooltip.css('left',initX).text(txt);
});