Flutter: изменить цвет текста CupertinoDatePicker в режиме Dark Mode
У меня есть CupertinoDatePicker в моем приложении для выбранной даты и времени с помощью этого кода:
formatColumn(
widget: Consumer<MainCalendarProvider>(
builder: (_, mcProvider, __) => SizedBox(
height: sizes.height(context) / 3.5,
child: CupertinoDatePicker(
initialDateTime: result['dateRevision'],
minimumDate: result['dateRevision'],
use24hFormat: true,
onDateTimeChanged: (dateChange) {
mcProvider.setSelectedDateFromCupertinoDatePicker( dateChange, );},
),
),
),
title: 'Date Activity'),
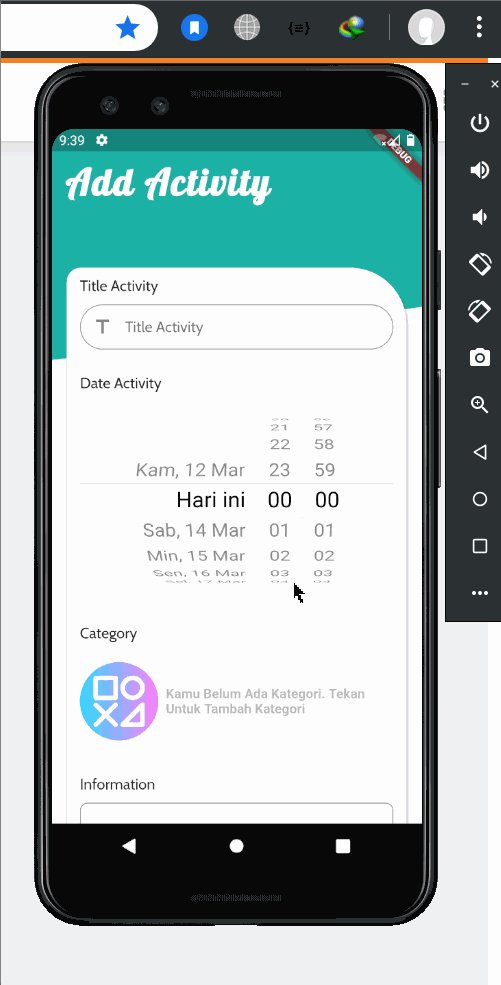
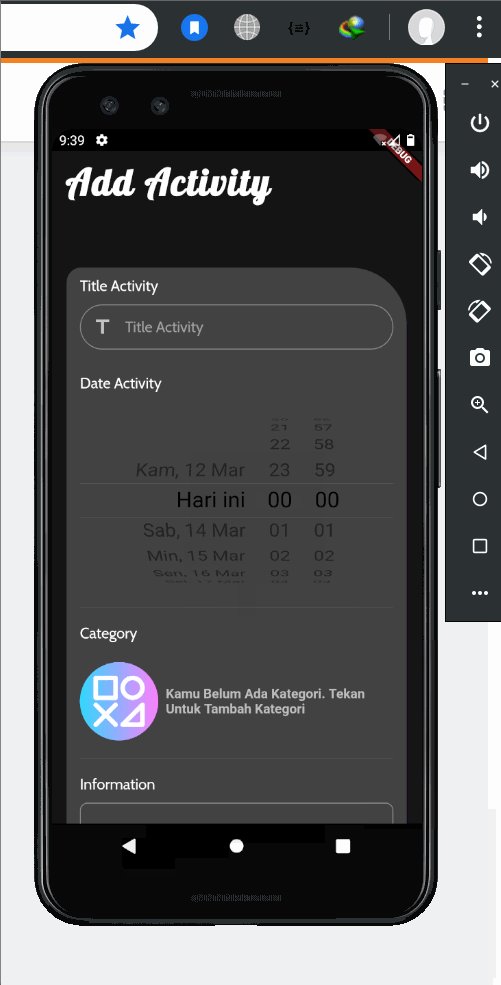
Все работает, пока я не добавил в свое приложение функцию темного режима. В режиме темного режима цвет текста CupertinoDatePicker все еще черный, я хочу изменить его на белый. В CupertinoDatePicker есть только свойство backgroundcolor. Я уже пытаюсь изменить цвет на красный, синий, зеленый и т. Д., Но текст по-прежнему черный.
Как я могу это изменить?
Спасибо.
4 ответа
Я не знаю, не хватает ли вам стилей в Theme, но одно из этих решений может помочь!
Похоже
CupertinoTheme не отменяется нормальным
Theme, вот как применить темный режим для
CupertinoDatePicker:
CupertinoTheme(
data: CupertinoThemeData(
brightness: Brightness.dark,
),
child: CupertinoDatePicker(
...
Вам необходимо явно указатьBrightnessДля решения этой проблемы.
Статический режим яркости
Не изменится при изменении режима яркости операционной системы
CupertinoTheme(
data: CupertinoThemeData(
brightness: Brightness.dark,
),
child: CupertinoDatePicker(
...
Режим динамической яркости
Обновления синхронизированы с режимом яркости операционной системы.
CupertinoTheme(
data: CupertinoThemeData(
brightness: CupertinoTheme.of(context).brightness,
),
child: CupertinoDatePicker(
...
Кроме того, вы можете применить эту тему ко всему приложению, указав данные везде, гдеCupertinoAppопределено:
Приложение для всего приложения
Определите его один раз и примените ко всему приложению.
CupertinoApp(
theme: const CupertinoThemeData(
brightness: <insertChoiceHere>,
...
Не возражал бы, если бы это был лучший ответ, поскольку он содержит все детали существующих ответов с разбивкой вариантов. :D (Пытаюсь поднять свою репутацию!)
Средство выбора даты в Купертино имеет свойство под названием pickerTheme, которое принимает DateTimePickerTheme(), и вы можете указать внутри него backgroundColor.
pickerTheme: DateTimePickerTheme(
showTitle: true,
confirm: Text('Confirm',
style: TextStyle(color: Colors.red)),
cancel: Text('Cancel',
style: TextStyle(color: Colors.cyan)),
backgroundColor:
Theme.of(context).brightness == Brightness.light
? Colors.white
: Colors.grey,
),
Вот полный пример кода:
DatePicker.showDatePicker(
context,
initialDateTime: _timePicked,
dateFormat: _timeFormat,
pickerMode: DateTimePickerMode.time,
// show TimePicker
pickerTheme: DateTimePickerTheme(
showTitle: true,
confirm: Text('Confirm',
style: TextStyle(color: Colors.red)),
cancel: Text('Cancel',
style: TextStyle(color: Colors.cyan)),
backgroundColor:
Theme.of(context).brightness == Brightness.light
? Colors.white
: Colors.grey,
),
onCancel: () {
debugPrint('onCancel');
},
onChange: (dateTime, List<int> index) {
setState(() {
_timePicked = dateTime;
});
},
onConfirm: (dateTime, List<int> index) {
_timePickedValue = DateFormat.jm().format(dateTime);
state.didChange(_timePickedValue);
setState(() {
print(
'time is $_timePicked $_timePickedValue $_timePickedFormatted');
});
},
),