PowerApps: использовать HTML для изменения отображения формы в приложениях на основе модели?
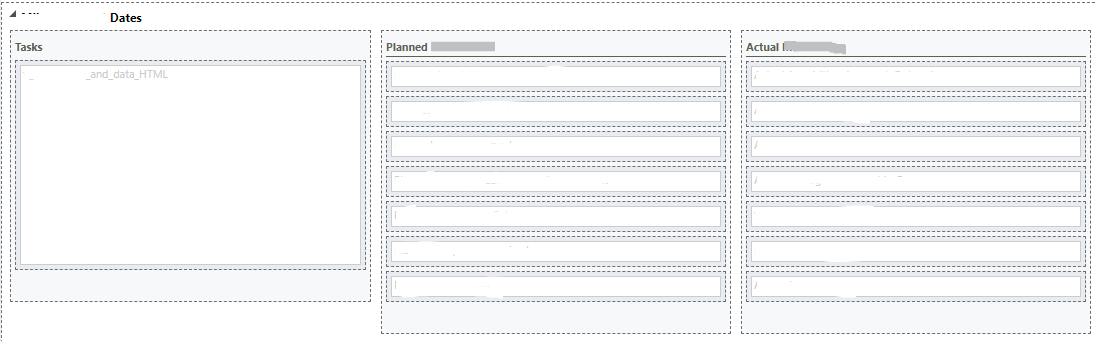
Мне нужно изменить формат формы в приложении на основе модели, чтобы сделать ее более читаемой / интуитивно понятной. В настоящее время форма выглядит так:
Я попытался использовать веб-ресурс для создания простой таблицы HTML с <script> а также Xrm.Page.getAttribute()чтобы вытащить соответствующие поля под запланированными и фактическими столбцами, но это не работает. Я установил зависимости и назначил его соответствующему элементу формы, но безуспешно. Я использовал следующий код:
<div>
<table>
<tr>
<td><u>Tasks</u></td>
<td><u>Planned</u></td>
<td><u>Actual</u></td>
</tr>
<tr>
<td>Task 1</td>
<td><script>Xrm.Page.getAttribute("[plannedField_1]")</script></td>
<td><script>Xrm.Page.getAttribute("[actualField_1]")</script></td>
</tr>
<tr>
<td>Task 2</td>
<td><script>Xrm.Page.getAttribute("[plannedField_2]")</script></td>
<td><script>Xrm.Page.getAttribute("[actualField_2]")</script></td>
</tr>
<tr>
<td>Task 3</td>
<td><script>Xrm.Page.getAttribute("[plannedField_3]")</script></td>
<td><script>Xrm.Page.getAttribute("[actualField_3]")</script></td>
</tr>
</table>
</div>
Является ли это допустимым способом изменения вывода формы или есть другой / лучший способ сделать это, не требующий создания сложного решения с динамически создаваемым сценарием HTML?
1 ответ
Решение
2020-02-26 20:33