Фокус курсора Gutenberg RichText автоматически фокусируется
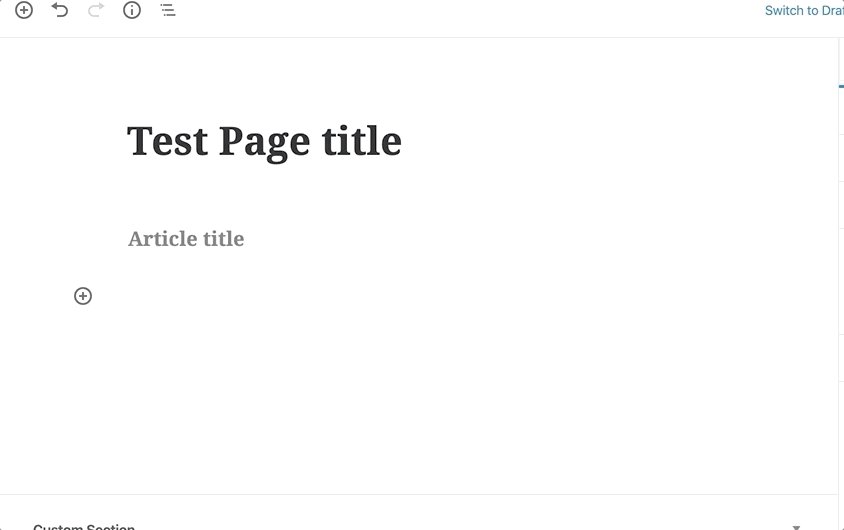
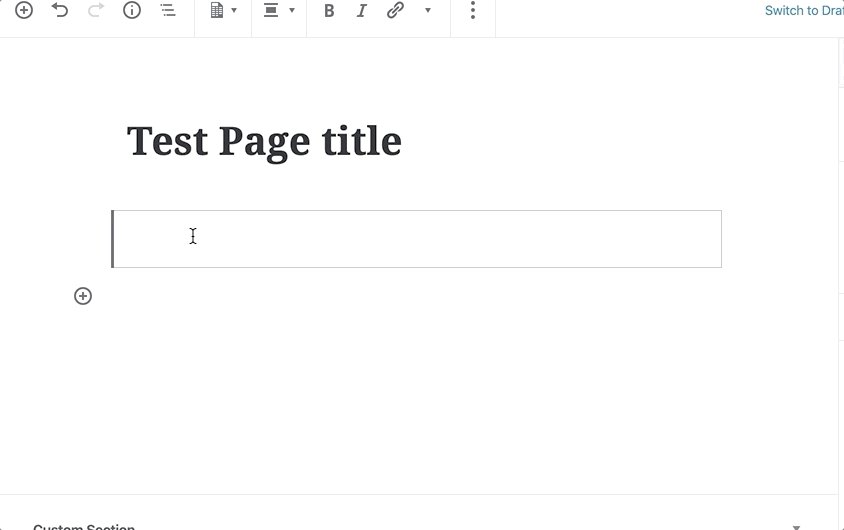
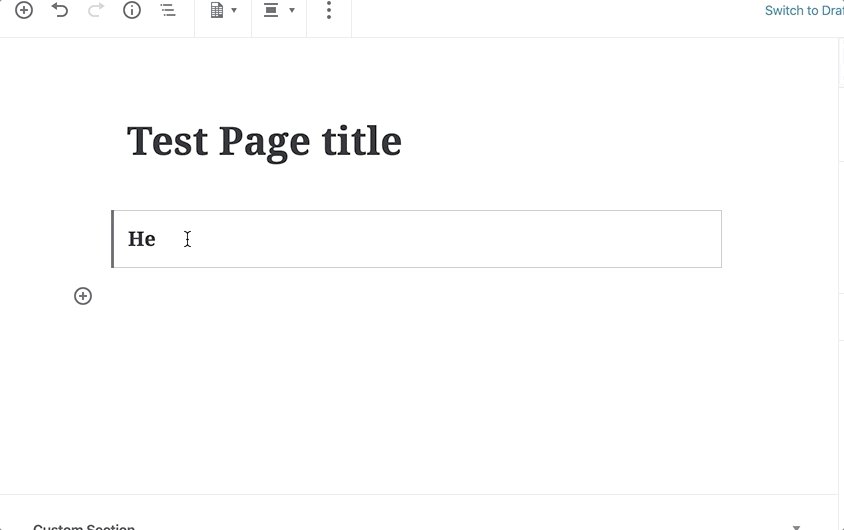
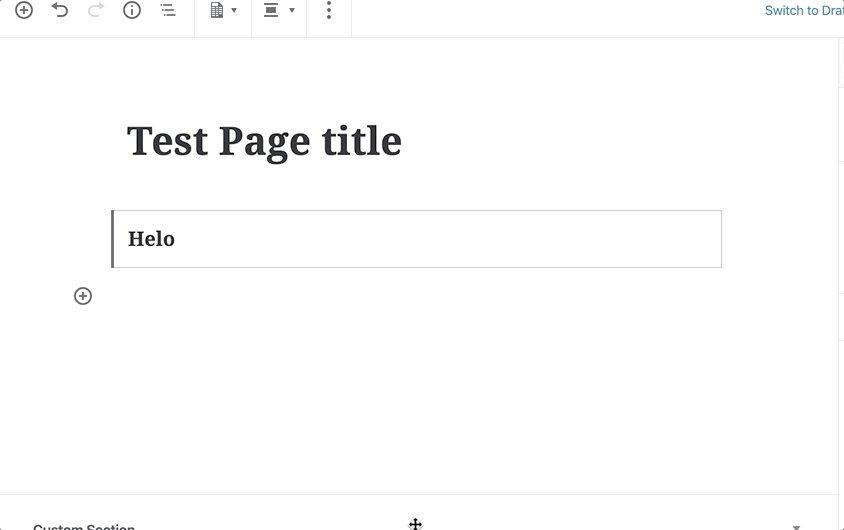
Я пытаюсь ввести текст с помощью функции RichText. но курсор автоматически выходит за пределы RichText. Я уже ввожу необходимый компонент, который на нем нуждается. Я также пробовал использовать onKeyUp вместо onChange, но тоже не работал.
Он работает хорошо, когда я пытаюсь использовать его без функции ArticleContent, но не работает, когда я пытаюсь использовать эту функцию ArticleContent.
Ниже мои коды (не работает)
registerBlockType('vixmi-support/test', {
title: __('Test Block'),
icon : {
src : 'media-spreadsheet'
},
category : 'vixmi',
description: 'Sample desc',
keywords : [
__( 'Single Article' ),
__( 'Article' ),
],
supports:{
align : true,
anchor: true
},
// custom attributes
attributes:{
title: {
type : 'string',
source : 'html',
selector: 'h4',
},
articleLayout: {
type : 'string',
default: 'left',
}
},
edit: ( {attributes, setAttributes} ) => {
const{
title, content, buttonTitle, buttonLink, linkTarget, articleLayout
} = attributes;
function UpdateArticleTitle(newTitle){
setAttributes( { title:newTitle } )
}
function UpdateActionLayout(event){
setAttributes( { articleLayout:event.target.value } )
}
function ArticleContent(props){
const{
title
} = props.attributes;
return(
<RichText
key = "editablec"
tagName = "h4"
placeholder = "Article title"
value = { title }
onChange = { UpdateArticleTitle } />
)
}
return([
<div className="sample">
<ArticleContent attributes={ attributes }/>
</div>
])
},
save: ( {attributes} ) => {
const{
title
} = attributes;
return(
<div className="sample">
<h4>{title}</h4>
</div>
)
},
});
1 ответ
Я совсем не уверен, почему это происходит, но, борясь с этим сам, я обнаружил, что выполняю эквивалент { ArticleContent( { attributes: attributes } ) } скорее, чем <ArticleContent attributes={ attribbutes }/> решает вопрос.
Практическая разница в том, что RichText на самом деле не обернут компонентом, но почему это имеет значение, я не понимаю даже после просмотра кода Гутенберга в течение примерно часа.