Как я могу нарисовать узор внутри контура на холсте во Flutter?
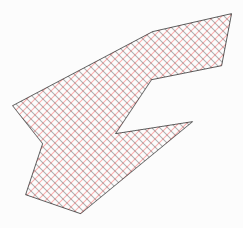
Я хочу нарисовать пересекающиеся диагональные линии внутри контура на холсте во Flutter.
Прямо сейчас у меня вроде как работает, загрузив ресурс изображения в ui.Image а затем с помощью CustomPainter с ImageShaderнарисовать его на холсте. Это работает, но требует, чтобы я создал ресурс изображения для каждой пары цветов линии (не только красный / черный).
Future<ui.Image> _loadAssetImage(int number) {
Completer<ui.Image> completer = new Completer<ui.Image>();
AssetImage('assets/pngs/pattern_$number.png')
.resolve(new ImageConfiguration())
.addListener(ImageStreamListener((ImageInfo image, bool synchronousCall){
ui.Image img;
img = image.image;
completer.complete(img);
})
);
return completer.future;
}
ui.Image myImage = await _loadAssetImage(1);
а потом
canvas.drawPath(path, Paint()
..shader = ImageShader(myImage, TileMode.repeated, TileMode.repeated, Matrix4.identity().scaled(0.2).storage)
..style = PaintingStyle.fill
);
canvas.drawPath(path, Paint()
..style = PaintingStyle.stroke
..strokeJoin= StrokeJoin.round
..strokeCap= StrokeCap.round
..color = Colors.black
..strokeWidth = 1
);
Однако мне интересно узнать, есть ли более эффективный способ сделать это, чем загрузка и рисование изображений ресурсов. Это должно быть легко - в конце концов, это просто повторяющиеся линии - но я не могу понять, как их нарисовать и закрепить на пути.
Какие-либо предложения?
0 ответов
Просто обрежьте контур и нарисуйте линии в границах контура:
var b = path.getBounds();
FCanvas.save();
FCanvas.clipPath(path);
for (int i = step; i < b.width; i = i + step)
FCanvas.drawLine(Offset(b.left + i, b.top), Offset(b.left + i, b.bottom), getPenPaint());
for (int i = step; i < b.height; i = i + step)
FCanvas.drawLine(Offset(b.left, b.top + i), Offset(b.right, b.top + i), getPenPaint());
FCanvas.restore();