Eslint не игнорирует папку node_modules
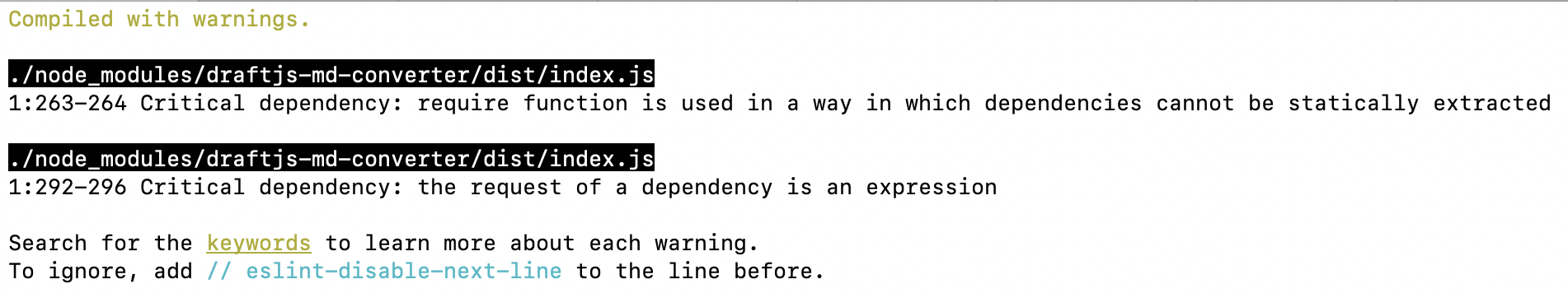
Как-то после обновления Babel от 6 к 7 мой eslint начал давать такое предупреждение в node_modules:
Итак, из моего понимания node_modulesпапка не игнорируется, поэтому возникла проблема. Итак, читаяeslint документы:
https://eslint.org/docs/user-guide/configuring
Я пробовал добавить "ignorePatterns": ["node_modules/"], к .eslintrc файл, но произошла ошибка:
Ошибка сборки модуля: Ошибка: конфигурация ESLint в /Users/vlasenkona/Desktop/gris-seqr2/ui/.eslintrc недействительна: - Неожиданное свойство верхнего уровня "ignorePatterns".
Итак, я попытался создать .eslintignore файл и добавил туда просто node_modules/но предупреждение осталось прежним. Как я мог игнорироватьnode_modulesпапка? Версии пакетов, которые я использую:
"eslint": "^5.16.0",
"babel-eslint": "^9.0.0",
"eslint-config-airbnb": "^16.1.0",
"eslint-import-resolver-babel-module": "^5.1.2",
"eslint-loader": "1.9.0",
"eslint-plugin-flowtype": "2.39.1",
"eslint-plugin-import": "^2.20.1",
"eslint-plugin-jsx-a11y": "^6.1.0",
"eslint-plugin-react": "^7.10.0",
"eslint-plugin-react-perf": "^2.0.8",
В .eslintrc выглядит так:
{
"extends": [
"airbnb",
"plugin:react-perf/recommended"
],
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true
}
},
"env": {
"mocha": true,
"es6": true,
"browser": true,
"node": true,
"jest": true
},
"settings": {
"import/resolver": {
"babel-module": {}
}
},
"rules": {
"semi": [2, "never"],
"no-shadow": ["error", { "allow": ["error"] }],
"arrow-body-style": 0,
"func-names": 0,
"function-paren-newline": 0,
"max-len": 0, //["warn", 80, 2],
"no-console": 0,
"no-multi-str": 0,
"no-param-reassign": 0,
"no-plusplus": 0,
"brace-style": 0,
"object-curly-newline": 0,
"padded-blocks": 0,
"react/jsx-first-prop-new-line": 0,
"react/jsx-wrap-multilines": 0,
"react/prefer-stateless-function": 0,
"react/sort-comp": 0, // more freedom in arranging class functions
"import/prefer-default-export": 0,
"react/forbid-prop-types": 0,
"no-class-assign": 0,
"react/jsx-filename-extension": [ 1, { "extensions": [".js", ".jsx"]} ],
"react/require-default-props": 0,
"react/require-optimization": 2,
"react/jsx-max-props-per-line": 0,
"react/jsx-no-target-blank": 0,
"spaced-comment": 0,
"jsx-a11y/iframe-has-title": 0,
"jsx-a11y/tabindex-no-positive": 0,
"jsx-a11y/click-events-have-key-events": 0,
"jsx-a11y/anchor-is-valid": 0
}
}
Обновить
Я попытался добавить во вновь созданный .eslintignore:
node_modules/*
./node_modules/**
**/node_modules/**
Но ни то, ни другое не работает. Что интересно, если я открою./node_modules/draftjs-md-converter/dist/index.js и ставим в самом начале и в конце файла /*eslint-disable */ предупреждение все еще остается, так что, возможно, это не eslint проблема: просто вводящее в заблуждение предупреждение?..
4 ответа
В моем случае ESLint (v7.8.1) игнорировал
node_modules каталоги правильно, но не мои
distкаталог. Я добавил это в
.eslintignore:
client/dist/
и это решило проблему.
Для меня это была моя версия узла. У меня работало 14, а сервер работал на 16. Это вызвалоeslintдля проверки всех моих узловых модулей.
Если вы используете , переключитесь на более новый узел:
nvm use 18
Вы можете увидеть версию сервера узла ESLint в вашей IDE, используя командуESLint: Show Output Channelкоманда.
Игнорирование
node_modules/ в файле .eslintignore в корневой папке у меня работал.
node_modules/*этого не произошло, это вызвало «Произошло необработанное исключение: не удалось загрузить конфигурацию« airbnb »для расширения». или аналогичные ошибки при линтинге подпроекта.
Структура нашего проекта выглядит так:
корневой проект
- node_modules
- проекты
- подпроект
- node_modules
- package.json
- .eslintrc.json
- ...
- подпроект
- src
- .eslintignore
- .eslintrc.json
- ...
У меня такая же проблема. Решение: убедитесь, что ваш файл ".eslintrc" находится в корневом каталоге вашего проекта. Где package.json, node_modules и прочее. Удачи.