Плохое представление при обновлении
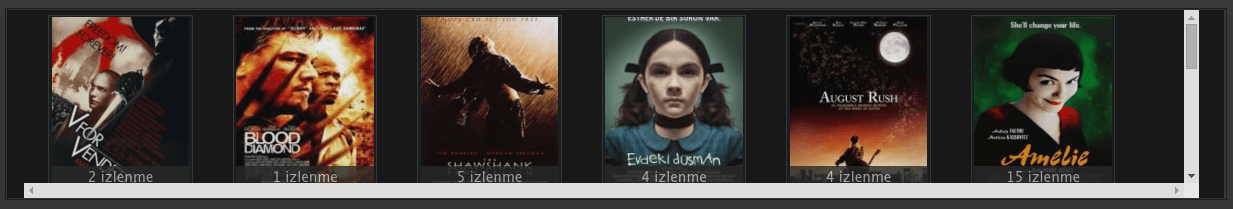
Есть проблема. Когда я обновляю страницу, слайд на некоторое время кажется очень плохим (до загрузки всех файлов) около 500-700 мс.
Я использую Rocketslider для JQuery.
серверная сторона -> nginx сервер, лак (механизм кэширования) wordpress
cdn: cloudflare (автоматическая мини-активация для css,js)
когда нажмете кнопку f5 на сайте (думаю, через ~500мс) 
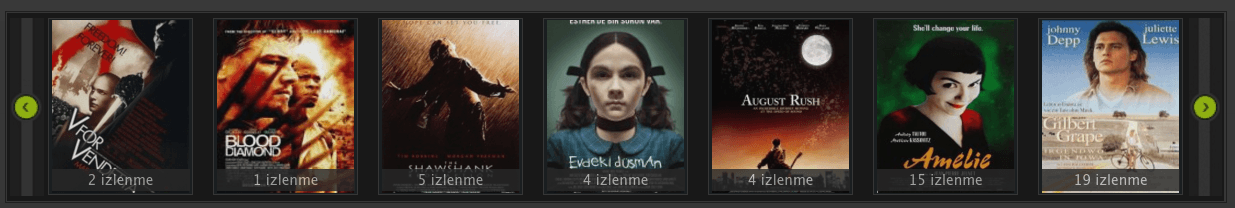
и после ~600-700 мс может быть ниже или больше его единственный пример, но ниже 1 сек. 
Я использую темную тему стиля, поэтому она выглядит очень плохо. Как это предотвратить? я никогда не хочу видеть полосы прокрутки.. есть идеи?
мой style.css для слайда..
filmslayt {width:976px;float:left;height:auto;padding:0px;margin:1px;border:1px solid #191919;margin-bottom:10px;}
.filmslaytc {width:974px;float:left;height:auto;padding:0px;border:1px solid #333333;background:#191919;}
#myslides{background:#121212;}
.stepcarousel{position: relative;overflow: scroll;width: 940px;height: 150px;margin: 0px 14px 0px 14px;}
.stepcarousel .belt{position: absolute;left: 0;top: 0;margin-left:3px;}
.stepcarousel .panel{float: left;margin: 4px 16px;width:114px;background:#14181a;height:140px;border:1px solid #333333;transition: all .3s linear;-o-transition: all .3s linear;-moz-transition: all .3s linear;-webkit-transition: all .3s linear;}
.stepcarousel .panel img{background:#040404;margin: 1px 1px 1px 2px;padding:0px 0px;}
.stepcarousel .panel:hover {background:#4679aa;border:1px solid #4679aa;transition: all .3s linear;-o-transition: all .3s linear;-moz-transition: all .3s linear;-webkit-transition: all .3s linear;}
реальный пример сайта