Как переместить заголовок списка в нижнюю часть экрана?
Ожидаемое поведение:
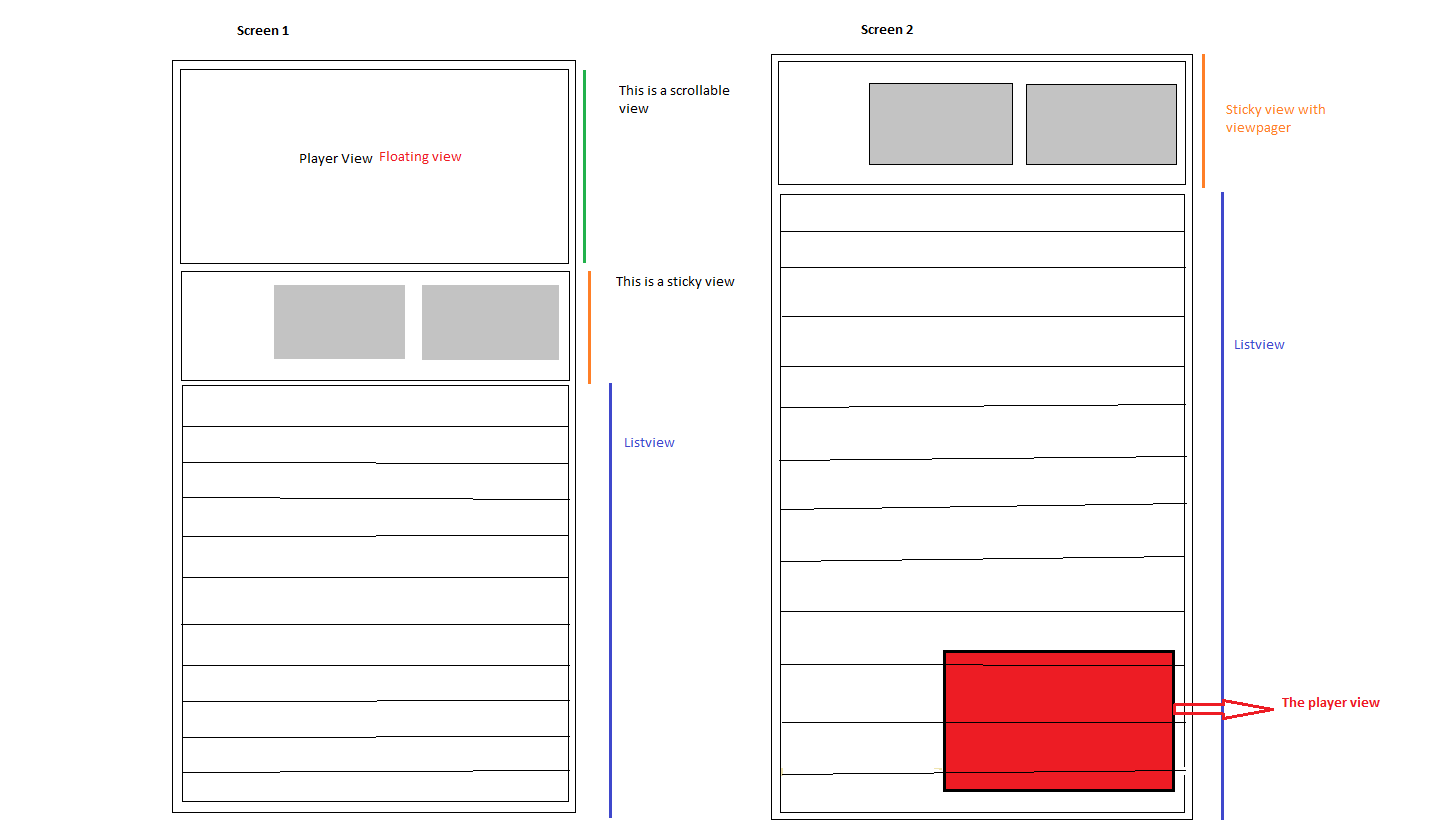
У меня есть вид игрока сверху экрана, а затем вид палки под видом игрока. В нижней части экрана также есть вид списка, как показано на прилагаемом изображении. Что мне нужно, пока мы прокручиваем экран вверх и когда вид игрока полностью исчезает (вид игрока) должен отображаться в нижней части экрана как масштабная анимация. Вид стика должен оставаться вверху как заголовок, и мы должны иметь возможность прокручивать элементы списка. Когда мы прокручиваем список, игрок вид должен прийти сверху, как и раньше.
================================================== ======================
пожалуйста, пройдите через прикрепленные изображения

Моя текущая реализация:
Я использовал просмотр списка для создания пользовательского интерфейса, и он был в значительной степени успешным. Но я застрял с сомнением. Я реализовал представление проигрывателя в качестве заголовка LISTVIEW. Представление Stick создается с использованием техники ListView-Scroll-Sync, который объясняется в приведенной ниже ссылке https://github.com/gh123man/Partial-Header-ListView-Scroll-Sync).Everything.But проблема, с которой я столкнулся, заключается в том, как переместить вид игрока с вершины на в нижней части экрана с использованием масштабной анимации. Можно переместить заголовок списка внизу экрана. Он похож на приложение youtube, но не полностью. Поэтому я не могу использовать следующую библиотеку (не уверен)https://github.com/pedrovgs/DraggablePanel
Если есть другой способ создать такой вид, дайте мне знать. Пожалуйста, объясните мне это.
1 ответ
Попробуйте использовать следующую библиотеку:
https://github.com/pedrovgs/DraggablePanel
Пусть это поможет вам.