ngx-bootstrap@5.4.0: похоже, что модуль UMD доступен из глобального, но экспортируется в контекст ngx-bootstrap
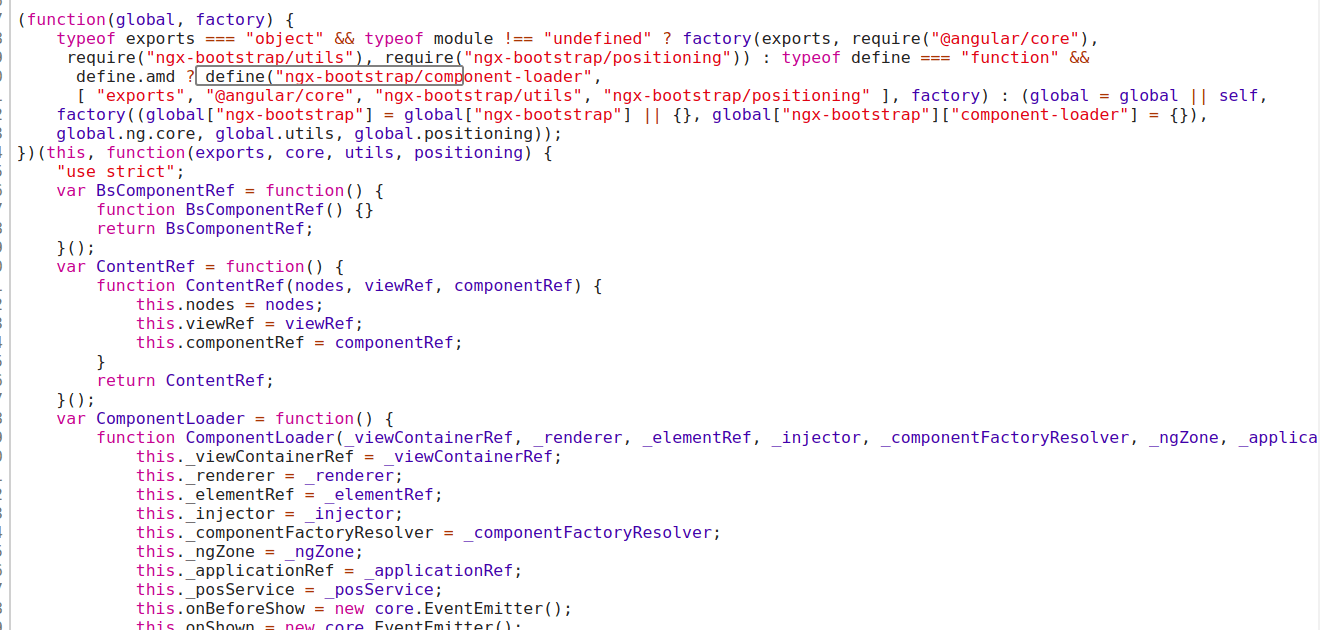
В последней версии ngx-bootstrap каждый компонент был создан как модуль umd. Мы используем отдельные файлы модуля umd и пытаемся объединить их как один файл umd (как некоторые особые требования в проекте).
При этом для модального модуля было замечено, что все модули зависимостей экспортированы в контекст ngx-bootstrap, но имеют доступ в модальном модуле с глобальным контекстом.
Не могли бы вы помочь мне решить эту проблему.
а. В глобальном контексте у нас есть пространство имен, котороеngx-bootstrap (global['ngx-bootstrap']['modal']={}все модули начальной загрузки, определенные в этом стиле), именно так мы (система) размещаем модуль all ngx-bootstrap. Но при внедрении в другой модуль он получал доступ как global.modal. Согласно моему пониманию, система поместила модуль внутри ngx-bootstrap nampespace, но доступ из глобального контекста пространства имен
б.
"глобальный ['ngx-bootstrap']['mini-ngrx'] = {}
Выше показан формат, в котором модуль был создан в глобальном пространстве, но когда мы обращаемся к поставщикам / компонентам модуля, он обращался как
global['ngx-bootstrap'].miniNgrx.<module/compoenent>
То же самое с модулем загрузчика компонентов. Он конвертируется в верблюжий корпус (mini-ngrx -to miniNgrx, компонент-загрузчик в componentLoader)