Вращение представления в макете Subviews
Фон и цель
Цель: я хочу повернуть и перевернуть UITextView, (Почему: см. Мой предыдущий вопрос)
Проблема: если я делаю преобразование непосредственно на UITextViewтекстовый макет испорчен по неизвестной причине.
Решение: положить UITextView в UIView контейнер, а затем сделать преобразование на контейнере.
Новая проблема: автоматическая компоновка (или любая компоновка) в повернутом виде становится большой головной болью.
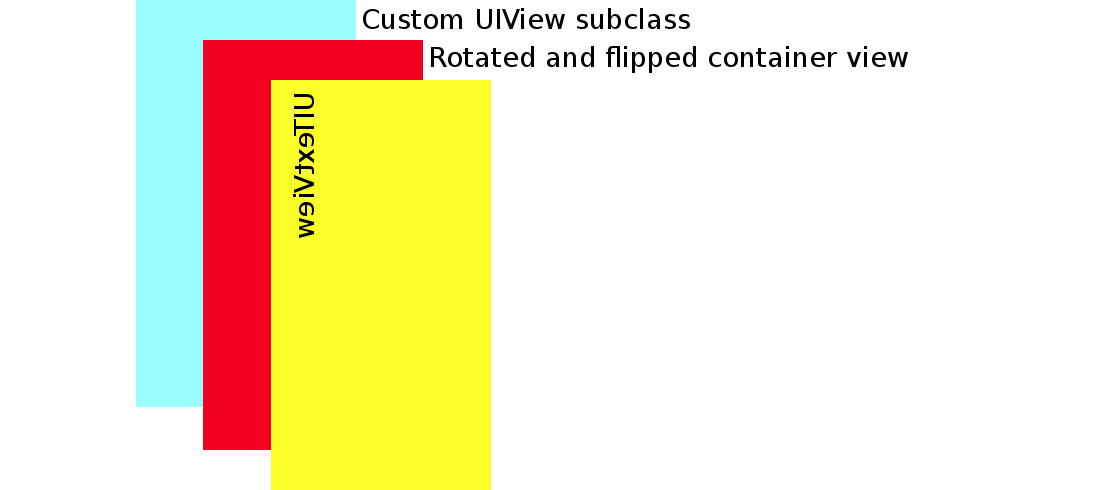
Предлагаемое решение: сделать подкласс UIView который выступает в качестве дополнительного контейнера для поворота и перевернутого UIView, Auto Layout должен работать в этом пользовательском представлении.

Текущая проблема
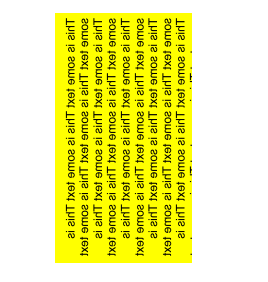
Работает когда все впервые появляется (UITextView имеет желтый фон):

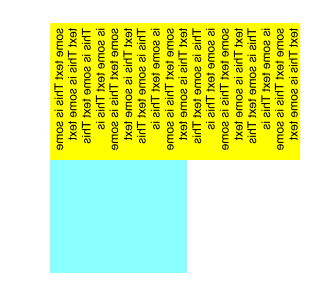
но когда происходит изменение ориентации, происходит следующее (синий - это подкласс UIView фон, устанавливается в IB):

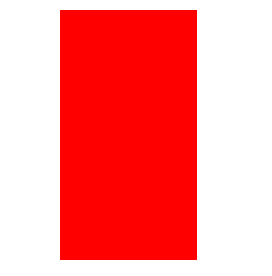
Если я отключу rotationView.addSubview(textView) линия, то представление контейнера вращения (красное) просто прекрасно позиционирует себя даже при изменении ориентации:

Так что проблема должна быть в том, куда я добавляю UITextView, Но как мне это сделать?
Код
class MongolTextView: UIView {
// properties
var rotationView: UIView!
var textView: UITextView!
// This method gets called if you create the view in the Interface Builder
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
// This method gets called if you create the view in code
override init(frame: CGRect){
super.init(frame: frame)
self.setup()
}
override func awakeFromNib() {
super.awakeFromNib()
self.setup()
}
func setup() {
rotationView = UIView(frame: self.frame)
rotationView.backgroundColor = UIColor.redColor()
self.addSubview(rotationView)
textView = UITextView(frame: CGRectZero)
textView.backgroundColor = UIColor.yellowColor()
textView.text = "This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text This is some text "
}
override func layoutSubviews() {
super.layoutSubviews()
// set the size of the rotation container view
let width = self.bounds.width
let height = self.bounds.height
rotationView.frame = CGRect(origin: CGPoint(x: CGFloat(0), y: CGFloat(0)), size: CGSize(width: height, height: width))
textView.frame = rotationView.bounds // Problem lines here???
rotationView.addSubview(textView) // Problem lines here???
// rotate, translate, and flip the container view
var rotation = CGAffineTransformMakeRotation(CGFloat(-M_PI_2))
// the following translation repositions the top left corner at the origin of the superview
var translation = CGAffineTransformMakeTranslation((rotationView.bounds.height / 2)-(rotationView.bounds.width / 2), (rotationView.bounds.width / 2)-(rotationView.bounds.height / 2))
var rotationAndTranslation = CGAffineTransformConcat(rotation, translation)
var transformPlusScale = CGAffineTransformScale(rotationAndTranslation, CGFloat(-1), CGFloat(1))
rotationView.transform = transformPlusScale
}
}
Если я не могу заставить это работать...
Хотя сейчас я столкнулся со стеной, мой следующий план - переопределить drawRect() сделать преобразования. Однако это не мой первый выбор, потому что при этом производительность якобы снижается.
2 ответа
Проблема с кодом в вопросе заключается в том, что преобразования продолжают добавляться друг к другу. Чтобы исправить это, решение состоит в том, чтобы каждый раз сбрасывать преобразования, то есть устанавливать их в преобразование идентичности.
rotationView.transform = CGAffineTransformIdentity
Вот частичная реализация, которая показывает ключевые части.
import UIKit
@IBDesignable class UIVerticalTextView: UIView {
var textView = UITextView()
let rotationView = UIView()
var underlyingTextView: UITextView {
get {
return textView
}
set {
textView = newValue
}
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override init(frame: CGRect){
super.init(frame: frame)
self.setup()
}
override func awakeFromNib() {
super.awakeFromNib()
self.setup()
}
func setup() {
rotationView.backgroundColor = UIColor.redColor()
textView.backgroundColor = UIColor.yellowColor()
self.addSubview(rotationView)
rotationView.addSubview(textView)
// could also do this with auto layout constraints
textView.frame = rotationView.bounds
}
override func layoutSubviews() {
super.layoutSubviews()
rotationView.transform = CGAffineTransformIdentity // *** key line ***
rotationView.frame = CGRect(origin: CGPointZero, size: CGSize(width: self.bounds.height, height: self.bounds.width))
rotationView.transform = translateRotateFlip()
}
func translateRotateFlip() -> CGAffineTransform {
var transform = CGAffineTransformIdentity
// translate to new center
transform = CGAffineTransformTranslate(transform, (self.bounds.width / 2)-(self.bounds.height / 2), (self.bounds.height / 2)-(self.bounds.width / 2))
// rotate counterclockwise around center
transform = CGAffineTransformRotate(transform, CGFloat(-M_PI_2))
// flip vertically
transform = CGAffineTransformScale(transform, -1, 1)
return transform
}
}
Моя последняя реализация, скорее всего, найдена в этой ссылке на github.
В режиме отладки проверьте свою ширину и рост. Я предполагаю, что они одинаковы после и до вращения. Таким образом, ваши скриншоты будут ожидаемы.
Во-вторых, вы применяете преобразование дважды.
у вас есть вид вращения -> вы применяете преобразование -> вы меняете кадр при повороте телефона -> предыдущее преобразование все еще применяется -> затем вы применяете другое преобразование. Может быть, ваш ответ лежит здесь.
РЕДАКТИРОВАТЬ:
Возможные решения:
Вы можете обнаружить ориентацию ведьмы у вас есть
UIInterfaceOrientation orientation = [UIApplication sharedApplication].statusBarOrientation;
if(orientation == 0) //Default orientation
//UI is in Default (Portrait) -- this is really a just a failsafe.
else if(orientation == UIInterfaceOrientationPortrait)
//Do something if the orientation is in Portrait
else if(orientation == UIInterfaceOrientationLandscapeLeft)
// Do something if Left
else if(orientation == UIInterfaceOrientationLandscapeRight)
а потом решил как справиться с этим.
Если ориентация портретная, чем вы берете
width = self.bound.size.width;
height = self.bound.size.height;
если не
height = self.bound.size.width;
width = self.bound.size.height;