Dragonfly/imagemagick изменить размер и обрезать и, возможно, добавить белый отступ
С помощью стрекозы я могу сделать следующее:
image.thumb('300x300#')
Что изменит размер изображения, поддерживая соотношение сторон и обрезая его по центру (эффективно обрезая концы самого длинного края).
Однако, если изображение имеет край меньше 300 пикселей, оно масштабируется вверх. Я бы предпочел, чтобы в этом случае изображение не изменялось, а вместо этого добавлялось белое заполнение, где это необходимо.
Таким образом, в принципе, если оба края 300px или более, я хочу нормальное поведение от 300x300#, но если какой-либо край меньше 300px, то размер изображения не изменяется вообще, но все равно обрезается до 300x300 с добавлением пробела, где это необходимо.
Возможно ли это с любым из встроенных процессоров Dragonfly (#thumb или же #convert? Или мне нужно собрать собственный процессор? Если да, на какие команды imagemagick мне нужно смотреть?
2 ответа
Лучшим решением было бы создать изображение белого холста размером 300x300, а затем скомпоновать свое изображение по центру поверх изображения холста. Затем обрежьте его с центром тяжести (по центру). Это позволило бы получить изображение размером 300x300 с белым холстом на любых вертикальных или горизонтальных краях, размер которых меньше 300.
** Для этого решения вам может понадобиться установить гем RMagick, так как я не верю, что Dragonfly расширил операции ImageMagick, которые вам понадобятся.
Вот как я бы подошел к этому:
#Set file path first and load a white image called canvas that is 300x300 into Imagmagik
canvas_file_path = "#{Rails.root}/app/assets/images/canvas.png"
canvas_image = Magick::Image.read(canvas_file_path).first
#Then perform the compositing operation. This overlays your image on top of the canvas, center gravity ensures that your image is centered on the canvas.
canvas_image.composite!(<YOUR IMAGE>, CenterGravity, Magick::OverCompositeOp)
#then write the file to a temporary file path so you can do something with it
temporary_file_path = "#{Rails.root}/tmp/#{@model.id}"
canvas_image.write(temporary_file_path)
Обязательно добавьте в ваш файл инструкцию require, обратите особое внимание на заглавные буквы, это RMagick, а не Rmagick.
require "RMagick"
Для справки здесь приведен пример ImageMagick из документации для выполнения необходимой вам операции компоновки.
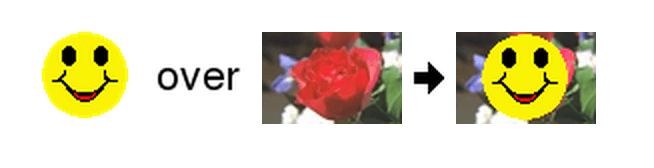
composite -gravity center smile.gif rose: rose-over.png

Документация Rmagick по компоновке изображений - http://www.imagemagick.org/RMagick/doc/image1.html
Rmagick Gem - https://github.com/rmagick/rmagick
Ссылка ImageMagick на композитинг - http://www.imagemagick.org/script/composite.php
У меня есть привычка отвечать на мои собственные вопросы ТАК...
С помощью Dragonfly можно сделать следующее:
def thumb_url
if image.width < 300 || image.height < 300
image.convert('-background white -gravity center -extent 300x300').url
else
image.thumb('300x300#').url
end
end