Как читать Excel по URL-адресу в React JS
Невозможно преобразовать данные, возвращаемые Uint8Array, из Excel в строку с помощью xlsx-js Sheet JS
Я пытаюсь прочитать excel из URL-адреса SharePoint в React JS с помощью библиотеки xlsx-js (Sheet JS). Однако данные, возвращаемые в объекте, имеют форму Uint8Array, и я не могу преобразовать их обратно в строку.
const XLSX = require('xlsx');
let url = "https://cors-anywhere.herokuapp.com/https://sharepoint.com/URL/SAC1Planning.xlsx";
let req = new XMLHttpRequest();
req.open("GET", url, true);
req.responseType = "arraybuffer";
req.onload = function(e){
let enc = new TextDecoder("utf-8");
let data = new Uint8Array(req.response);
let workbook = XLSX.read(data, {type:"buffer"});
console.log(workbook);
}
req.send();
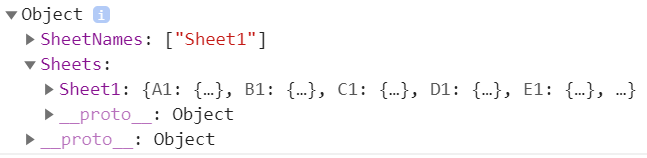
Возвращенный объект выглядит в консоли так:
Когда я читаю его, используя следующий фрагмент кода, возвращается случайное целое число... даже подумал, что у меня есть строка в Excel @ в том же месте!
let worksheet = workbook.Sheets[workbook.SheetNames[0]];
let cellValue = worksheet["C1"].v;
console.log(cellValue);
Фактическая строка в excel = "Amrita"
Возвращено cellValue в консоли = 10
обратите внимание, что я могу получить доступ к значениям, однако я получаю только числа, даже если у меня есть строки в моем excel в местоположении ячейки. Но я не могу развернуть Sheet1 в excel, когда я это делаю... Я ничего не вижу
ЧТО Я ПРОВЕРИЛ
- используя TextDecoder
let cellValue = new TextDecoder("utf-8").decode(worksheet["C1"].v);
- используя fromCharCode
String.fromCharCode.apply(null, workbook)
Это не сработало!
Также обратите внимание, что когда я ввожу "массив" в качестве типа в XLSX.read() - я получаю пустой объект и никаких данных из Excel.