Как щелкнуть и войти в файл текстового редактора с помощью веб-драйвера. . Я пробовал разные локаторы, но не работал
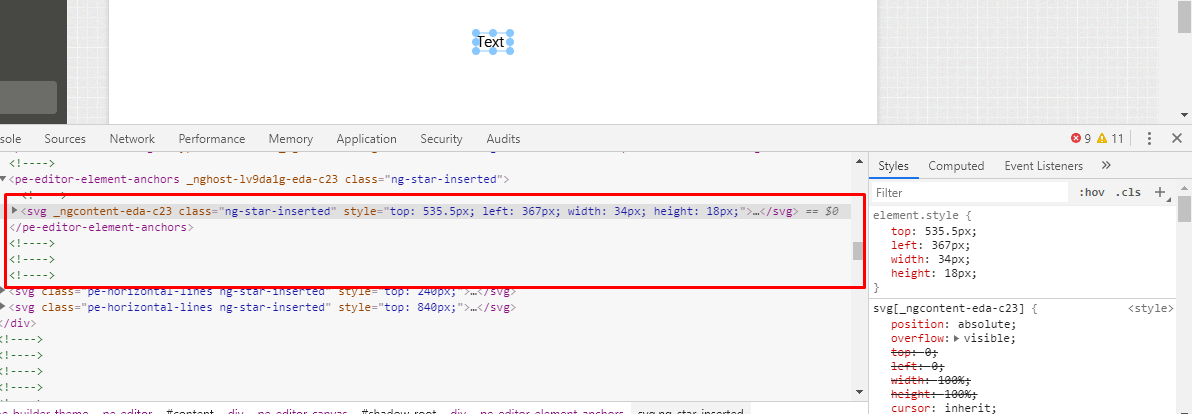
Здесь HTML код выглядит при проверке
<svg _ngcontent-eda-c23="" class="ng-star-inserted" style="top: 535.5px; left: 367px; width: 34px; height: 18px;">
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="top-left" cx="0" cy="0" style="cursor: nwse-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="0" cy="0" style="cursor: nwse-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="top-middle" cx="17" cy="0" style="cursor: ns-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="17" cy="0" style="cursor: ns-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="top-right" cx="34" cy="0" style="cursor: nesw-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="34" cy="0" style="cursor: nesw-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="middle-right" cx="34" cy="9" style="cursor: ew-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="34" cy="9" style="cursor: ew-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="middle-left" cx="0" cy="9" style="cursor: ew-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="0" cy="9" style="cursor: ew-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="bottom-left" cx="0" cy="18" style="cursor: nesw-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="0" cy="18" style="cursor: nesw-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="bottom-middle" cx="17" cy="18" style="cursor: ns-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="17" cy="18" style="cursor: ns-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
<!---->
<circle _ngcontent-eda-c23="" fill="rgba(0,0,0,0)" r="5" editor-control="element-anchor" editor-control-for="f2bc08a7-565f-448f-aa66-7447b1053ec8" editor-control-type="bottom-right" cx="34" cy="18" style="cursor: nwse-resize;" class="ng-star-inserted">
</circle>
<circle _ngcontent-eda-c23="" fill="#88c6ff" r="4" cx="34" cy="18" style="cursor: nwse-resize;" class="ng-star-inserted">
</circle>
<!---->
<!---->
</svg>
1 ответ
Вероятно, вы используете такой подход:
//NODE_NAME_YOU_ARE_LOOKING_UP[OTHER_FILTERS]
Однако, когда вы ищете svg-элементы на html-странице, вам необходимо использовать следующий шаблон:
//*[name()='NODE_NAME_YOU_ARE_LOOKING_UP' and OTHER_FILTERS]