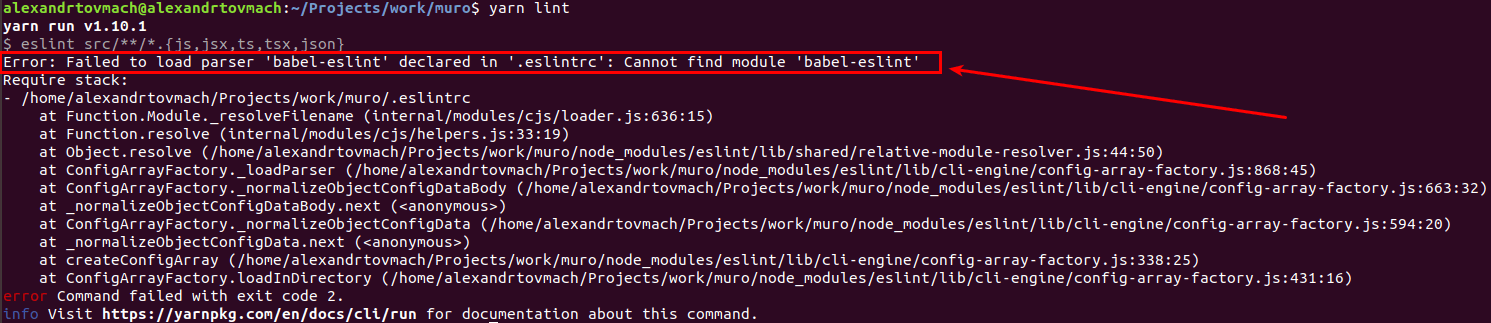
Ошибка: не удалось загрузить синтаксический анализатор babel-eslint, объявленный в .eslintrc: не удается найти модуль babel-eslint в приложении create-response-app
Пытаюсь установить eslint в приложение create- response -app, но при запуске линтера появляется следующая ошибка:

Вот мой .eslintrc файл конфигурации:
{
"extends": ["airbnb", "prettier", "prettier/react"],
"plugins": ["prettier"],
"parser": "babel-eslint"
}
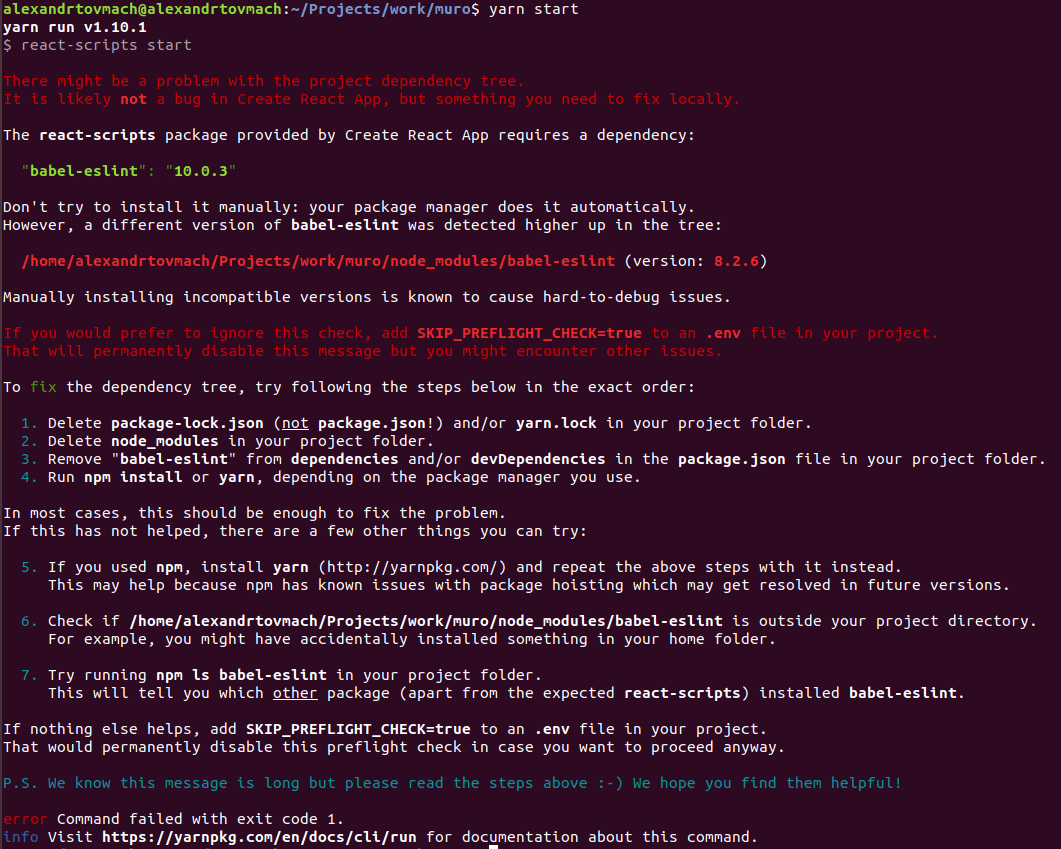
Если установить babel-eslint вручную это может привести к другой ошибке из-за конфликта пакетов между проектом и react-scripts зависимости:

13 ответов
Чтобы решить эту проблему, просто повторно используйте babel-eslint зависимость от react-scripts, который уже установлен. Обновите свою конфигурацию:
{
"extends": ["airbnb", "prettier", "prettier/react"],
"plugins": ["prettier"],
"parser": "react-scripts/node_modules/babel-eslint"
}
Вы установили или
eslint-parser? В моем случае мне пришлось использовать
@babel/eslint-parserа также
.eslintrcвыглядит так:
"parser": "@babel/eslint-parser",
В моем случае решение было просто запущено
npm install eslint --save-dev для обновления версии eslint
❯ yarn add -D babel-eslint
yarn add v1.22.15
[1/4] Resolving packages...
warning babel-eslint@10.1.0: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
кажется устаревшим, и пакет теперь предоставляется как модуль ES под
babel, поэтому удалите
babel-eslintи вместо этого установить
@babel/eslint-parser
yarn remove babel-eslint
yarn add -D @babel/eslint-parser
Для меня это потому, что эта зависимость действительно не установлена ... Я просто следил за официальным руководством GatsbyJS, а он не установлен (не уверен, почему это руководство не полное).
Так что просто:
yarn add -D babel-eslint
Немного поздно здесь, но подумал, что поделюсь тем, что меня подтолкнуло ...
Я полностью отклонил сообщение об ошибке, которое сообщает мне, где находится файл (который ищет указанный пакет). Как видите ... у меня было несколько случайных
.eslintrc живу за пределами моего проекта, который каким-то образом был подхвачен.
Failed to load parser 'babel-eslint' declared in '../.eslintrc': Cannot find module 'babel-eslint'
Решение:
Удаление этого пакета привело к исправлению ошибки для меня. Не знаю, как этот файл попал туда, но по ошибке в предыдущем проекте.
Я подозреваю, что это как-то связано с глобальной установкой babel-eslint и eslint.
У меня есть еще один ответ «это то, что сработало для меня». Как и другие, моя проблема определенно связана с устареванием . Моя конкретная проблема заключалась в том, что она была отмечена как прямая зависимость, которую я не обновлял как часть обновления основной версииreact-scripts, каким-то образом это оставило меня с версией, которую я ожидалbabel-eslint, но только@babel/eslint-parserустановлен. Некоторое время я думал, что решение заключается в удалении старогоeslint-config-react-app, но через несколько итераций я обнаружил, что мне нужна прямая зависимость.
$npm ls eslint-config-react-app
client@0.1.1 /srv/
├── eslint-config-react-app@6.0.0
└─┬ react-scripts@5.0.1
└── eslint-config-react-app@7.0.1
$ npm i eslint-config-react-app
added 1 package, and audited 2909 packages in 6s
$ npm ls eslint-config-react-app
client@0.1.1 /srv/
├── eslint-config-react-app@7.0.1
└─┬ react-scripts@5.0.1
└── eslint-config-react-app@7.0.1 deduped
Запуск eslint в корневой папке вашего проекта
eslint . отобразит недостающие пакеты, которые вам, возможно, придется установить, и это хорошо сработало для меня.
Что касается меня, я просто устанавливаю эту установку npm [защищенная электронная почта][защищенная электронная почта] - g, и это работает для меня