Удалить поле при установке изображения в QToolTip
Я пытаюсь использовать изображение в качестве всплывающей подсказки на QLabel. Я следую описанному здесь методу: используйте картинку или изображение в подсказке QToolTip.
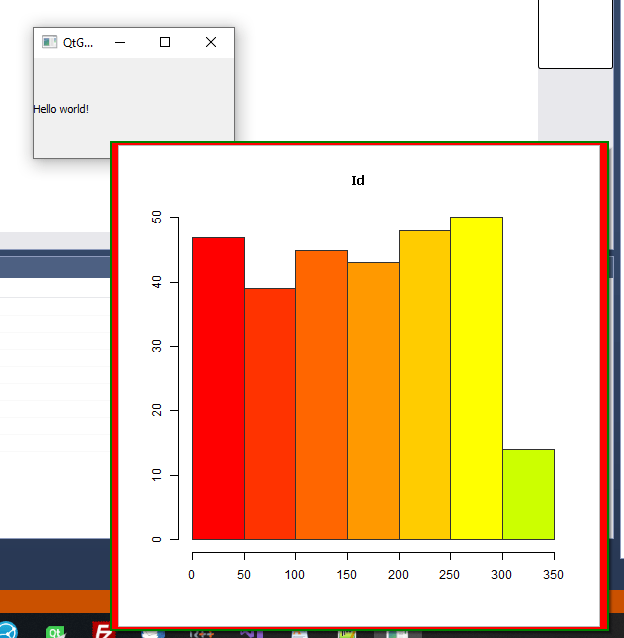
Но я получаю автоматические поля вокруг этого изображения, которые я хочу удалить. Сделав границу видимой в таблице стилей и установив цвет фона всплывающей подсказки, мы можем проверить, что дополнительное поле не является частью изображения, а находится внутри границы. Однако явная установка отступа на "0px" также не удаляет его.
Вот минимальный пример:
#include "qapplication.h"
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QLabel hello("Hello world!", 0) ;
hello.resize(200, 100);
hello.setStyleSheet("QToolTip { padding: 0px; border: 2px solid green; background: red;}");
QString html = QString("<img src='test.png'>");
hello.setToolTip(html);
hello.show();
return a.exec();
}
Изображение правильное. Граница следует за таблицей стилей, но я не знаю, откуда взялась эта красная область. Как избавиться от этой "наценки"? Это ошибка QTooltip?
Это несколько похоже на ошибку, описанную здесь, но я использую Qt5.12.5, где ее нужно исправить: https://bugreports.qt.io/browse/QTBUG-59119
Изменить: я нахожусь в окнах. Размер изображения 482x482px. Я попросил кого-нибудь попробовать это в Linux, и этот нежелательный запас тоже был, но намного меньше.
1 ответ
QToolTipстиль в стиле фанк. На самом деле этоQLabelно затем пытается наследовать CSS от своего родительского виджета... но также устанавливает некоторые жестко запрограммированные атрибуты стиля, такие как поля и отступ. И эта ошибка не исправлена, по крайней мере, не полностью.
Лучшее, что я мог сделать с вашим изображением, - это установить qproperty-margin а также qproperty-indent равным нулю (это устанавливает свойства в QLabel, который используется для отображения всплывающей подсказки):
QToolTip {
qproperty-margin: 0;
qproperty-indent: 0;
border: 2px solid green;
background: red;
}
Это все еще оставляет небольшие красные поля по бокам. Я думаю, что отчасти проблема заключается в масштабировании изображения... Я пробовал использовать другое изображение, и мне показалось, что оно покрывает всю область. Кроме того, если вы установите CSS в QApplication (вместо экземпляра QLabel, как в вашем примере), тогда отступы снова немного изменятся.
Еще одна хитрость - установить свойство pixmap на метке подсказки (вместо использования HTML-тега img):
QToolTip {
qproperty-pixmap: url(test.png);
qproperty-margin: 0;
qproperty-indent: 0;
border: 2px solid green;
background: red;
}
Но здесь мы видим эту ошибку (или похожую) - при первоначальном отображении вокруг изображения есть красный отступ, но как только мышь перемещается, оно правильно масштабируется без дополнительных отступов.
Лучший результат, который я получил, - это использование свойства CSS background-image, но вам нужно знать размер изображения, чтобы это работало.
QToolTip {
background-image: url(test.png);
min-width: 461px;
min-height: 469px;
border: 2px solid green;
}