Ajax-вызов не возвращает файл Excel
Я запускаю ajax-вызов сервлета по щелчку ссылки. В ссылке нет сервлета, вызываемого напрямую. Вместо этого он вызывается из функции onClick.
$('#exportExcelLink').on("click", function(e) {
e.preventDefault();
var docStatus=JSON.stringify(g_checkboxVal);
$.ajax({
type : "GET",
url : '/bin/servlets/dashboardexcelexport',
data : { docStatus: docStatus },
contentType: 'application/json',
success : function(data) {
console.log("excel export call success");
},
error : function(data) {
console.log("error occured in excel export call");
}
});
});
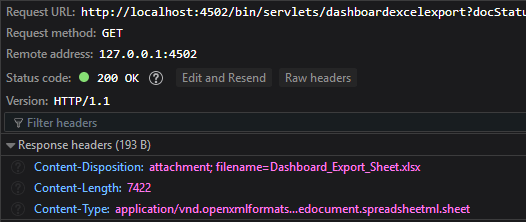
Я вижу, как генерируется excel в журналах моего сервера, а в заголовках ответов также указывается имя и тип файла (отображается на вкладке "Сеть" консоли). 
Но файл не всплывает для меня, чтобы открыть или сохранить. На странице нет активности вообще.
Нужно ли делать что-то еще?
1 ответ
Используйте встроенный метод createObjectURL для создания URL с вашим ответом Ajax. Затем создайте скрытую ссылку и сделайте href объектом, который вы создали. Затем используйте JavaScript, чтобы перейти по ссылке