Как добавить пользовательский стиль в пользовательский интерфейс Meteor для реагирования?
Я только начал учиться реагировать и на Метеор. Я использую okgrow:accounts-ui-реакции, чтобы показать форму входа и регистрации на моем сайте. Вам нужно всего лишь добавить компонент, чтобы показать форму регистрации / входа на вашей странице. Тем не менее, выпадающая форма выглядит ужасно и плохо сочетается с дизайном моего сайта. Поэтому я хочу узнать, как можно изменить стили таких метеорных компонентов. В этом случае, как вы можете изменить стиль этого компонента, чтобы он отображался как материально оформленная форма. Я использую materialize.css и хочу узнать, как мне придать этому компоненту входа материализованный дизайн? Я хочу сделать выпадающее меню вдохновленным дизайном материала, а также изменить содержание формы. Следующее - мой компонент, который я создал, следуя видео на leveluptuts.
import React, {Component} from 'react';
import { LoginButtons } from 'meteor/okgrow:accounts-ui-react';
class App extends Component{
render(){
return (
<div>
<header>
<h1>Level Up Voting </h1>
<LoginButtons/>
</header>
</div>
);
}
}
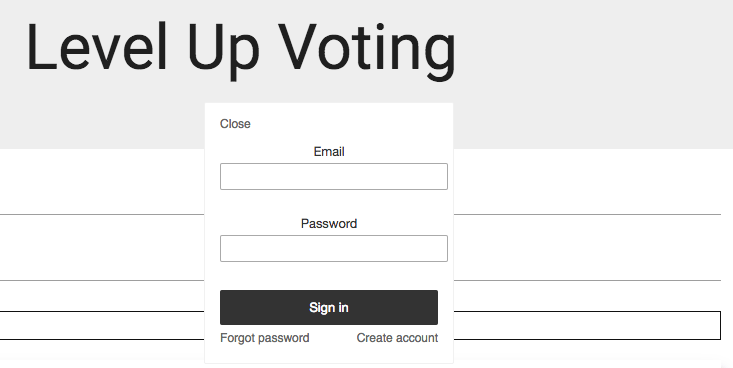
На следующем рисунке показано, как на экране отображается моя кнопка входа в систему: