Материальный интерфейс со стилями
Вы, ребята, испытали это при использовании ловушки withStyles в пользовательском интерфейсе материала для добавления пользовательских стилей к вашему компоненту.
это мой код:
import React, { Component } from 'react'
import withStyles from '@material-ui/core/styles/withStyles';
const styles = {
mantra:{
textAlign: 'center'
}
}
export class login extends Component {
render() {
const { classes } = this.props;
console.log(classes.mantra)
return (
<div>
<h1>login Page</h1>
</div>
)
}
}
export default withStyles(styles)(login);
Согласно проверке документации, я все делаю правильно, но меня заблокировала ошибка
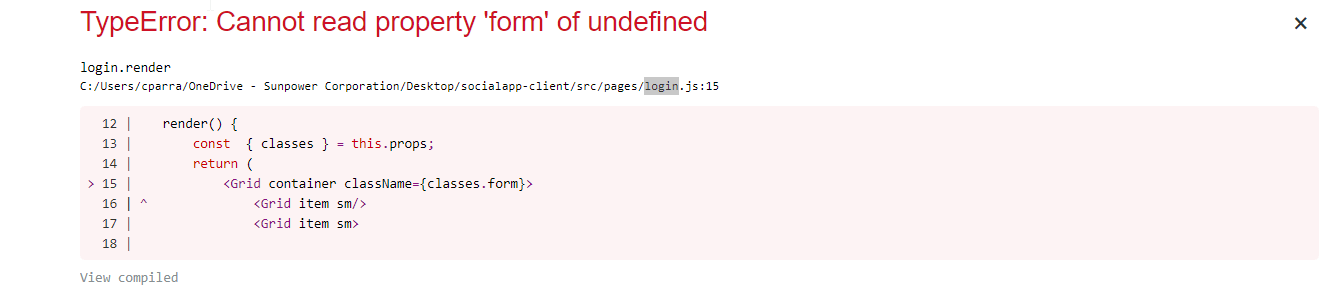
TypeError: Cannot read property 'mantra' of undefined