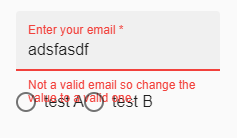
Мои сообщения об ошибках угловой формы перекрывают элементы формы под ней. Как мне предотвратить это?
ОБНОВЛЕНО: открытая ошибка с 2017 года: https://github.com/angular/components/issues/5227
Вот ссылка на пример проблемы: Stackblitz
Я пробовал некоторые теги div, spans и br внутри тегов mat-error, но это ничего не дает.
Я не хочу сдвигать поля вниз как постоянное решение, так как это будет выглядеть неудобно, если не отображается сообщение об ошибке.
1 ответ
Используйте ниже css в своем стиле. Scss решит вашу проблему.
mat-form-field {
width: 100%;
}
mat-form-field .mat-form-field {
&-underline {
position: static;
}
&-subscript-wrapper {
position: static;
}
}