Наложение текста на Image SwiftUI и WidgetKit
В настоящее время я создаю виджет для своего нового приложения iOS 14, и я столкнулся со странной проблемой, когда пытаюсь добавить и наложить текст поверх моего изображения. Наложение правильно работает с пустым проектом SwiftUI, но не работает с виджетом.
Ниже вы можете найти код, который я использую. KFImage от KingFisherSwiftUI, но если вы хотите его протестировать, вы можете просто добавить статическое изображение из актива или из системы.
Спасибо!
struct NewItems: View {
var body: some View {
KFImage(URL(string: "https://img.freepik.com/free-vector/triangular-dark-polygonal-background_23-2148261453.jpg?size=626&ext=jpg")! )
.resizable()
//.frame(width: 200, height: 200, alignment: .center)
.overlay(TextView(), alignment: .bottomTrailing)
.cornerRadius(20)
}
}
struct TextView: View {
var body: some View {
ZStack {
Text("Hello World Beautiful wallpaper")
.foregroundColor(.white)
.shadow(color: .black, radius: 1, x: 1.0, y: 1.0)
.padding(6)
.opacity(0.8)
}
.background(Color.black)
.cornerRadius(10)
.padding(3)
}
}
[РЕДАКТИРОВАТЬ]
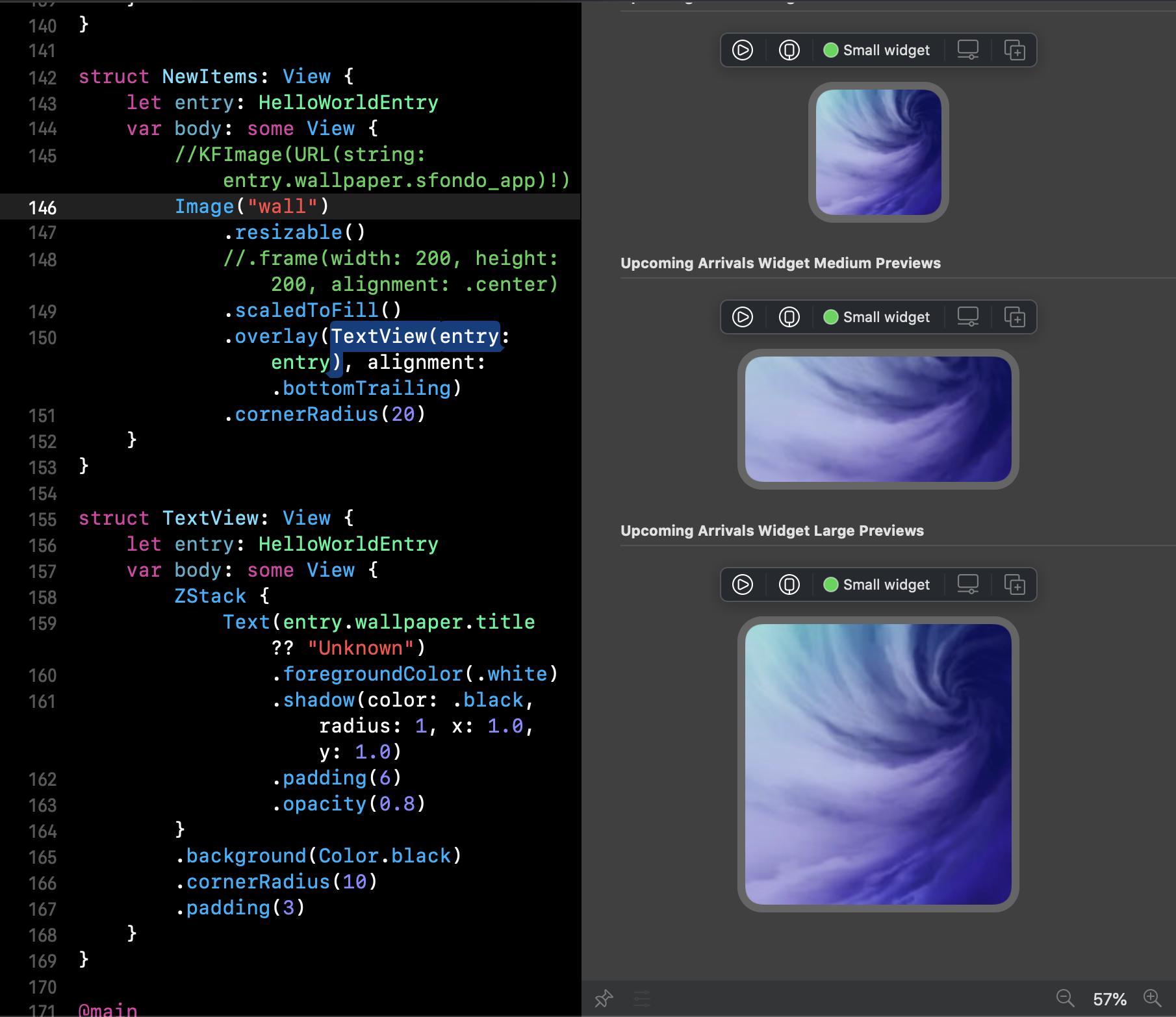
Ниже результат кода. Похоже, что изображение находится поверх текста, даже если оно должно быть наложено.
1 ответ
В конце концов, после нескольких попыток мне удалось найти альтернативное решение.
struct TextView: View {
let entry: HelloWorldEntry
var body: some View {
ZStack {
Text("SOME TEXT")
.foregroundColor(.white)
.shadow(color: .black, radius: 1, x: 1.0, y: 1.0)
.padding(6)
.opacity(0.8)
}
.background(Color.black)
.cornerRadius(10)
.padding(6)
}
}
struct NewTest: View {
let entry: HelloWorldEntry
var body: some View {
VStack {}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(
KFImage(URL(string: "https://example.com/image.png")!)
.resizable()
.scaledToFill()
)
.overlay(TextView(entry: entry), alignment: .bottomTrailing)
}
}