ReactTable не отображает должным образом
Я пытаюсь использовать react-table вместе с material-ui/lab/TabPanel. И вот что я заметил:

Вот мой код:
Objects.assign(ReactTableDefaults.column, {
style: {textAlign: 'center', display: 'flex'}
});
<Grid container direction='column>
<Grid item container>
<ReactTable
data={data}
columns={column}/>
</Grid>
</Grid>
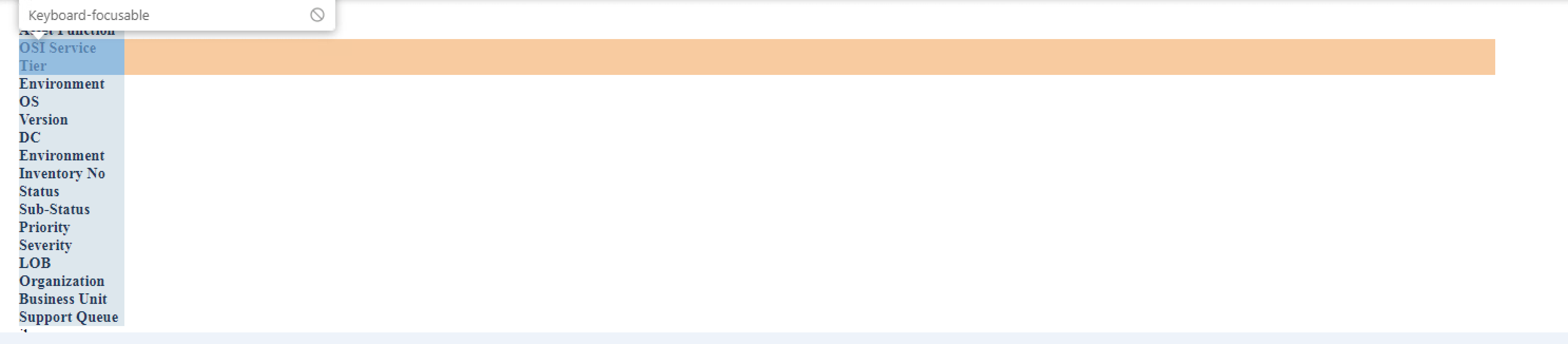
Я использую версию таблицы реакций v6. Я понятия не имею, почему столбцы укладываются невероятным отступом.