Таблица Vuetify - значение выбранного элемента потеряно с диалогом
Прежде всего, извините за мой плохой английский и если эта тема уже открыта.
С VueJS: 2.6.11 с использованием Vuetify я теряю выбранный элемент в таблице данных, когда использую v-диалог.
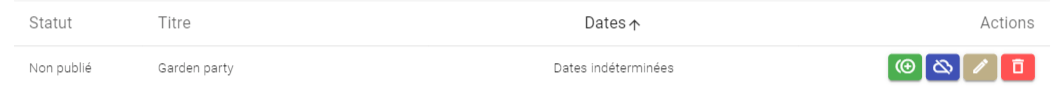
Я использую таблицу v-данных с некоторыми настраиваемыми действиями:

Когда я нажимаю зеленую кнопку, у меня появляется диалог с двумя битами (нет / да).
Посмотрите:
<template v-slot:item.actions="{ item }">
<!-- Bouton Duplication -->
<v-dialog
v-model="dialogDuplication"
persistent
max-width="450"
:retain-focus="false"
>
<template v-slot:activator="{ on: dialogDuplication, attrs }">
<v-tooltip bottom>
<template v-slot:activator="{ on: tooltip }">
<v-btn
small
class="px-2 ml-1"
min-width="0"
color="success"
v-bind="attrs"
v-on="{ ...dialogDuplication, ...tooltip }"
>
<v-icon>mdi-plus-circle-multiple-outline</v-icon>
</v-btn>
</template>
<span>Dupliquer l'évènement</span>
</v-tooltip>
</template>
<v-card>
<v-card-text>Êtes-vous sûr de vouloir dupliquer cet évènement ?</v-card-text>
<v-card-actions>
<v-spacer />
<v-btn
class="mr-3"
text
@click="dialogDuplication = false"
>
Annuler
</v-btn>
<v-btn
color="success"
text
@click="dialogDuplication = false; duplicateEvent(item)"
>
Oui
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
...
Когда вызывается метод duplicateEvent, я не могу получить доступ к правильному значению элемента. Обычно у меня был бы выбранный элемент, но у меня есть последний отображаемый элемент в моем списке.
Наконец, для другой кнопки в моем списке я не использую диалог, и он работает с моим методом modifyEvent(item) ²!
<v-tooltip bottom>
<template v-slot:activator="{ on, attrs }">
<v-btn
small
class="px-2 ml-1"
min-width="0"
color="primary"
v-bind="attrs"
v-on="on"
@click.native="modifyEvent(item)"
>
<v-icon>mdi-pencil-outline</v-icon>
</v-btn>
</template>
<span>Modifier l'évènement</span>
</v-tooltip>
Как такое возможно?
Спасибо за все
:)