Как отлаживать getStaticProps (и getStaticPaths) в Next.js
Я пытаюсь отладить getStaticProps() метод компонента React, включенного с моих страниц, используя console.log() нравиться:
export default class Nav extends React.Component {
render() {
return <nav></nav>;
}
async getStaticProps() {
console.log('i like output, though');
}
}
Однако я не вижу никаких выходных данных ни на консоли, с которой обслуживается приложение, ни на консоли браузера. Я также попробовал перезапуститьyarn dev и бег yarn buildчтобы посмотреть, будет ли он производить результат. Увы, сигары нет.
Итак, каков правильный способ создания и чтения вывода отладки из getStaticProps() а также getStaticPaths()?
7 ответов
Итак, после дальнейшего исследования и тестирования я обнаружил, что getStaticProps()вызывается только для компонентов страниц. Вот почему я не видел никаких результатов. Когда я добавил метод к компоненту внутриpages каталог, я смог увидеть вывод отладки, созданный с помощью console.log() в консоли работает yarn dev при обновлении страницы браузера вручную (но не при автоматическом обновлении после изменения компонента страницы), а также во время yarn build.
Вы можете легко отлаживать серверный код вашего следующего приложения.
- Чтобы включить его, вам нужно пройти
NODE_OPTIONS='--inspect'к процессору вашего узла. Лучшее место для его размещения — в файле package.json, где вы запускаете приложение в режиме разработки =>"dev": "NODE_OPTIONS='--inspect' next dev". - Теперь откройте новую вкладку в браузере Chrome и посетите
chrome://inspect. Это откроет инструмент chrome dev и проверит, где вы можете увидеть свой сервер nextJs в разделе «Удаленные цели». Просто нажмитеìnspect. Нажав на нее, откроется новое окно проверки. - Теперь просто поместите отладчик в функцию getStaticProps и перезагрузите клиентское приложение, вы увидите точку останова в коде на стороне сервера.
Надеюсь, это поможет. Ссылка: https://nextjs.org/docs/advanced-features/debugging#server-side-code
Используя текущую следующую версию (11.x), вы можете использовать console.log для распечатки любых данных в функции getStaticProps().
Вы увидите этот вывод в терминале, в котором вы запускаете
vercel dev
getStaticProps работает на стороне сервера, а не на стороне клиента.
getStaticProps only runs on the server-side. It will never run on the client-side. It won’t even be included in the JS bundle for the browser.
Ссылка: https://nextjs.org/learn/basics/data-fetching/getstaticprops-details
Оказывается Next намеренно скрываетconsole.logвывод вgetStaticPropsфункции (и, предположительно, другой серверный код).
Однако есть простое решение, позволяющее отключить это поведение! Вnext.config.jsдобавлять:
compiler: {
removeConsole: false,
},
и вывод консоли появится снова.
ПРИМЕЧАНИЕ. Он появится в терминале, где вы запустили сервер (предположительно, там, где вы запустилиnpm run dev, поскольку предположительно вы выполняете отладку в среде разработки).
Он не появится в консоли браузера: поскольку это вывод на стороне сервера, он никогда не попадает в браузер.
Ваш console.log будет работать, но в консоли терминала вашего приложения, а не в консоли браузера. Там вы можете проверить свое сообщение.
Кроме того, если вы получаете данные [Object], то просто в этой консоли сделайте JSON.stringify(yourValue).
если это объект большего размера, чем stringify, вы можете написать как JSON.stringify(yourValue, null, 2), и он будет отображаться в формате JSON.
На самом деле getServerSideProps работает только на стороне сервера и никогда не запускается в браузере. Такconsole.log()или оператор не может быть виден в браузере. Когда запускается getServerSideProps .
Вот как вы можете их увидеть:
- консоль.log
Он будет виден в вашем терминале, когда вы запустите среду разработки, напримерnpm run dev,pnpm dev, ... чтобы запустить свой сервер.
export const getServerSideProps = async () => {
const res = await fetch('https://api.github.com/repos/vercel/next.js')
console.log(res)
const repo = await res.json()
console.log(repo)
return { props: { repo } }
}
export default function Page({ repo }) {
return repo.stargazers_count
}
- отладчик
The debuggerОператор является точкой останова отладки, поэтому вам необходимо запустить сервер в режиме отладки:
- Добавьте в свой
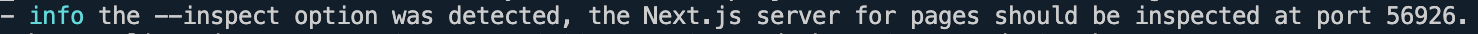
package.jsonновый скрипт типа"debug": "NODE_OPTIONS='--inspect' next dev". Запустите его и получите правильный порт в вашем терминале.(see the below picture as example)
...
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"debug": "NODE_OPTIONS='--inspect' next dev"
},
...
Получите правильный порт в вашем терминале:
- Просто откройте новую вкладку Chrome и перейдите к
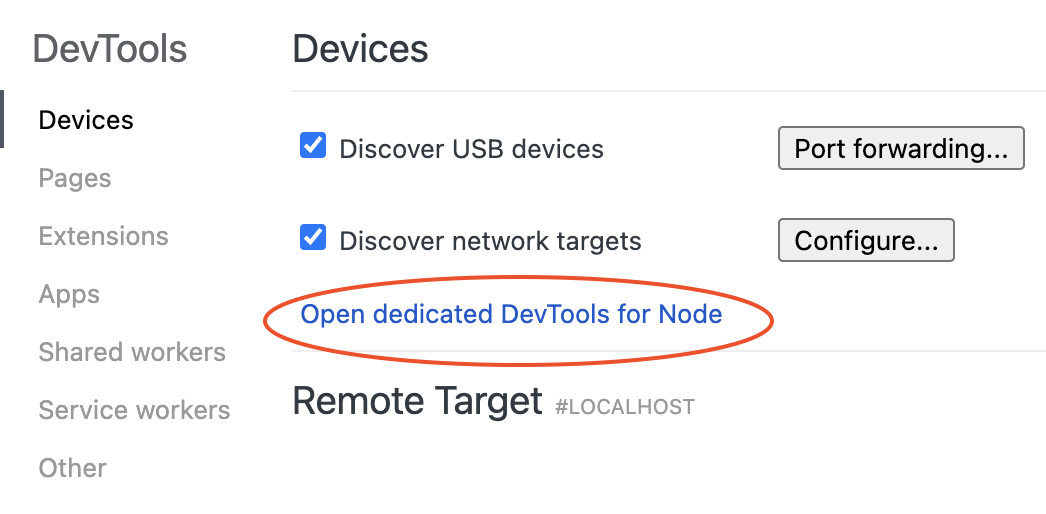
chrome://inspect. Нажать наOpen dedicated DevTools for Nodeсвязь.
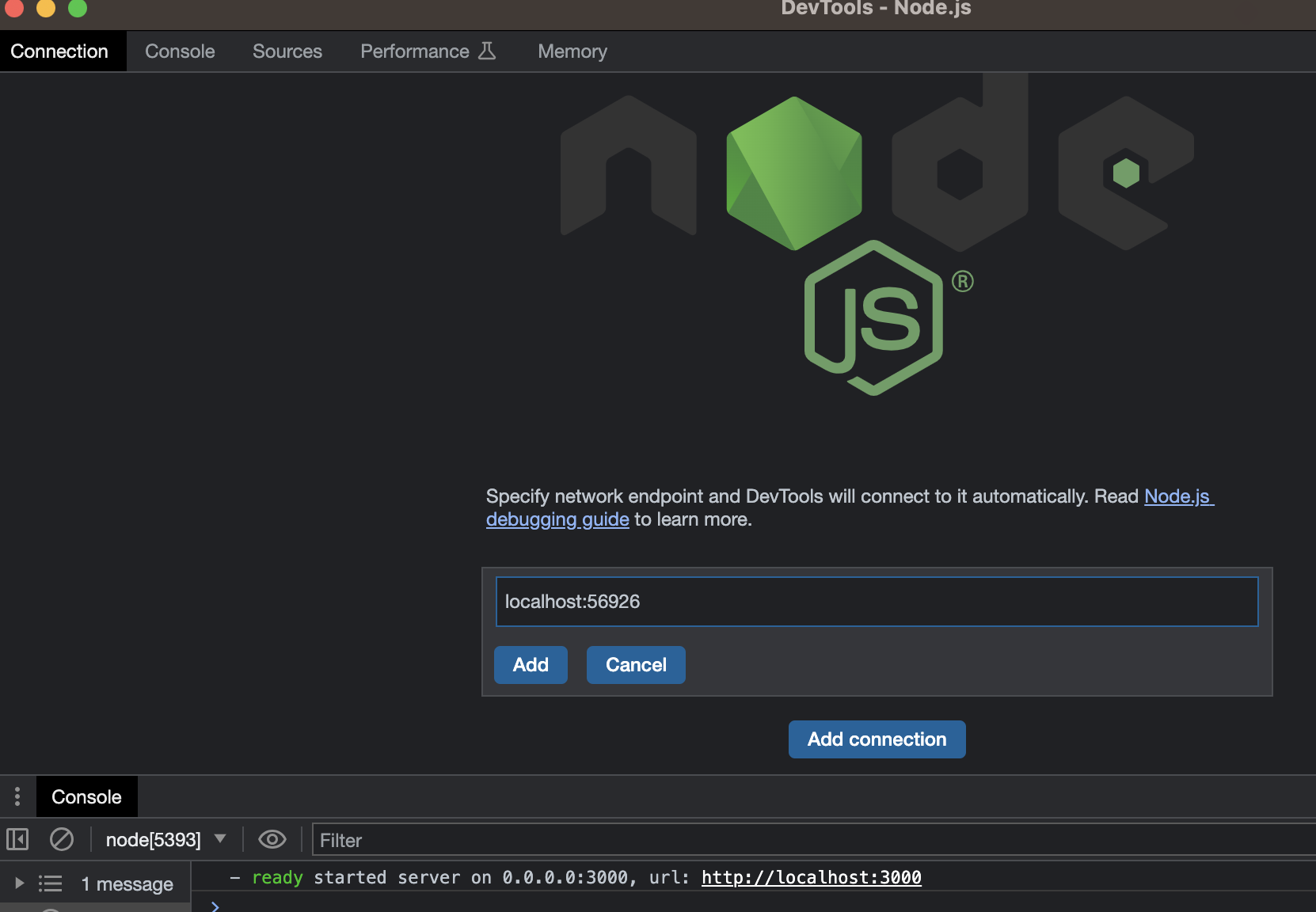
Теперь вы можете добавить новое соединение:
После этой операции вы можете просто отладить свойgetServerSidePropsфункция такая:
export const getServerSideProps = async () => {
const res = await fetch('https://api.github.com/repos/vercel/next.js')
debugger
// You also can use console.log()
// console.log(res)
const repo = await res.json()
debugger
return { props: { repo } }
}
export default function Page({ repo }) {
return repo.stargazers_count
}
Этоnextjsдокументация по отладке