Как использовать функцию политики управления Blazor Clientside AuthorizeView с рекламой Azure?
Я использую пример Microsoft, представленный по этой ссылке https://docs.microsoft.com/en-us/aspnet/core/blazor/security/webassembly/standalone-with-azure-active-directory?view=aspnetcore-3.1
Мой файл Program.cs выглядит так
public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.Services.AddScoped(sp =>
new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddAuthorizationCore(config =>
{
config.AddPolicy("BackOfficeEditor", policy =>
policy.RequireClaim("groups", "4dd6726b-3949-4b8a-a8e0-9e5eaa65e358"));
});
builder.Services.AddMsalAuthentication(options =>
{
builder.Configuration.Bind("AzureAd", options.ProviderOptions.Authentication);
});
await builder.Build().RunAsync();
}
}
Мои файлы index.razor выглядят так
@page "/"
<AuthorizeView Policy="BackOfficeEditor">
<p>You can only see this if you satisfy the
<b style="color:magenta;font-size:larger">
BackOfficeEditor</b> policy.</p>
</AuthorizeView>
<AuthorizeView>
<NotAuthorized>
<br />
You are not logged in
<br />
</NotAuthorized>
<Authorized>
<br />
Hello, @context.User.Identity.Name! <br />
<h2>here's the list of your claims:</h2>
<ul>
@foreach (var claim in context.User.Claims)
{
<li><b>@claim.Type</b>: @claim.Value</li>
}
</ul>
</Authorized>
</AuthorizeView>
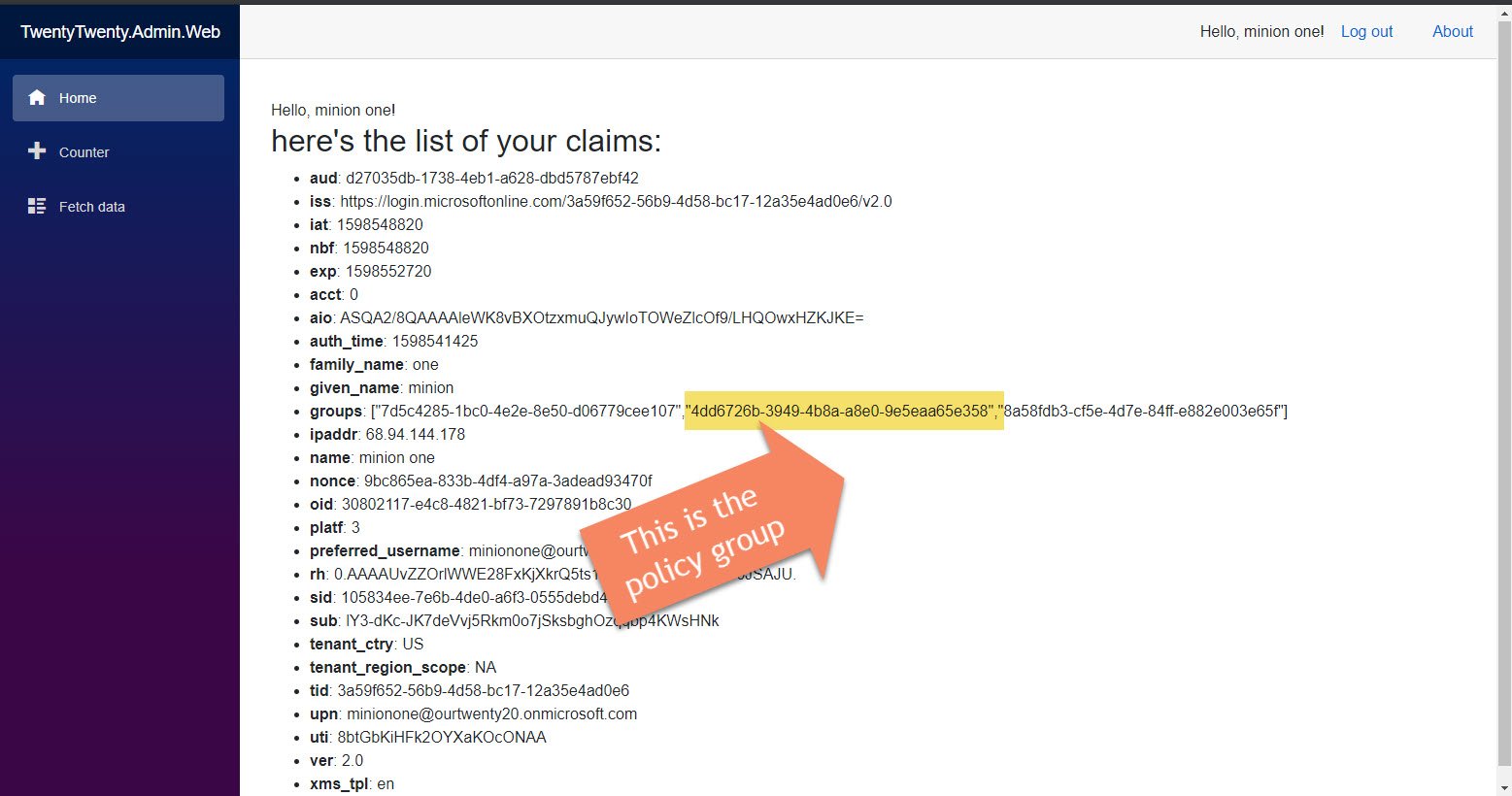
Вы можете видеть в утверждениях, что у пользователя (minonOne) есть правильные утверждения в разделе "группы", но он не отображает пользовательское сообщение, которое я добавил для пользователей в этой группе.

Что я пропустил в своей конфигурации этого?
1 ответ
Я нашел ответ на этой справочной странице Microsoft. https://docs.microsoft.com/en-us/aspnet/core/blazor/security/webassembly/azure-active-directory-groups-and-roles?view=aspnetcore-3.1