Как дать всем детям строки одинаковый рост
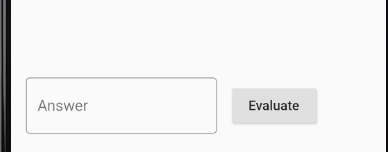
Мне трудно сделать двух дочерних элементов строки, то есть TextField и RaisedButton одинаковой высоты. Высота пуговицы всегда короче. Я могу сделать это с помощью SizedBox, но это фиксированная высота и выполняется вручную. Вот как сейчас выглядит мой код и пользовательский интерфейс:
Row(
children: [
Padding(
padding: _padding,
child: SizedBox(
width: 200,
child: TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: 'Answer',
border: OutlineInputBorder(borderRadius: BorderRadius.circular(4.0))
),
),
),
),
RaisedButton(
onPressed: _evaluate,
child: Text('Evaluate'),
),
],
),
Интересно, есть ли рекомендуемый способ, как сделать детей строки одинакового роста.
Кстати, черные линии по бокам - это рамки эмулятора.
3 ответа
Нехорошо оборачивать текстовое поле контейнером и давать ему высоту, в некоторых случаях текстовое поле треснет при наборе текста, вы можете использовать внутри себя Textfield -> InputDecoration;
contentPadding: EdgeInsets.all(20),
здесь вы можете настроить высоту текстового поля.
Попробуйте обернуть строку SizedBox или контейнер с фиксированной высотой
Вы можете обернуть Row виджет с SizedBox виджет и дайте ему желаемый height:
Я добавил демонстрацию, используя ваш код в качестве примера:
SizedBox( // new line
height: 60, // give it a desired height here
child: Row(
children: [
Padding(
padding: _padding,
child: SizedBox(
width: 200,
child: TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
labelText: 'Answer',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(4.0))),
),
),
),
RaisedButton(
onPressed: _evaluate,
child: Text('Evaluate'),
),
],
),
),