Отключить наложение ошибок от nwb в режиме разработчика
Я пытаюсь создать пакет npm. Я используюpaypal-checkoutбиблиотека в нем. В некоторых сценарияхpaypal-checkoutвыдает ошибку и отображается как оверлей в браузере и в консоли. Есть ли способ отключить отображение ошибок в браузере? Я используюnwbне create-react-app.
Конфигурация nwb показана ниже:
module.exports = {
type: "react-component",
npm: {
esModules: true,
umd: {
global: "ECO",
externals: {
react: "React",
},
},
},
};
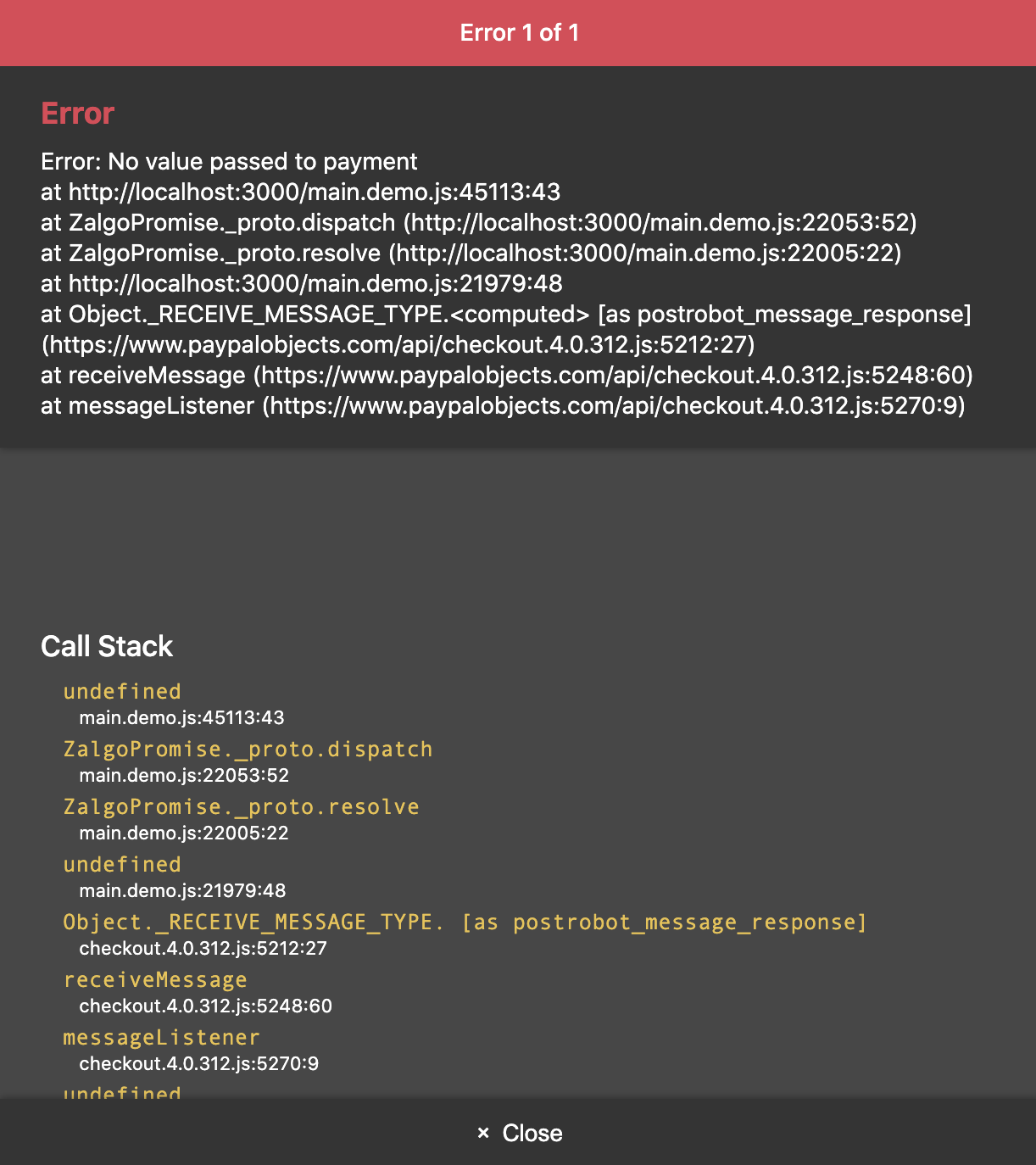
Я прошел по этой ссылке. Но это дляcreate-react-appпроекты. Накладка с ошибкой прилагается ниже