Как получить заголовки "текст" и "значение" из любой таблицы данных в vuetify v-data-table?
Извините за мой плохой английский. Пожалуйста, помогите мне.
Я новичок в vue.js. Я думаю, что сложно закодировать каждую пару заголовков "текст" и "значение" в параметрах данных. Есть идеи, как автоматизировать получение значений заголовков из своих данных?
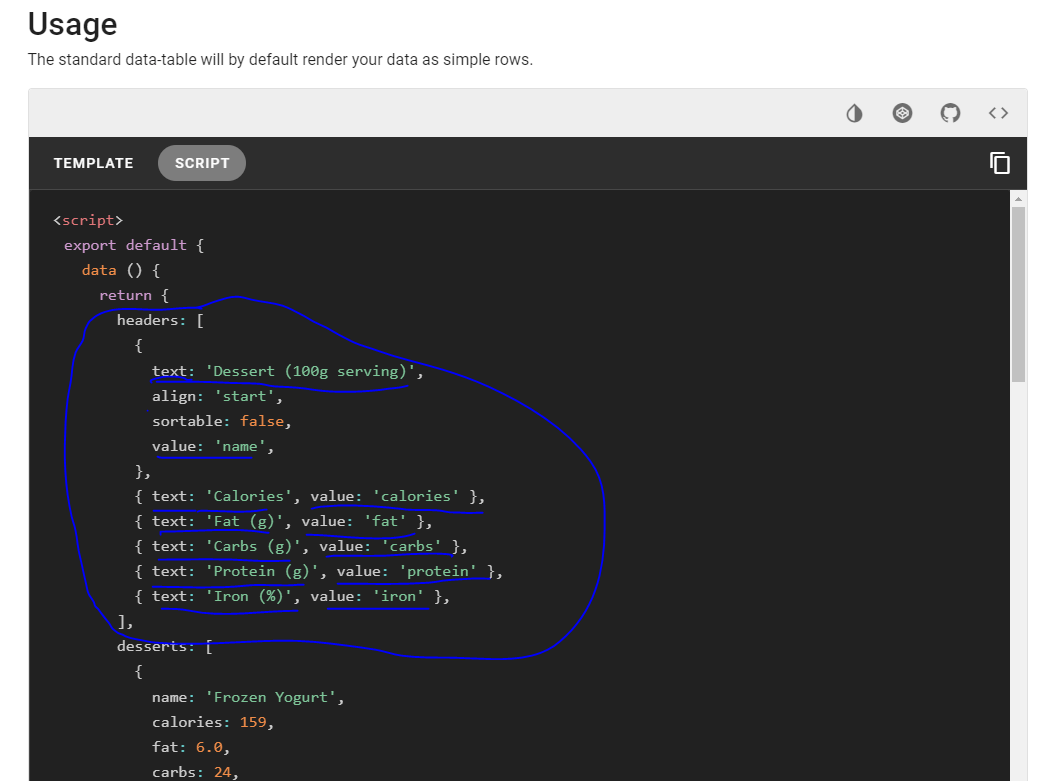
Вот пример таблицы данных vuetify. Легко работать с несколькими столбцами. Но сложно написать текст заголовка и пары значений, когда я отображаю 100 столбцов. Я использую axios для импорта данных с сервера api...
https://vuetifyjs.com/en/components/data-tables/
Любой вариант получения значений заголовка из массива "desserts" вместо записи значений "текста и значения" каждого столбца.