How to check empty/undefined/null string in JavaScript?
Я видел эту ветку, но не видел конкретного примера JavaScript. Есть ли простой string.Empty доступны в JavaScript, или это просто проверка ""?
66 ответов
Если вы просто хотите проверить, есть ли какое-либо значение, вы можете сделать
if (strValue) {
//do something
}
Если вам нужно специально проверить пустую строку над нулем, я думаю, что проверка на "" ваш лучший выбор, используя === оператор (чтобы вы знали, что на самом деле это строка, с которой вы сравниваете).
if (strValue === "") {
//...
}
Для проверки, является ли строка пустой, нулевой или неопределенной, я использую:
function isEmpty(str) {
return (!str || 0 === str.length);
}
Для проверки, является ли строка пустой, нулевой или неопределенной, я использую:
function isBlank(str) {
return (!str || /^\s*$/.test(str));
}
Для проверки, является ли строка пустой или содержит только пробел:
String.prototype.isEmpty = function() {
return (this.length === 0 || !this.trim());
};
Все вышеперечисленное хорошо, но это будет еще лучше. использование !!(не не) оператор.
if(!!str){
some code here;
}
или используйте тип литья:
if(Boolean(str)){
codes here;
}
Оба выполняют одну и ту же функцию, введите приведение переменной к логическому, где str переменная
Возвращает false за null,undefined,0,000,"",false,
Возвращает true для строки "0" и пробела " ".
Ближайшая вещь, которую вы можете получить str.Empty (с условием, что str является String):
if (!str.length) { ...
Если вам нужно убедиться, что строка - это не просто набор пустых пробелов (я предполагаю, что это для проверки формы), вам нужно заменить эти пробелы.
if(str.replace(/\s/g,"") == ""){
}
Я использую:
function empty(e) {
switch (e) {
case "":
case 0:
case "0":
case null:
case false:
case typeof this == "undefined":
return true;
default:
return false;
}
}
empty(null) // true
empty(0) // true
empty(7) // false
empty("") // true
empty((function() {
return ""
})) // false
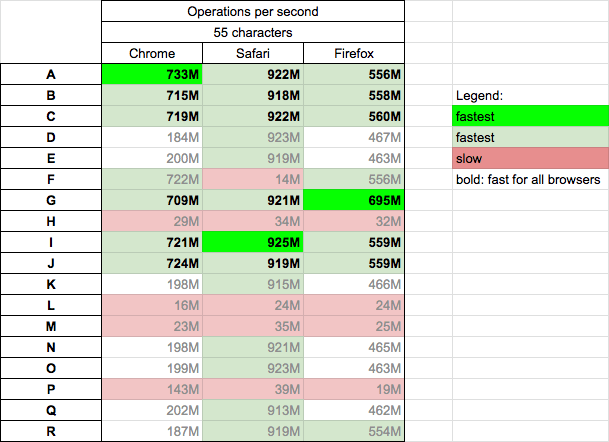
Спектакль
Я провожу тесты на macOS v10.13.6 (High Sierra) для 18 выбранных решений. Решения работают немного иначе (для исходных данных), что было представлено во фрагменте ниже.
Выводы
- простые решения на основе
!str,==,===а такжеlengthработают быстро для всех браузеров (A,B,C,G,I,J) - решения на основе регулярного выражения (
test,replace) а такжеcharAtсамые медленные для всех браузеров (H,L,M,P) - решения, отмеченные как самые быстрые, были самыми быстрыми только в одном тестовом прогоне, но во многих прогонах это меняется внутри группы "быстрых" решений
Детали
В приведенном ниже фрагменте я сравниваю результаты выбранных 18 методов, используя разные входные параметры.
"""a"" "- пустая строка, строка с буквой и строка с пробелом[]{}f- массив, объект и функция01NaNInfinity- числаtruefalse- логическийnullundefined
Не все протестированные методы поддерживают все варианты ввода.
function A(str) {
let r=1;
if (!str)
r=0;
return r;
}
function B(str) {
let r=1;
if (str == "")
r=0;
return r;
}
function C(str) {
let r=1;
if (str === "")
r=0;
return r;
}
function D(str) {
let r=1;
if(!str || 0 === str.length)
r=0;
return r;
}
function E(str) {
let r=1;
if(!str || /^\s*$/.test(str))
r=0;
return r;
}
function F(str) {
let r=1;
if(!Boolean(str))
r=0;
return r;
}
function G(str) {
let r=1;
if(! ((typeof str != 'undefined') && str) )
r=0;
return r;
}
function H(str) {
let r=1;
if(!/\S/.test(str))
r=0;
return r;
}
function I(str) {
let r=1;
if (!str.length)
r=0;
return r;
}
function J(str) {
let r=1;
if(str.length <= 0)
r=0;
return r;
}
function K(str) {
let r=1;
if(str.length === 0 || !str.trim())
r=0;
return r;
}
function L(str) {
let r=1;
if ( str.replace(/\s/g,"") == "")
r=0;
return r;
}
function M(str) {
let r=1;
if((/^\s*$/).test(str))
r=0;
return r;
}
function N(str) {
let r=1;
if(!str || !str.trim().length)
r=0;
return r;
}
function O(str) {
let r=1;
if(!str || !str.trim())
r=0;
return r;
}
function P(str) {
let r=1;
if(!str.charAt(0))
r=0;
return r;
}
function Q(str) {
let r=1;
if(!str || (str.trim()==''))
r=0;
return r;
}
function R(str) {
let r=1;
if (typeof str == 'undefined' ||
!str ||
str.length === 0 ||
str === "" ||
!/[^\s]/.test(str) ||
/^\s*$/.test(str) ||
str.replace(/\s/g,"") === "")
r=0;
return r;
}
// --- TEST ---
console.log( ' "" "a" " " [] {} 0 1 NaN Infinity f true false null undefined ');
let log1 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")} ${f([])} ${f({})} ${f(0)} ${f(1)} ${f(NaN)} ${f(Infinity)} ${f(f)} ${f(true)} ${f(false)} ${f(null)} ${f(undefined)}`);
let log2 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")} ${f([])} ${f({})} ${f(0)} ${f(1)} ${f(NaN)} ${f(Infinity)} ${f(f)} ${f(true)} ${f(false)}`);
let log3 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")}`);
log1('A', A);
log1('B', B);
log1('C', C);
log1('D', D);
log1('E', E);
log1('F', F);
log1('G', G);
log1('H', H);
log2('I', I);
log2('J', J);
log3('K', K);
log3('L', L);
log3('M', M);
log3('N', N);
log3('O', O);
log3('P', P);
log3('Q', Q);
log3('R', R);И затем для всех методов я выполняю тест скорости str = ""для браузеров Chrome v78.0.0, Safari v13.0.4 и Firefox v71.0.0 - вы можете запустить тесты на своем компьютере здесь
Вы можете использовать lodash: _.isEmpty (value).
Он охватывает много случаев, таких как {}, '', null, undefined и т.п.
Но это всегда возвращается true за Number тип Javascript примитивных типов данных, таких как _.isEmpty(10) или же _.isEmpty(Number.MAX_VALUE) оба возвращаются true,
Функция:
function Is_Empty_or_Undefined (MyVar)
{
return
(
(typeof MyVar== 'undefined')
||
(MyVar == null)
||
(MyVar == false) //same as: !MyVariable
||
(MyVar.length == 0)
||
(MyVar == "")
||
(MyVar.replace(/\s/g,"") == "")
||
(!/[^\s]/.test(MyVar))
||
(/^\s*$/.test(MyVar))
);
}
var s; // undefined
var s = ""; // ""
s.length // 0
Там нет ничего, представляющего пустую строку в JavaScript. Сделайте проверку против любого length (если вы знаете, что переменная всегда будет строкой) или против ""
Я бы не стал слишком беспокоиться о самом эффективном методе. Используйте то, что наиболее ясно для вашего намерения. Для меня это обычно strVar == "",
РЕДАКТИРОВАТЬ: согласно комментарию от Constantin, если strVar может каким-то образом в конечном итоге содержать целочисленное значение 0, то это действительно будет одна из тех ситуаций выяснения намерений.
if ((str?.trim()?.length || 0) > 0) {
// str must not be any of:
// undefined
// null
// ""
// " " or just whitespace
}
Здесь много полезной информации, но, на мой взгляд, не был затронут один из самых важных элементов.
null,
undefined, и
""все ложны.
При оценке пустой строки часто бывает потому, что вам нужно заменить ее чем-то другим.
В этом случае вы можете ожидать следующего поведения.
var a = ""
var b = null
var c = undefined
console.log(a || "falsy string provided") // prints ->"falsy string provided"
console.log(b || "falsy string provided") // prints ->"falsy string provided"
console.log(c || "falsy string provided") // prints ->"falsy string provided"
Имея это в виду, метод или функция, которая может возвращать независимо от того, является ли строка
"",
null, или же
undefined (недопустимая строка) по сравнению с действительной строкой так просто:
const validStr = (str) => str ? true : false
validStr(undefined) // returns false
validStr(null) // returns false
validStr("") // returns false
validStr("My String") // returns true
Надеюсь, это поможет.
Много ответов и много разных возможностей!
Без сомнения, для быстрой и простой реализации победителем является: if (!str.length) {...}
Тем не менее, как и многие другие примеры доступны. Лучший функциональный метод для этого, я бы предложил:
function empty(str)
{
if (typeof str == 'undefined' || !str || str.length === 0 || str === "" || !/[^\s]/.test(str) || /^\s*$/.test(str) || str.replace(/\s/g,"") === "")
{
return true;
}
else
{
return false;
}
}Я знаю, немного чрезмерно.
Вы также можете использовать регулярные выражения:
if((/^\s*$/).test(str)) { }
Проверяет строки, которые либо пусты, либо заполнены пробелами.
- Проверь это
var a;существовать обрезать
false spacesв значение, а затем проверить наemptinessif ((a)&&(a.trim()!='')) { // if variable a is not empty do this }
Я обычно использую что-то вроде этого,
if (!str.length) {
//do some thing
}
Кроме того, в случае, если вы считаете заполненную пробелом строку как "пустую". Вы можете проверить это с помощью этого регулярного выражения:
!/\S/.test(string); // Returns true if blank.
Если нужно обнаружить не только пустые, но и пустые строки, я добавлю к ответу Горала:
function isEmpty(s){
return !s.length;
}
function isBlank(s){
return isEmpty(s.trim());
}
Я использую комбинацию, самые быстрые проверки являются первыми.
function isBlank(pString){
if (!pString || pString.length == 0) {
return true;
}
// checks for a non-white space character
// which I think [citation needed] is faster
// than removing all the whitespace and checking
// against an empty string
return !/[^\s]+/.test(pString);
}
Начиная с:
return (!value || value == undefined || value == "" || value.length == 0);
Глядя на последнее условие, если value == "", его длина должна быть 0. Поэтому отбросьте его:
return (!value || value == undefined || value == "");
Но ждать! В JavaScript пустая строка неверна. Следовательно, drop value == "":
return (!value || value == undefined);
И! Undefined истинно, поэтому эта проверка не требуется. Итак, у нас есть:
return (!value);
И скобки нам не нужны:
return !value
Я не заметил ответа, который учитывает возможность появления нулевых символов в строке. Например, если у нас есть нулевая строка символов:
var y = "\0"; // an empty string, but has a null character
(y === "") // false, testing against an empty string does not work
(y.length === 0) // false
(y) // true, this is also not expected
(y.match(/^[\s]*$/)) // false, again not wanted
Чтобы проверить его пустоту, можно сделать что-то вроде этого:
String.prototype.isNull = function(){
return Boolean(this.match(/^[\0]*$/));
}
...
"\0".isNull() // true
Он работает с пустой строкой и пустой строкой и доступен для всех строк. Кроме того, его можно расширить, чтобы он содержал другие пустые или пробельные символы JavaScript (т. Е. Неразрывный пробел, метку порядка байтов, разделитель строк / абзацев и т. Д.).
Я не нашел здесь хорошего ответа (по крайней мере, ответа, который мне не подходит)
Поэтому я решил ответить себе:
value === undefined || value === null || value === "";
Вам нужно начать проверять, не определено ли оно. В противном случае ваш метод может взорваться, и тогда вы можете проверить, равен ли он нулю или пустой строке.
Вы не можете!! или толькоif(value) так как если вы проверите 0 он даст вам ложный ответ (0 - ложь).
С учетом сказанного, оберните его таким методом, как:
public static isEmpty(value: any): boolean {
return value === undefined || value === null || value === "";
}
PS: Вам не нужно проверять typeof, так как он взорвется и бросит еще до того, как войдет в метод
Между тем, у нас может быть одна функция, которая проверяет все пустые значения, такие как null, undefined, '', '', {}, []. Так что я просто написал это.
var isEmpty = function(data) {
if(typeof(data) === 'object'){
if(JSON.stringify(data) === '{}' || JSON.stringify(data) === '[]'){
return true;
}else if(!data){
return true;
}
return false;
}else if(typeof(data) === 'string'){
if(!data.trim()){
return true;
}
return false;
}else if(typeof(data) === 'undefined'){
return true;
}else{
return false;
}
}
Варианты использования и результаты.
console.log(isEmpty()); // true
console.log(isEmpty(null)); // true
console.log(isEmpty('')); // true
console.log(isEmpty(' ')); // true
console.log(isEmpty(undefined)); // true
console.log(isEmpty({})); // true
console.log(isEmpty([])); // true
console.log(isEmpty(0)); // false
console.log(isEmpty('Hey')); // false
На данный момент нет прямого метода, такого как string.empty, чтобы проверить, является ли строка пустой или нет. Но в вашем коде вы можете использовать проверку оболочки для пустой строки, например:
// considering the variable in which your string is saved is named str.
if(str !== null || str!== undefined){
if (str.length>0) {
// Your code here which you want to run if the string is not empty.
}
}
Используя это, вы также можете убедиться, что строка не является неопределенной или нулевой. Помните, неопределенные, нулевые и пустые три разные вещи.
Я провел некоторое исследование того, что произойдет, если вы передадите не строковое и непустое / нулевое значение в функцию тестера. Как многие знают, (0 == "") верно в javascript, но так как 0 является значением, а не пустым или нулевым, вы можете проверить его.
Следующие две функции возвращают true только для неопределенных, нулевых, пустых / пробельных значений и false для всего остального, такого как числа, логические значения, объекты, выражения и т. Д.
function IsNullOrEmpty(value)
{
return (value == null || value === "");
}
function IsNullOrWhiteSpace(value)
{
return (value == null || !/\S/.test(value));
}
Существуют более сложные примеры, но они просты и дают согласованные результаты. Нет необходимости проверять неопределенность, поскольку она включена в проверку (value == null). Вы также можете имитировать поведение C#, добавляя их в строку следующим образом:
String.IsNullOrEmpty = function (value) { ... }
Вы не хотите помещать его в прототип Strings, потому что, если экземпляр класса String равен нулю, он выдаст ошибку:
String.prototype.IsNullOrEmpty = function (value) { ... }
var myvar = null;
if (1 == 2) { myvar = "OK"; } // could be set
myvar.IsNullOrEmpty(); // throws error
Я проверил со следующим массивом значений. Вы можете пройтись по нему, чтобы проверить свои функции, если сомневаетесь.
// Helper items
var MyClass = function (b) { this.a = "Hello World!"; this.b = b; };
MyClass.prototype.hello = function () { if (this.b == null) { alert(this.a); } else { alert(this.b); } };
var z;
var arr = [
// 0: Explanation for printing, 1: actual value
['undefined', undefined],
['(var) z', z],
['null', null],
['empty', ''],
['space', ' '],
['tab', '\t'],
['newline', '\n'],
['carriage return', '\r'],
['"\\r\\n"', '\r\n'],
['"\\n\\r"', '\n\r'],
['" \\t \\n "', ' \t \n '],
['" txt \\t test \\n"', ' txt \t test \n'],
['"txt"', "txt"],
['"undefined"', 'undefined'],
['"null"', 'null'],
['"0"', '0'],
['"1"', '1'],
['"1.5"', '1.5'],
['"1,5"', '1,5'], // valid number in some locales, not in js
['comma', ','],
['dot', '.'],
['".5"', '.5'],
['0', 0],
['0.0', 0.0],
['1', 1],
['1.5', 1.5],
['NaN', NaN],
['/\S/', /\S/],
['true', true],
['false', false],
['function, returns true', function () { return true; } ],
['function, returns false', function () { return false; } ],
['function, returns null', function () { return null; } ],
['function, returns string', function () { return "test"; } ],
['function, returns undefined', function () { } ],
['MyClass', MyClass],
['new MyClass', new MyClass()],
['empty object', {}],
['non-empty object', { a: "a", match: "bogus", test: "bogus"}],
['object with toString: string', { a: "a", match: "bogus", test: "bogus", toString: function () { return "test"; } }],
['object with toString: null', { a: "a", match: "bogus", test: "bogus", toString: function () { return null; } }]
];
Все эти ответы хороши.
Но я не могу быть уверен, что переменная является строкой, не содержит только пробелов (это важно для меня) и может содержать '0' (строка).
Моя версия:
function empty(str){
return !str || !/[^\s]+/.test(str);
}
empty(null); // true
empty(0); // true
empty(7); // false
empty(""); // true
empty("0"); // false
empty(" "); // true
Образец на jsfiddle.
в случае проверки пустой строки просто
if (str.length){
//do something
}
если вы также хотите включить в свой чек null и undefined, просто
if (Boolean(str)){
//this will be true when the str is not empty nor null nor undefined
}
Проверить, является ли в точности пустая строка:
if(val==="")...
чтобы проверить, является ли это пустой строкой ИЛИ логическим эквивалентом для нулевого значения (ноль, неопределенное, 0, NaN, false, ...):
if(!val)...