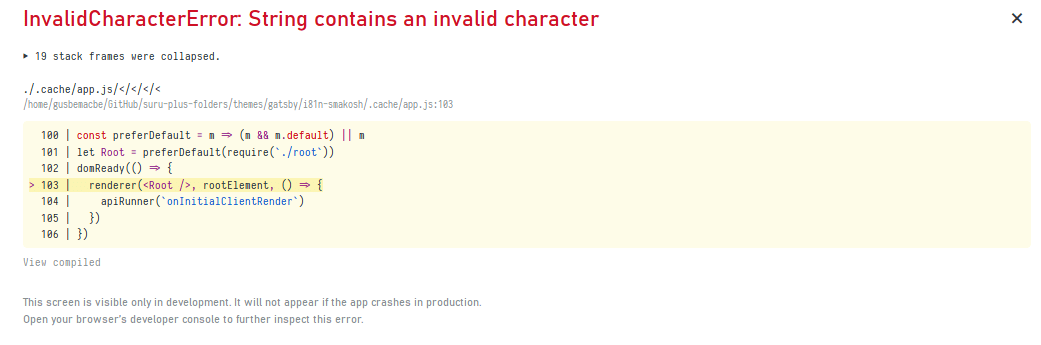
useColorMode, импортированный из плагина пользовательского интерфейса темы в GatsbyJS на основе React, не работает из-за "InvalidCharacterError: строка содержит недопустимый символ"
- Я использую тему GatsbyJS от @smakosh и плагин Theme UI;
- Я научился использовать крючки '
useColorModeиз крючков -useThemeUIа такжеuseColorMode; - Весь мой код полностью верен;
- Я уже очистил кеши GatsbyJS, npm и браузера, но те же ошибки все еще сохраняются;
- Вы можете получить мой небольшой пакет для анализа: https://drive.google.com/file/d/1SsgPXAq9zMv8Yp4XDjy3MJLeWun-J3UQ/view?usp=sharing.
После компиляции я получил две ошибки:
TypeError: setMode is not a function;InvalidCharacterError: String contains an invalid character:
Проверьте весь мой код:
/** @jsx jsx */
import { jsx, Styled, useColorMode } from 'theme-ui'
import { Context } from '../../common'
import SelectLanguage from './SelectLanguage'
import { Navegador, Input, Label, Submenu, StyledHeader } from './styles'
function Header()
{
const themes = ['deep', 'funk', 'future', 'swiss'];
const modes = ['default', 'dark'];
const [mode, setMode, setTheme, theme] = useColorMode()
return (
<Styled.root>
<Context.Consumer>
{({ toggleLanguage, lang }) => (
<StyledHeader>
<Navegador id="menu">
<li>
<SelectLanguage lang={lang} toggleLanguage={toggleLanguage} />
</li>
<li>
<Input id="modes" type="checkbox" name="menu"/>
<Label for="modes">Modes</Label>
<Submenu className="submenu">
<li onClick={e => setMode("default")}> Light </li>
<li onClick={e => setMode("dark")}> Dark </li>
</Submenu>
</li>
<li>
<Input id="themes" type="checkbox" name="menu"/>
<Label for="themes">Themes</Label>
<Submenu className="submenu">
<li onClick={e => setTheme("deep")}> Deep </li>
<li onClick={e => setTheme("funk")}> Funk </li>
<li onClick={e => setTheme("future")}> Futuristic </li>
<li onClick={e => setTheme("swiss")}> Swiss </li>
</Submenu>
</li>
</Navegador>
</StyledHeader>
)}
</Context.Consumer>
</Styled.root>
)
}
export default Header
1 ответ
Глядя на предоставленную вами ссылку на документацию, useThemeUI возвращаемое значение хука, похоже, содержит theme, components, colorMode а также setColorModeсвойства. Вы можете использовать этот крючок вместоuseColorModeкрючок. И измените свойmode а также setMode переменные для colorMode а также setColorModeсоответственно. Это может решить проблему "setMode не является функцией", но при этом предоставит вам доступ к свойству темы.
Те же самые setMode проблема может быть основной причиной этого invalidCharacterErrorвы получаете. Таким образом, решение этой проблемы также может привести к исчезновению этой ошибки. В противном случае посмотрите на набор символов, который вы должны использовать. Самый распространенный в наши дни - это utf8. Если ваше приложение содержит диакритические знаки, умляуты, иероглифы и т. Д., Вам, возможно, придется использовать соответствующий набор символов для этого варианта использования.
Также убедитесь, что setTheme является действительным свойством useThemeUIвозвращаемое значение хука. Как иsetMode, это не было упомянуто в предоставленной вами документации. Его, скорее всего, не существует.