JQuery Delete Row на динамических таблицах
Я создаю страницу регистрации, где пользователь может зарегистрировать несколько других людей. Я сделал так, чтобы таблица показывала только, если пользователь выбирает определенную опцию. Я также добавил кнопку добавления, и это прекрасно добавляет строки. Проблема в том, что когда я добавляю функцию для кнопки удаления, все ломается. Вот мой HTML:
<div id="add_table" style="display:none;" >
<button type="button" id="AddLine">Add Line</button>
<table border="1px" id="table">
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>Phone</td>
<td>Email</td>
<td>Ethnicity</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
<td><input type=text /></td>
<td><input type=text /></td>
<td><input type=text /></td>
<td><button type="button">delete</button></td>
</tr>
</table>
</div>
А вот мой код jquery:
$(document).ready(function(e) {
$("input[name= 'Reg_num_r']").change( function () {
if($(this).val()==1) {
$("#add_table").hide();
} else {
$("#add_table").show();
}
});
/*$("#table").on("click", "button", function() {
$(this).closest("tr").remove();
});*/
$("#AddLine").click(function () {
var row = "<tr><td><input type=text /></td><td><input type=text /></td><td><input type=text /></td><td> <input type=text /></td><td><input type=text /></td><td><button type=button>delete</button></td></tr>";
$("#table").append(row);
});
});
Теперь, когда я раскомментирую закомментированный код выше, все перестает работать. Таблица просто не отображается, даже если пользователь выбирает правильный вариант. Как это исправить, чтобы он правильно выполнял операцию удаления строки?
1 ответ
Ctrl + C Ctrl + V из вашего кода:
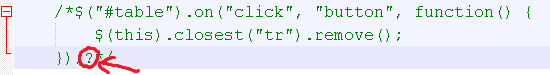
/*$("#table").on("click", "button", function() {
$(this).closest("tr").remove();
});*/
После последней точки с запятой есть пробел шириной 0, нажмите правку и используйте клавиши со стрелками, чтобы увидеть его. Это недопустимый символ в JavaScript и генерирует синтаксическую ошибку.
Это распространенная проблема при копировании кода из jsFiddle и других мест.
Я бы порекомендовал иметь при себе копию Notepad++ для просмотра кода copypasta, он отображает эти невидимые символы как ? по умолчанию:

Вы также можете раскомментировать код и протестировать его в JSHint, он скажет вам, в какой строке указан недопустимый символ.