Как файлы CSS объединяются в GatsbyJS
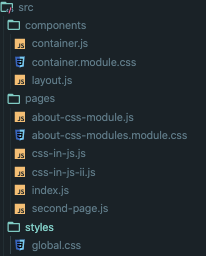
Я хотел поиграть со всеми типами методов стилизации в GatsbyJS. В моем проекте у меня есть три типа реализации стилей:global CSS, CSS Modules and CSS-in-JS(styled-component). Все работает как положено. Но когда я создаю проект сgatsby build и откройте один из index.html, где я использовал CSS-in-js. Я вижу, что есть файл CSS в data-hrefтег внутри. Когда я открываю его, он содержит все стили CSS моего проекта. Но я даже не импортировал его в компонент, где делал CSS-in-js. Почему могло случиться что-то подобное? Почему стили отmodule.css упоминаются внутри этого файла.