CSS-стили с помощью карт Bulma
У меня есть следующий вывод HTML:
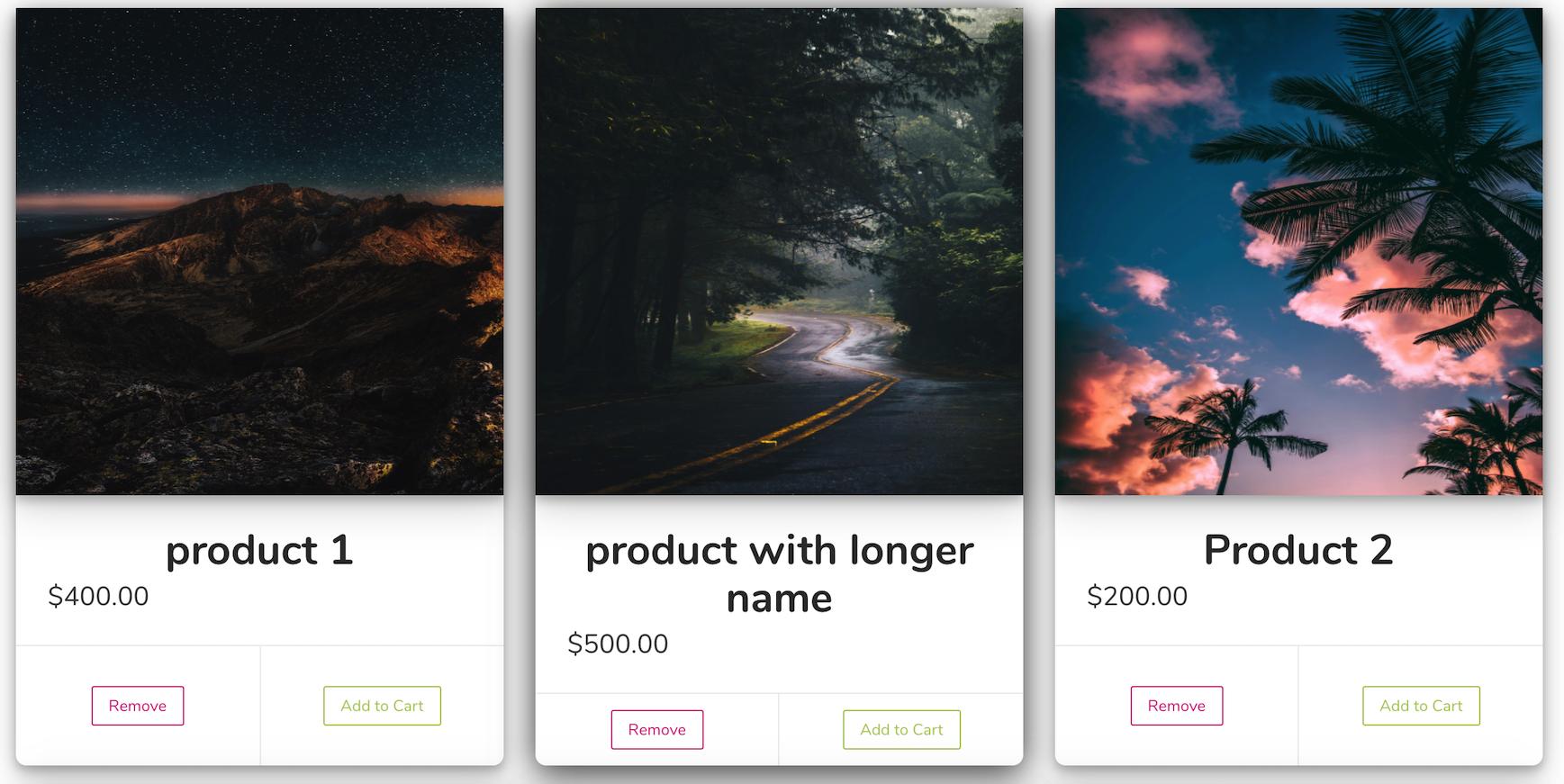
Итак, как вы можете видеть, нижний колонтитул не совпадает...
мой компонент css выглядит так:
.card-equal-height {
display: flex;
flex-direction: column;
height: 100%;
}
.card-equal-height
.card-footer {
margin-top: auto;
height: 100%;
}
.card-equal-height.card-footer эта часть как-то не работает. Я хочу, чтобы нижний колонтитул совпадал с карточками заказов, независимо от длины описания.
html:
<div [ngClass]="{'card-highlight': product.listItemHovered}" class="card card-equal-height"
(mouseenter)="hoverListItem(product)"
(mouseleave)="hoverListItem(product)"
(click)="test(product)">
<div class="card-image">
<figure class="image is-square">
<img [src]="product.imageURL" alt="{{product.title}}">
</figure>
</div>
<div class="card-content">
<p class="title has-text-centered"> {{product.title}}</p>
<p class="subtitle">{{product.price | currency: "USD"}}</p>
</div>
<div class="card-footer">
<p class="card-footer-item">
<button (click)="removeFromCart(product); showRemoved()"
class="button is-danger is-outlined is-pulled-left is-small"> Remove
</button>
</p>
<p class="card-footer-item">
<button (click)="addToCart(product);showAdded()"
class="button is-outlined is-primary is-pulled-right is-small"> Add to Cart
</button>
</p>
</div>
</div>
1 ответ
Решение
Я думаю, вы можете добиться изменения высоты "содержимого карты" (забудьте изменить.card-footer) с помощью flex-grow
.card-equal-height
.card-content {
flex-grow:1;
}
Чтобы узнать больше о гибкости, проверьте эту ссылку в css-tricks