Как пропустить порядок вкладок на панели расширения?
У меня есть поля ввода внутри панели расширения mat. При нажатии клавиши табуляции порядок табуляции включает панель расширения mat. поэтому я установил tabindex=-1, но по-прежнему не пропускал панель расширения mat при нажатии клавиши табуляции.
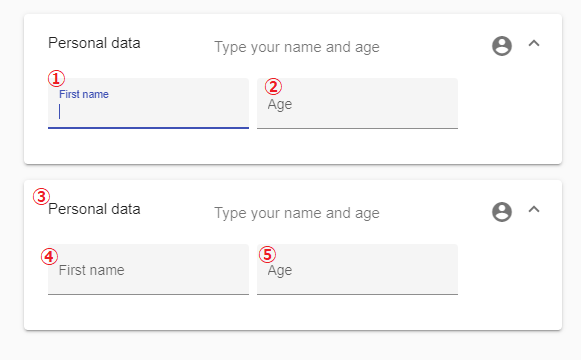
При нажатии клавиши табуляции курсор перемещается, как показано ниже
Но я хочу пропустить панель расширения данных Peronal, и я хочу, чтобы курсор перемещался, как показано ниже
tabindex=-1 не работает. Как я могу этого добиться? Вот стэкбиз
2 ответа
Установите templateRef и получите доступ к нему с помощью ViewChild в компоненте
html
<mat-expansion-panel-header #panelHeader>
ts
@ViewChild('panelHeader', { read: ElementRef }) panelHeader: ElementRef;
Затем в хуке AfterViewInit (не забудьте реализовать его в своем классе) установите
tabIndex из
panelHeader следующее
@Component({
selector: 'expansion-steps-example',
templateUrl: 'expansion-steps-example.html',
styleUrls: ['expansion-steps-example.css'],
})
export class ExpansionStepsExample implements AfterViewInit{
@ViewChild('panelHeader', { read: ElementRef }) panelHeader: ElementRef;
step = 0;
setStep(index: number) {
this.step = index;
}
nextStep() {
this.step++;
}
prevStep() {
this.step--;
}
ngAfterViewInit(){
this.panelHeader.nativeElement.tabIndex = -1;
}
}
Задавать
tabindex="1"на всех ваших входах. Если вы не хотите загромождать свои шаблоны, вы можете использовать директиву, которая делает это автоматически:
@Directive({
selector: 'input',
})
export class TabIndexOne {
@HostBinding('tabindex') idx = 1;
}
Пример StackBlitz