Angular получить заголовок ответа HTTP без вызова WebAPI?
У меня есть модуль авторизации входа, установленный на моем сервере sql.
Модуль запускается из моего файла web.config в моем каталоге wwwroot.
<modules>
<add name="PingAccessModule"/>
</modules>
В нормальном случае использования
Я подключаюсь к своему веб-сайту http://www.connecttosite.com/ -> модуль перехватывает запрос и регистрирует пользователя -> запрос проверяется, затем отправляет дополнительные заголовки http в мой веб-API, где я могу прочитать эти дополнительные заголовки и получить информацию о пользователе.
Проблема в том, что это требует от меня создания дополнительного проекта веб-API asp.net, который существует в том же каталоге, что и мое приложение angular.
Я хочу знать, есть ли способ использовать только angular, чтобы я мог подключиться к веб-сайту -> angular каким-то образом вызывает вызов -> модуль перехватывает вызов -> добавляет дополнительную информацию в заголовок ответа, и я вижу этот заголовок в angular и не должен вообще использовать веб-api?
Могу ли я использовать angular в качестве веб-API?
РЕДАКТИРОВАТЬ:
Итак, текущий ответ работает, если я хочу создать свои собственные заголовки, но модуль входа в систему прикрепляет информацию о пользователе к заголовкам.
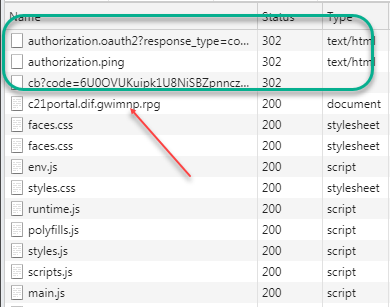
Смотрите фото ниже:
Авторизация - это самый первый вызов в стеке (обведен зеленым). Это модуль, который перехватывает запрос к сайту и авторизует пользователя.
Красная стрелка - это фактический вызов веб-сайта angular. Затем вы можете увидеть, как загружаются обычные модули angular (main.js, env.js, polyfills и т. Д.).
При первом вызове веб-сайта нужные мне заголовки будут доступны даже до того, как angular загрузит все модули. Как мне получить к ним доступ прямо при угловых нагрузках?
2 ответа
Попробуйте использовать макет api для вашей ситуации.
Это должно позволить вам использовать angular в качестве api и вызывать его из обычного клиента angular.
Итак, вы бы служили ему и называли это так
this.http.get('http://localhost:3000/api/YourMethodToGetUserInformation');
Да, вы можете добиться этого с помощью HttpInterceptor. HttpInterceptors позволяют вам возвращать ответ напрямую, а не отправлять его на сервер, изменять запрос (URL, тело, заголовки и т. Д.) Перед его отправкой на сервер и / или изменять ответ, возвращаемый сервером.
Например, следующий перехватчик возвращает ответ без обращения к серверу, если URL-адрес запроса совпадает с / my / path. Он также изменяет запрос
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent, HttpResponse, HttpHeaders } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable, of } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable()
export class MyHttpInterceptor implements HttpInterceptor {
public intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
if (req.url === '/my/path') {
// If request matches a certain url, do not call server and return result from angular
return of(new HttpResponse({
body: '{x: 1, y: 2}',
headers: new HttpHeaders({
'Content-Type': 'application/json'
}),
status: 200,
}));
}
if (req.url === '/my/other/path') {
// if request matches a certain url, modify the request before sending it to the server
req = req.clone({
setHeaders: {
'X-MY-CUSTOM-HEADER': 'value'
},
});
}
// Pass the request to the next interceptor, if there are none, then the server is called.
const result = next.handle(req);
return result.pipe(
map((response) => {
// modify response from server here
return response;
}),
);
}
}
Чтобы использовать перехватчик, добавьте его в модули приложения, указав HTTP_INTERCEPTORS следующим образом:
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
HttpClientModule,
],
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: MyHttpInterceptor, multi: true},
],
bootstrap: [AppComponent]
})
export class AppModule { }