Измените значок маркера карты Google при нажатии кнопки внутри информационного окна
У меня есть несколько маркеров на карте, импортированных из JSON. Внутри информационного окна маркера у меня есть кнопка, и при нажатии на нее я хочу изменить изображение маркера. Пожалуйста, проверьте мой код ниже. Список маркеров и информационное окно работают нормально. Я просто хочу выполнить некоторые действия с кнопкой внутри информационного окна.
var workerlist;
var jobprice;
var price;
var map;
var list;
var position;
var image;
var image1;
var marker;
function myMap() {
var mapProp= {
center:new google.maps.LatLng(30.7333,76.7794),
zoom:10,
disableDefaultUI: true
};
map = new google.maps.Map(document.getElementById("map"),mapProp);
image = 'images/blue_marker1.png';
image1 = 'images/pink_marker1.png';
console.log(workerlist);
for (var i = 0; i < workerlist.length; i++) {
list = workerlist[i];
price = jobprice;
position = new google.maps.LatLng(list.latitude,list.longitude);
addMarker(map,list,price,position,marker);
}
}
function addMarker(map,list,price,position,marker){
marker = new google.maps.Marker({
position: position,
title: list.name,
map: map,
icon: image
});
var contentString = '<div class="mapBox">'+
'<div class="content"> <h3>'+ list.name +
'</h3>'+
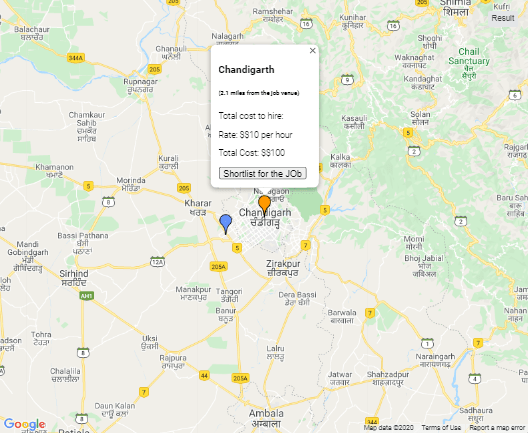
'<h6>(2.1 miles from the job venue)</h6>' +
'<div class="rating"></div>'+
'<p>Total cost to hire:</p>'+
'<p>Rate: $' + price.Price + ' per hour</p>'+
'<p>Total Cost: $'+ price.total_amount +'</p>'+
'</div><button id="shortList" class="btn btn-shortlist" onclick="shortList()">Shortlist for the JOb</button>'+
'</div>';
marker.addListener('click', function() {
if (typeof infowindow != 'undefined') infowindow.close();
infowindow = new google.maps.InfoWindow({
content: contentString,
})
infowindow.open(map,marker)
$("#shortList").click(function(){
image = 'images/pink_marker1.png';
});
});
}
function shortList(){
// alert('clicked');
// infowindow.close();
//marker.setIcon(image1);
}
1 ответ
Прежде чем вы сможете получить доступ к <button id="shortList">в DOM с JQuery его нужно добавить в DOM. Это происходит асинхронно, когдаInfoWindow контент отображается, domready мероприятие на InfoWindow срабатывает, когда доступно.
google.maps.event.addListener(infowindow, 'domready', function() {
$("#shortList").click(function() {
// code here to change the icon
});
});
связанный вопрос: как обнаружить нажатие кнопки в информационном окне googlemaps
Если вы хотите, чтобы значок маркера изменился, вам необходимо позвонить .setIcon по маркеру:
marker.addListener('click', function() {
if (typeof infowindow != 'undefined') infowindow.close();
infowindow = new google.maps.InfoWindow({
content: contentString,
})
infowindow.open(map, marker)
var that = this; // save reference to marker to change its icon
google.maps.event.addListener(infowindow, 'domready', function() {
$("#shortList").click(function() {
image = 'http://maps.google.com/mapfiles/ms/micons/orange.png';
that.setIcon(image);
});
});
});
доказательство концепции скрипки
фрагмент кода:
var workerlist;
var jobprice = {
Price: "$10",
total_amount: "$100"
};
var price;
var map;
var list;
var position;
var image;
var image1;
var marker;
workerlist = [{
name: "Chandigarth",
latitude: 30.7333,
longitude: 76.7794
},
{
name: "Chandigarth2",
latitude: 30.7,
longitude: 76.7
}
]
function myMap() {
var mapProp = {
center: new google.maps.LatLng(30.7333, 76.7794),
zoom: 10,
disableDefaultUI: true
};
map = new google.maps.Map(document.getElementById("map"), mapProp);
image = 'http://maps.google.com/mapfiles/ms/micons/blue.png';
image1 = 'http://maps.google.com/mapfiles/ms/micons/orange.png';
console.log(workerlist);
for (var i = 0; i < workerlist.length; i++) {
list = workerlist[i];
price = jobprice;
position = new google.maps.LatLng(list.latitude, list.longitude);
addMarker(map, list, price, position, marker);
}
}
function addMarker(map, list, price, position, marker) {
marker = new google.maps.Marker({
position: position,
title: list.name,
map: map,
icon: image
});
var contentString = '<div class="mapBox">' +
'<div class="content"> <h3>' + list.name +
'</h3>' +
'<h6>(2.1 miles from the job venue)</h6>' +
'<div class="rating"></div>' +
'<p>Total cost to hire:</p>' +
'<p>Rate: $' + price.Price + ' per hour</p>' +
'<p>Total Cost: $' + price.total_amount + '</p>' +
'</div><button id="shortList" class="btn btn-shortlist" onclick="shortList()">Shortlist for the JOb</button>' +
'</div>';
marker.addListener('click', function() {
if (typeof infowindow != 'undefined') infowindow.close();
infowindow = new google.maps.InfoWindow({
content: contentString,
})
infowindow.open(map, marker)
var that = this;
google.maps.event.addListener(infowindow, 'domready', function() {
$("#shortList").click(function() {
image = 'http://maps.google.com/mapfiles/ms/micons/orange.png';
that.setIcon(image);
});
});
});
}
function shortList() {
// alert('clicked');
// infowindow.close();
//marker.setIcon(image1);
}/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html,
body {
height: 100%;
margin: 0;
padding: 0;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>Info Windows</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=myMap&libraries=&v=weekly" defer></script>
<!-- jsFiddle will insert css and js -->
</head>
<body>
<div id="map"></div>
</body>
</html>