SingleChildScrollView, проблема с пробелами в дочернем столбце
У меня был BOTTOM переполнена ** ПИКСЕЛЕЙ, когда я попытался открыть телефонную клавиатуру так, я обмотал Column в SingleChildScrollView Но как - то он стал толкнул на вершину и MainAxisAlignment.spaceEvenly перестал работать, так что я сделал некоторое пространство между ними с помощью SizedBox моих вопрос: это хороший способ сделать это? для достижения пространства между виджетами и будет ли он работать на телефонах разных размеров
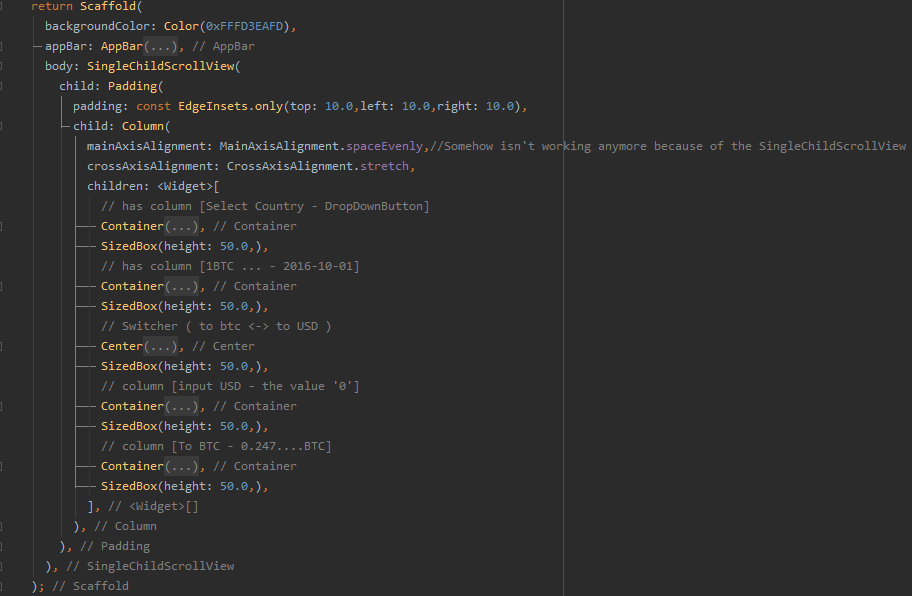
мой код:
второй вопрос: как я могу переместить весь столбец вверх, пока последний элемент не отобразится без прокрутки, когда я открываю клавиатуру, как на картинке ниже
2 ответа
- Чтобы сделать
MainAxisAlignment.spaceEvenlyработать снова, вам нужно обернуть себя внутриConstrainedBoxбыть таким:
SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(
maxHeight: MediaQuery.of(context).size.height,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('data'),
Text('HelloWorld'),
],
),
),
),
- Чтобы прокрутить форму до конца, используйте
ScrollControllerдляSingleChildScrollViewи анимируем в конец списка вот так:
controller.animateTo(
controller.position.maxScrollExtent,
duration: const Duration(milliseconds: 500),
curve: Curves.easeOut,
);
- Это нормально использовать
SizedBoxдля пробелов. Небольшой совет: не забудьте установитьconstперед этим, чтобы сделать ваше приложение более производительным, потому что таким образом флаттер не будет перестраивать виджет sizeBox каждый раз, когда ваш виджет перестраивается
Надеюсь, вы найдете это полезным =D
Обычно вы должны использовать ListView, это должно решить проблему с клавиатурой, скрывающей поля формы.
О SizedBox и проблемы с распределением вашего виджета, потому что обычно, когда вы создаете столбец, он использует всю высоту родительского элемента, но в случае SingleChildScrollView, у него нет размера, чтобы дать вам, поэтому столбец не знает, как распределить ваших детей.
Наконец, я видел, как многие разработчики использовали SizedBoxчтобы создать интервал, поэтому я не думаю, что в его использовании нет ничего плохого. Вы также можете создатьListView.separated(официальные документы), которые добавят тот же виджет (который вы предоставили) в качестве разделителя.