"Запрошенный контент не существует". Ошибка 404 на статическом веб-сайте Angular (Azure)
У меня есть учетная запись хранения Azure, в которой я включил статический веб-сайт. Я выпустил и развернул свой веб-сайт Angular через конвейер Azure Devops в учетной записи хранения.
Я делал это раньше, и произошла та же ошибка. При добавленииuseHash код, проблема решена:
@NgModule({
imports: [RouterModule.forRoot(routes, { useHash: true })],
exports: [RouterModule]
})
Но на этот раз Not Found ошибка все еще возникает.
Я использовал URL-адрес, предоставленный самой Azure (см. Ниже). Есть ли этому решение?
РЕДАКТИРОВАТЬ:
Это YAML для его выпуска:
steps:
- task: AzureFileCopy@3
displayName: 'AzureBlob File Copy'
inputs:
SourcePath: '$(System.DefaultWorkingDirectory)/WebAppTest'
azureSubscription: 'some resource group'
Destination: AzureBlob
storage: testsomestorage
ContainerName: '$web'
sasTokenTimeOutInMinutes: 240
1 ответ
Решение
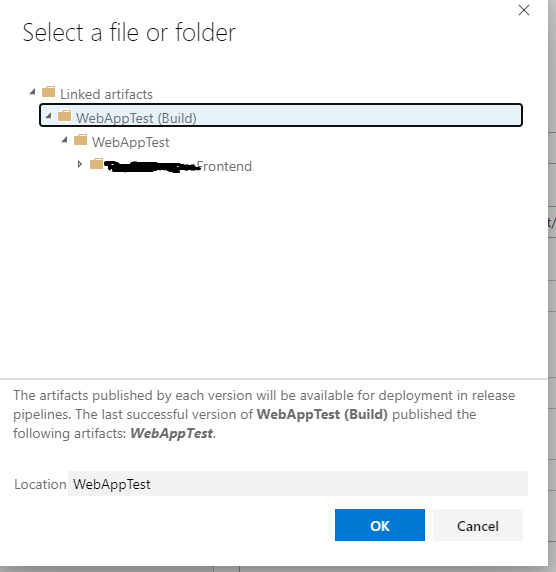
Исправить эту проблему было легко после нескольких попыток. Ниже вы видите структуру папок, в которой хранятся артефакты:
Я выбрал WebAppTest (Build) в качестве исходного пути вместо второго ниже названного '****Frontend'.
После того, как я это изменил, сайт наконец заработал.