скопируйте узел при перетаскивании с помощью модуля рендеринга потока реакции
Я пытаюсь реализовать: исходный узел должен оставаться на своем месте и, перетаскивая его, должен создавать новый узел в месте падения. Оригинал должен оставаться в исходном положении.
перетаскивание повторяющегося узла должно просто изменить его положение.
import React, { Component, MouseEvent } from 'react'
import ReactFlow from 'react-flow-renderer'
export default class Platform extends Component {
constructor(props) {
super(props)
this.state = {
duplicates : [],
original: [{id: "original", data: {label: 'original', duplicate: false }, position: {x:100, y:100}, style: this.style}]
}
}
lastId = 0
style = { background: '#ccc', width: 50, height: 50, borderRadius: 50}
onNodeDragStart = (evt: MouseEvent, node: Node) => {
}
onNodeDragStop = (evt: MouseEvent, node: Node) => {
if(!node.data.duplicate){
node.id = (this.lastId++).toString(10)
node.data.duplicate = true
node.data.label = "duplicate"
this.setState(prevState => ({
duplicates: prevState.duplicates.concat(node)
}))
}
}
render() {
console.log("state: ", this.state)
const elements = this.state.original.concat(this.state.duplicates)
const graphStyles = { width: '100%', height: '800px' };
return (
<div>
<ReactFlow onNodeDragStart={this.onNodeDragStart} onNodeDragStop={this.onNodeDragStop} style={graphStyles} elements={elements}></ReactFlow>
</div>
)
}
}
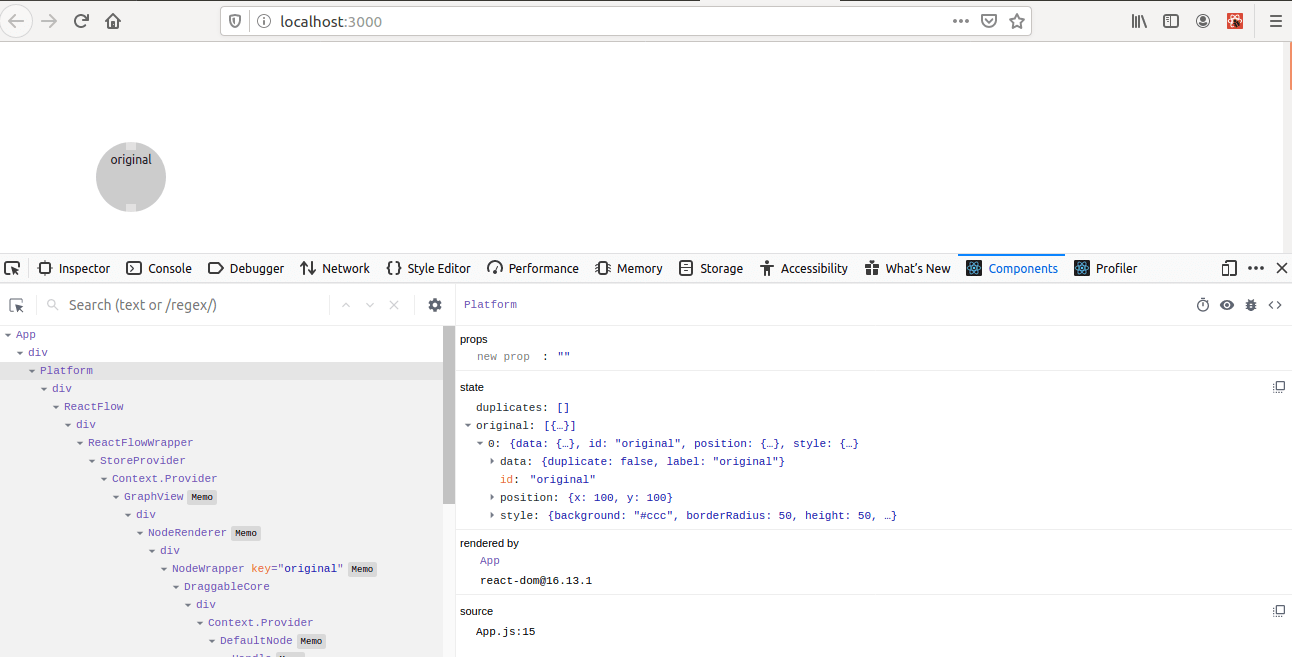
Исходный узел
После перетаскивания для создания дублирующего узла в месте перетаскивания. Когда я вижу состояние компонента, он по-прежнему показывает положение оригинала какposition:{x:100, y:100}. Но дело не в этом.
Как сделать оригинал нетронутым при создании дублирующего узла?

1 ответ
Вы должны добавить код, который обновит позицию в состоянии. По умолчанию эта позиция используется только при создании нового элемента, но не обновляется. Вы можете решить эту проблему, изменив свойonNodeDragStop обработчик примерно так:
onNodeDragStop = (evt: MouseEvent, node: Node) => {
if (!node.data.duplicate) {
this.setState(prevState => ({
original: prevState.original.map((n) => {
if (n.id !== node.id) return node;
return {
...node,
position: {
x: node.position.x,
y: node.position.y
}
}
}),
duplicates: [
...prevState.duplicates,
{
...node,
id: (this.lastId++).toString(10),
data: {
...node.data,
duplicate: true,
label: "duplicate"
},
}
]
}))
}
}
Кроме того, я изменил ваш код, чтобы не изменять исходный узел и вместо этого возвращать новый с измененными некоторыми свойствами.