Flutter - почему мой текст исчезает, если я добавил слишком много текста против его длины
Как сказано в названии; мой текст "исчезает", когда я добавил слишком много текста по сравнению с длиной текстового поля, почему это происходит?
Вот код
Container(
height: mediaSize.height * .075,
decoration: BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(12.5)),
boxShadow: <BoxShadow>[
BoxShadow(
color: Colors.black54.withOpacity(0.45),
spreadRadius: 1,
blurRadius: 4,
offset: Offset(3.5, 4))
]),
child: TextFormField(
decoration: InputDecoration(
focusedBorder: OutlineInputBorder(
borderSide:
BorderSide(color: myLightOrangeColor),
borderRadius: BorderRadius.all(
Radius.circular(12.5))),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: myLightOrangeColor, width: 6),
borderRadius: BorderRadius.all(
Radius.circular(12.5))),
labelStyle: TextStyle(color: Colors.black, fontSize: 15, fontWeight: FontWeight.bold),
filled: true,
fillColor: Colors.white),
keyboardType: TextInputType.text,
style: TextStyle(color: Colors.black, fontSize: 15, fontWeight: FontWeight.bold),
),
),
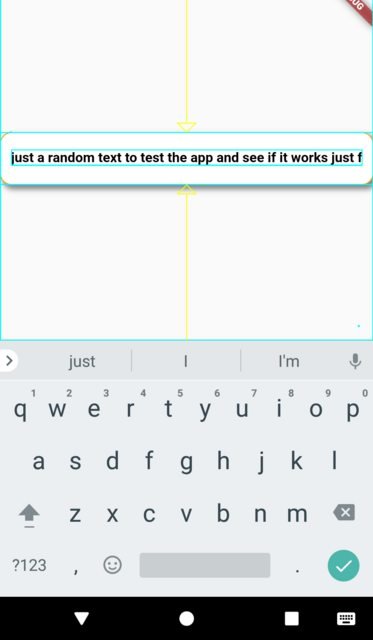
Когда я добавляю большую часть текста, происходит следующее: [первый хорошо] [следующий???]
1 ответ
Решение
Чтобы текст TextField отображался нормально, ему нужна его нормальная высота на изображении под изображением без указания высоты контейнеру:
Но если вы зададите ему меньшую высоту, чем нужно для отображения текста, это произойдет (в примере высота устройства умножена на 0,075):
Чтобы уменьшить высоту TextField, вы можете изменить свойство contentPadding или установите isDense к true:
TextFormField(
decoration: InputDecoration(
isDense: true,
//contentPadding: EdgeInsets.all(0), //or any padding you want
),
keyboardType: TextInputType.text,
style: TextStyle(
color: Colors.black,
fontSize: 15,
fontWeight: FontWeight.bold,
),
),