Удалить пробел между картой
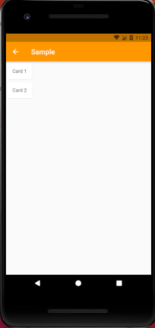
Как убрать пространство столбца между Card?
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Sample"),
),
body: Column(
children: <Widget>[
Card(
child: Padding(
padding: EdgeInsets.all(15),
child: Text("Card 1"),
)),
Card(
child: Padding(padding: EdgeInsets.all(15), child: Text("Card 2")),
)
],
),
);
}
Выход
3 ответа
Решение
По умолчанию card виджет имеет значение по умолчанию margin установлен в 4.0 logical pixels, чтобы устранить пробелы, вы можете настроить значение по умолчанию margin на ваш выбор:
Я добавил демонстрацию, используя ваше дерево виджетов в качестве примера:
Column(
children: <Widget>[
Card(
// set the margin to zero
margin: EdgeInsets.zero,
child: Text("Card 1"),
),
Card(
// set the margin to zero
margin: EdgeInsets.zero,
child: Text(
"Card 2",
),
)
],
),
Ошибка связана с тем, что вы используете. padding: EdgeInsets.all(15)в вашей карточке. Можно сплавлять прокладку только с необходимых сторон. В карточке попробуйте добавитьmargin:EdgeInsets.zero
Card(
margin: EdgeInsets.zero,
),
В default marginво Flutter - 4,0 пикселя со всех сторон. Чтобы изменить этот набор
margin: EdgeInsets.zero
Чтобы узнать больше о marginsиди сюда