Попытка добавить цикл в функции React JS для получения выражений JSX должен иметь один родительский элемент
Я пробовал добавить <> </>как упоминалось в других ответах, но это не работает. Это простой функциональный компонент с оператором возврата:
export default function Merchant4SubscriptionForm(props) {
//some code
return (
//some rendering
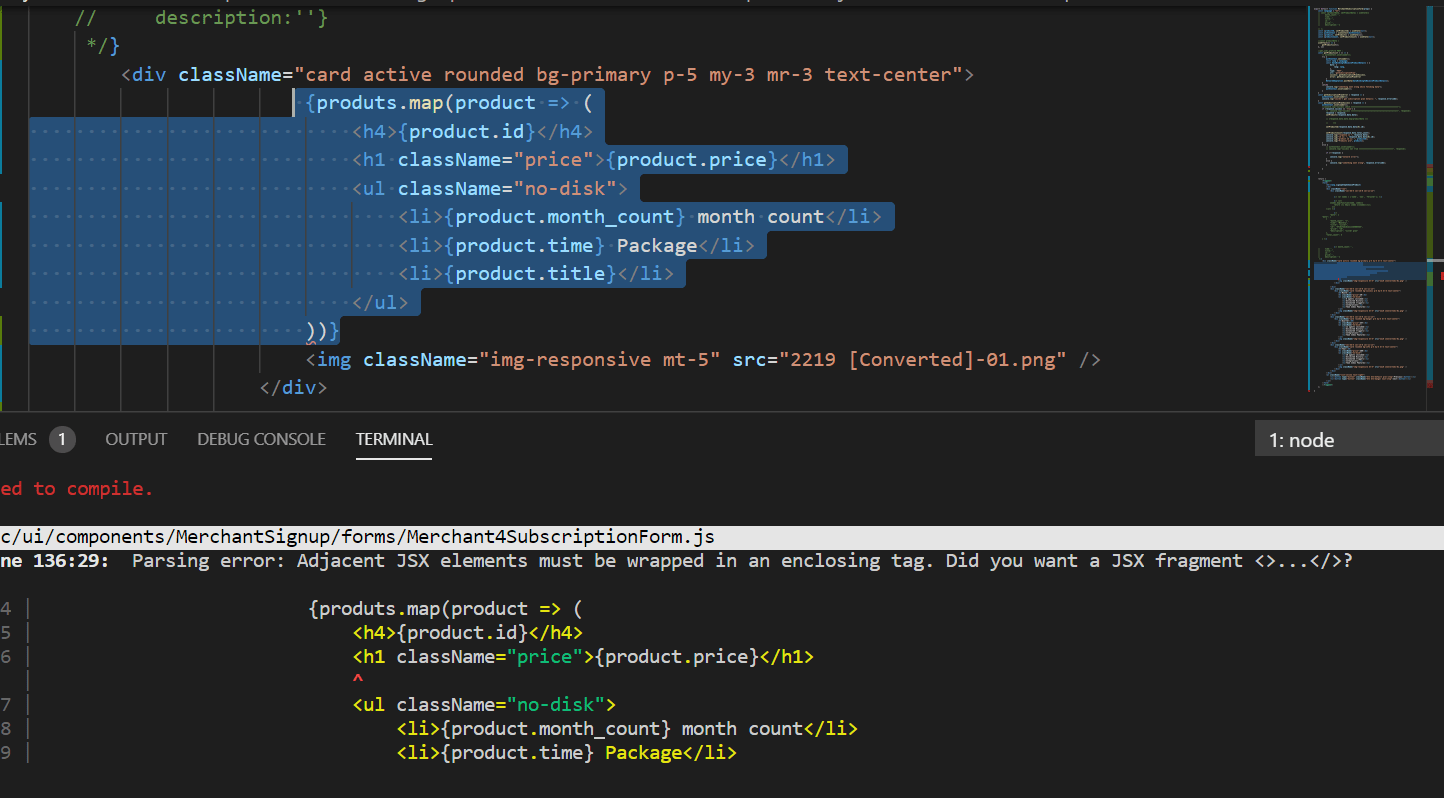
<div className="card active rounded bg-primary p-5 my-3 mr-3 text-center">
{produts.map(product => (
<h4>{product.id}</h4>
<h1 className="price">{product.price}</h1>
<ul className="no-disk">
<li>{product.month_count} month count</li>
<li>{product.time} Package</li>
<li>{product.title}</li>
</ul>
))} //This area shows red however, please check console attached.
<img className="img-responsive mt-5" src="2219 [Converted]-01.png" />
</div>
);
}
}
1 ответ
Ошибка исчезла с помощью простого div, добавленного в начало цикла. Не понимаю, почему.
{products.map(product => (
<div>
<h4>{product.id}</h4>
<h1 className="price">{product.price}</h1>
<ul className="no-disk">
<li>{product.month_count} month count</li>
<li>{product.time} Package</li>
<li>{product.title}</li>
</ul>
</div>
))}