Применение resizable() к изображению влияет на текст в SwiftUI
Я работаю над SwiftUI, чтобы создать виджет, и не могу понять, делаю ли я что-то не так или в SwiftUI есть ошибка.
У меня есть изображение, которое я использую в качестве фона, а вверху есть текст. Если я применяю resizable() к изображению, это также влияет на поведение текста.
var body: some View {
ZStack {
VStack {
Image(affirmation.customImageName ?? "c_0")
.resizable()
.scaledToFill()
.clipped()
}
HStack {
Text(affirmation.title)
.font(.body)
.multilineTextAlignment(.leading)
.lineLimit(nil)
Spacer()
}
.padding(.leading, 5)
.padding(.top, 5)
}
}
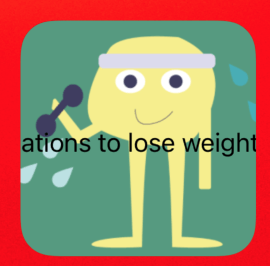
Создает это представление:
Пока этот код:
var body: some View {
ZStack {
VStack {
Image(affirmation.customImageName ?? "c_0")
.scaledToFill()
.clipped()
}
HStack {
Text(affirmation.title)
.font(.body)
.multilineTextAlignment(.leading)
.lineLimit(nil)
Spacer()
}
.padding(.leading, 5)
.padding(.top, 5)
}
}
Создает это представление: