Как выполнить переход на статическую HTML-страницу с помощью JavaScript из компонента React?
Я видел решения на StackOverFlow: например, использование тега и browserHistory, но ничего из того, что я пробовал до сих пор, не помогло.
Я пытаюсь выполнить маршрутизацию изнутри созданного мною компонента react-three-fiber под названием "Animation.js". Я хочу использовать React только для целевой страницы, а затем иметь весь сайт в html, css и vanilla js, как только моя анимация будет завершена.
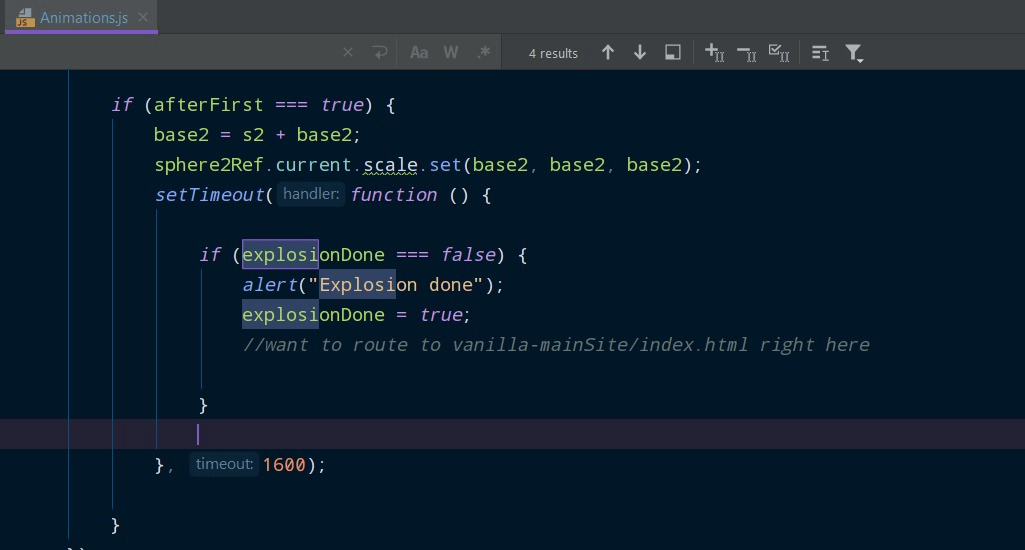
Внутри моего файла Animation.js я хочу просто перенаправить на основной сайт vanilla:
Вот как выглядит моя структура проекта:

Примечание: я использую компоненты функции React, а не классы.
С радостью отвечу на любые вопросы, чтобы разобраться в этом. Спасибо!