TypeError: невозможно прочитать свойство '0' неопределенного VueJS
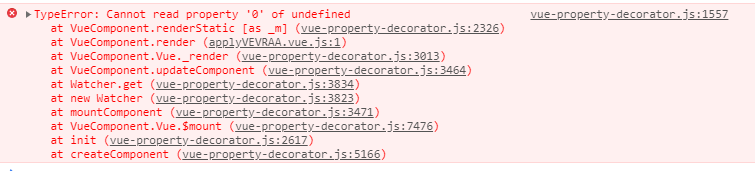
Я наблюдаю странную проблему с неупорядоченными / упорядоченными элементами списков VueJS и HTML. Все файлы в моем проекте создаются без ошибок, но в браузере вы ничего не видите на странице, а в консоли браузера есть ошибка.
У меня есть исправление (см. Код ниже), но мне любопытно, почему VueJS выдает эту ошибку и как VueJS обрабатывает основные элементы списка в браузере? Поэтому я надеялся, что кто-нибудь сможет объяснить мне эту проблему, чтобы полностью понять, что здесь происходит на самом деле.
Я использую Visual Studio 2019 со Snowpack для компиляции
Мой код html/ шаблона:
<!-- The code that throws error in the browser -->
<ul>
<li>
Item One
</li>
<li>
Item Two
</li>
</ul>
<!-- This code fixes error in browser -->
<ul :key="someRandomKey"> <!--<ul v-bind:id="someRandomKey"> also a fix-->
<li>
Item One
</li>
<li>
Item Two
</li>
</ul>
Код моего компонента Vue ts:
import { Component, Prop, Vue } from '/web_modules/vue-property-decorator.js'
import vevraTemplate from '../templates/applyVEVRAA.vue.js';
@Component({ render: vevraTemplate, watch: null })
export default class VEVRAAComponent extends Vue
{
}
1 ответ
Вы добавляете ключ к "родительскому" элементу, чтобы он мог быть идентифицирован средством визуализации Vue. Если что-то изменится, рендер знает, какие элементы нужно обновить.
В этой ссылке это объяснено лучше -> https://www.telerik.com/blogs/in-vue-when-do-i-actually-need-the-key-attribute-and-why.