Syncfusion и Angularjs: найдите все значения HTML-элементов, присутствующие в каждом из HTML-узлов.
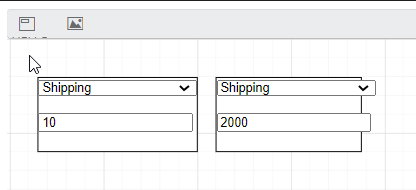
Я использую Syncfusion для создания полей перетаскивания. Каждое поле отброшено (узел) - этоHTML NODE и в нем есть некоторые из HTML elements такие как "Выбор и ввод" и т. д. После добавления всех необходимых узлов пользователь может щелкнуть функцию отправки после щелчка. Я хотел бы найти все узлы и значения, присутствующие в каждом из HTML-элементов узлов.
- Я могу получить узлы, но не могу найти в них значения.
- При перетаскивании элемента я хотел бы добавить другой текст для каждого узла. Как я могу это сделать?
HTML:
<div>
<div id="ToolbarItem" ej-toolbar e-datasource="drawingToolsList" e-fields-tooltiptext="tooltiptext"
e-width="700px" e-height="33px" e-fields-id="id" e-fields-spritecssclass="spriteCss" e-click="onItemclick"
style="background-color: #ebeced; border-bottom-color: #bbbbbb; border-top-style: none; border-left-style: none; border-right-style: none">
</div>
<div>
<ej-diagram id="diagram" e-height="700px" e-width="100%" e-nodeclick="onClick">
</ej-diagram>
</div>
</div>
<div id="htmlTemplate" type="text/x-jsrender">
<div>
<select ng-model="Dynamic.optionValue" class="form-control">
<option class="dropdown-item" value="" selected> Choose Options</option>
<option class="dropdown-item" ng-repeat="option in options" value="{{ option.value }}"> {{ option.text }} </option>
</select>
<input type="text" ng-model="Dynamic.ObjectCount" placeholder="number of objects" class="form-control"></input>
</div>
</div>
<button id="AddNewField" ng-click="SubmitAllFields();" class="btn btn-success"> Submit </button>
Angularjs:
var drawingToolsList = [
{
id : "Html_Tool",
tooltiptext : "Html",
spriteCss : "icon-HTML toolBarIconStyle",
},
{
id : 'Connector_Tool',
tooltiptext : "Connector",
spriteCss : "icon-connector toolBarIconStyle",
}
];
//On item click drag and drop the elements to canvas
$scope.onItemclick = function(args){
var option = args.currentTarget.id;
switch (option) {
case "Html_Tool":
diagram.model.drawType = { type: "html", templateId: "htmlTemplate", textBlock:"Hello" };
$scope.counts.push(counter);
counter++;
$scope.$apply()
break;
case "Connector_Tool":
diagram.model.drawType = { type: "connector"};
break;
}
var tool = diagram.tool();
diagram.update({ tool: tool | ej.datavisualization.Diagram.Tool.DrawOnce })
}
//On click of node find the values
$scope.onClick = function(){
console.log("FJFJF");
}
Я пытаюсь перейти по следующей ссылке и выполнить:http://ngjq.syncfusion.com/. Я использую толькоHTML element, а все остальные элементы я удалил.
1 ответ
По умолчанию в узле мы привязываем только значения свойств узла. Мы не можем привязать значения содержимого HTML, используемые в узле. Однако, используя свойство узла addInfo, вы можете хранить текстовые значения. Свойство addInfo используется для хранения дополнительной или настраиваемой информации об узле. После редактирования текстового поля и щелчка за пределами текстового поля запускается событие selectionChange для диаграммы. В этом случае получите значение текстового поля и свяжите его со свойством addInfo выбранного узла. Пожалуйста, обратитесь к приведенному ниже примеру кода
function selectionChange(args) {
if(args.state === 'changing' && args.changeType === 'remove') {
node = args.oldItems[0];
} else if (args.state === 'changed' && args.changeType === 'remove') {
debugger
node.addInfo = document.getElementById("text").value;
}
}
Видео демонстрация: https://www.syncfusion.com/downloads/support/directtrac/general/ze/Selection-Change-694740211
После добавления значений в addInfo вы можете получить значения шаблона через свойство node addInfo.
Мы подготовили образец для вашего требования. Пожалуйста, найдите образец по ссылке ниже