Возможна ли такая карточная навигация в React Native?
Хорошо, я новичок в React Native и пытаюсь освоить такую систему навигации по картам. Как это, но вы можете просто нажимать влево или вправо для навигации вместо прокрутки: https://dribbble.com/shots/8257559-Movie-2-0
Другой пример (начало): https://dribbble.com/shots/4466216-Yellow-shadow
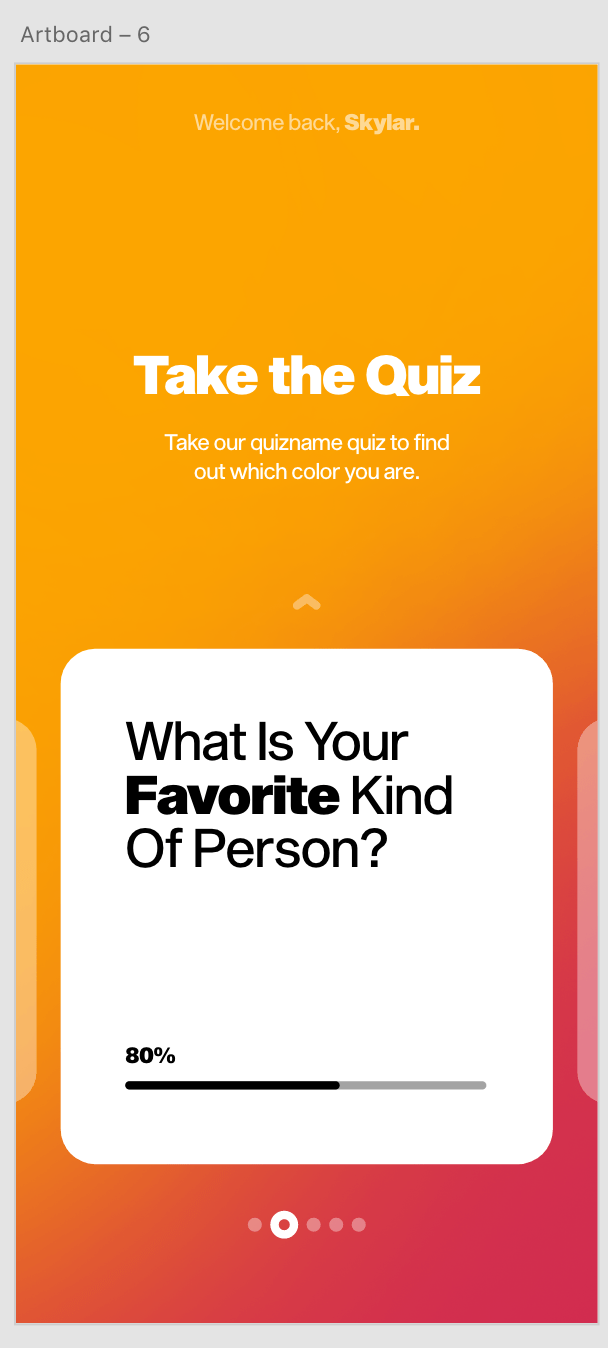
По сути, мой интерфейс выглядит так:
Где (в идеале), когда карточки выходят за пределы экрана, непрозрачность уменьшается, а анимация масштабирования добавляется из приведенного выше примера. Проведите пальцем вверх, чтобы заполнить экран картой.
Я просмотрел https://wix.github.io/react-native-navigation/docs/before-you-start/ и базовые руководства по навигации, но захотел узнать, есть ли на github соответствующий плагин или свободное место для погружения. Как я могу выполнить навигацию в стиле карты?
1 ответ
Это, хотя и сложно, но определенно выполнимо независимо от того, какую библиотеку навигации вы выберете. Я бы реализовал это, используяreact-navigation вот так:
Создайте экран, содержащий горизонтальный список карточек. Вы можете прослушивать события прокрутки и соответственно анимировать масштаб и непрозрачность содержимого, используя значение по умолчанию
Animatedмодуль илиreact-native-reanimated.Используйте https://github.com/IjzerenHein/react-native-shared-element для анимации изображений при переходе между экранами.
Остальное на самом деле не имеет ничего общего с навигацией и больше связано с жестами и анимацией.