iPhone iOS не будет правильно отображать тени
Дизайн
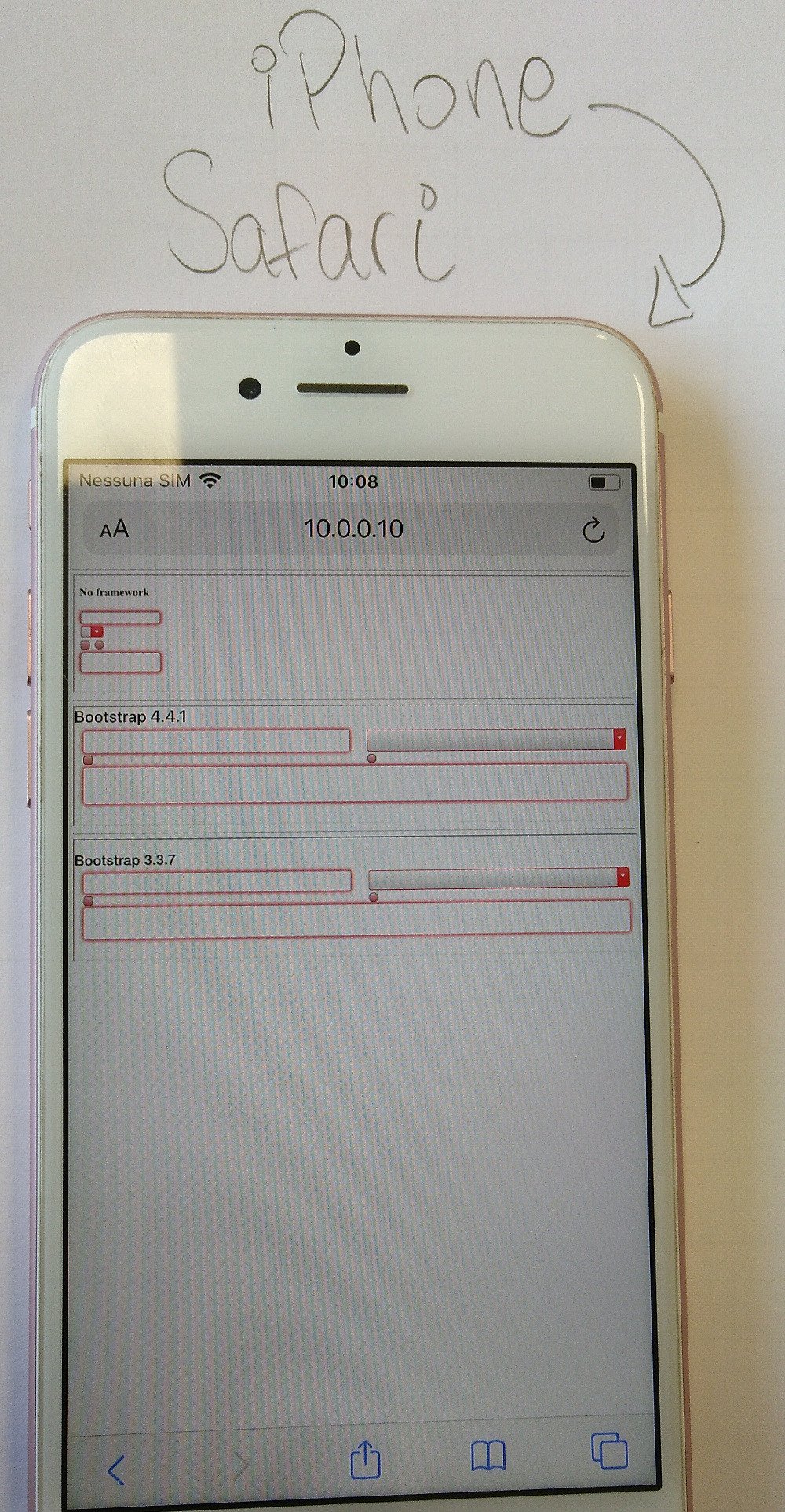
Контактная форма в адаптивном дизайне имеет поля ввода как со встроенной тенью, так и с обычной внешней тенью. Смотрите изображение ниже.

Код
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:0px 0px 5px rgba(0, 0, 0, .25), inset 2px 2px 3px rgba(0, 0, 0, .2);
}
Проблема
iOS v4+ не отображает тень блока должным образом. Смотрите изображение ниже.

проверенный
Я пытался использовать -webkit-box-shadow.
-webkit-box-shadow:0px 0px 5px rgba(0, 0, 0, .25),
inset 2px 2px 3px rgba(0, 0, 0, .2);
Я применил display:block; к элементу ввода.
Текущее решение
Я бы предпочел не делать этого, но это единственный способ получить желаемый эффект.
HTML
<p><input /></p>
CSS
p {
width:50%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-shadow:0px 0px 5px rgba(0, 0, 0, .35);
border-radius:4px;
}
input {
background:#fff;
height:auto;
padding:8px 8px 7px;
width:100%;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border:#fff solid 3px;
border-radius:4px;
box-shadow:inset 2px 2px 3px rgba(0, 0, 0, .2);
}
Даже с этим обходным путем тень на iOS не отображается должным образом; но это достаточно близко
Мой вопрос
Можно ли иметь несколько экземпляров box-shadow на одном элементе рендеринга должным образом на устройствах iOS? Если нет, то как насчет тени? Или я неправильно использую это свойство и его значения?
Заранее спасибо!
1 ответ
Попробуйте добавить -webkit-appearance: none; iOS имеет тенденцию портить формы.
У меня возникла проблема с попыткой добавить тень окна вокруг недопустимых входов (до нажатия кнопки отправки).
С помощью -webkit-appearance: none; некоторое время работал нормально, но я заметил, что на хромированных флажках сейчас пропали.
Вот мой хак, который работает более или менее кроссбраузерно. Похоже, что safari - это новый "Internet Explorer":-/
input:invalid, select:invalid, textarea:invalid, .invalid {
background-clip: padding-box; /* Safari fix */
box-shadow: 0 0 5pt 2pt rgba(255,0,0,.75) !important;
}
select:invalid {
border: 1px solid red; /* Safari fix */
}
input[type="checkbox"]:invalid{
background: red; /* Safari fix */
}
input[type="radio"]:invalid{
background: red; /* Safari fix */
}